封面區塊可以顯示圖片或影片,讓你在上面新增文字和其他內容,非常適合用來顯示頁首及其他橫幅樣式。本指南會說明如何使用封面區塊,讓文章或頁面外觀既時尚又專業。
在此指南中
若要新增封面區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「封面」,接著按一下即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入 /cover,然後按 Enter 快速新增封面區塊。

此處有新增區塊的詳細說明。
插入區塊後,你有兩個選項可以設定圖片或影片: 「上傳」和「選取媒體」:
- 選擇「上傳」可從裝置新增圖片或影片。
- 選擇「選取媒體」,可在自己的網站、Google 相簿、Pexels 免費照片或 Openverse 選擇現有圖片或影片。
你也可以選取「使用精選圖片」選項,將頁面或文章的精選圖片設為封面。
你也可以按一下彩色圓圈,為封面套用相應的背景顏色。日後你可以在區塊設定中,變更為任何其他顏色。
新增封面區塊後,你可以從「清單檢視」選取此區塊,重新開啟右側邊欄的區塊工具列和設定面板:
- 由於封面未必總是能顯示完整圖片,因此裝飾性或抽象圖片是最好的選擇。
- 建議在圖片上輸入文字,不要直接設計文字在圖片中,才能確保文字的縮放確實符合所有螢幕大小。
- 封面區塊會將所選圖片當作背景圖片,不會為了在不同尺寸裝置中顯示完整圖片而調整大小。如果你需要讓圖片內容在所有裝置尺寸中完整顯示,建議改用圖片區塊。
選取好封面圖片後,你可以在上面撰寫標題,例如設定文章或頁面的新區段標題。你也可以在封面區塊上新增其他區塊,例如按鈕區塊或段落區塊。
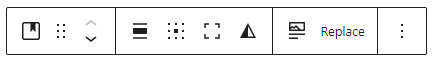
按一下區塊即會在其上方顯示選項工具列:

選項包括:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 對齊圖片 (靠左、靠右或置中對齊;若佈景主題支援的話,可能還有寬幅和全寬選項)
- 變更內容位置
- 切換完整高度
- 套用雙色調濾鏡
- 使用特色圖片
- 用新圖片取代目前圖片
- 更多選項
與許多其他區塊一樣,你可以透過工具列,將封面區塊靠左、靠右或置中對齊。使用靠左或靠右對齊選項時,你可以在封面區塊旁邊新增另一個區塊。
封面區塊也有「寬幅」和「全寬」對齊選項,可用於建立獨特的頁首和全螢幕效果。這兩個選項只適用於支援此類對齊方式的佈景主題。

使用「內容位置」選項可以調整文字和其他內容在圖片上的位置:

若要將圖片設為一律顯示完整高度,你可以按一下區塊工具列,顯示「切換完整高度」選項。

雙色調濾鏡選項可讓你從區塊工具列中設定圖片顏色。你可以任選兩種顏色組合,概念類似黑白相片。首先請選取工具列中的「雙色調濾鏡」按鈕,然後從顯示的範例中選擇,或設定自己的配色。

若要自行配色,請選取色軸內的點:

你也可以使用封面區塊在文章或頁面上自動顯示你的特色圖片。
- 在文章或頁面新增特色圖片。
- 按一下「+ 區塊插入工具」圖示,或在新的一行輸入 /cover 後按 Enter,新增封面區塊。
- 在封面區塊工具列上按一下「新增媒體」,然後選取「使用特色圖片」。系統會自動導入目前的特色圖片,並新增至封面區塊。

新增初始圖片或影片後,封面區塊工具列會出現「取代圖片」選項。選擇「取代」可以為封面區塊選取新的媒體檔案。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

你可以使用封面區塊設定中的「樣式」,在封面圖片的頂端或底部新增波形效果。

你會在側邊欄的區塊設定中,看到固定背景的切換開關。固定背景位置表示封面圖片會與你的頁面一起捲動。關閉此選項會將圖片嵌入到特定位置,不會跟著捲動。

此功能也稱為視差效果,在部分行動裝置上可能會遭到停用以改善頁面效能。
「重複背景」選項可讓你在封面區塊中重複顯示同一張圖片,使其形成圖樣。舉例來說,如果你想在封面區塊中重複顯示一小張氣球圖片多次,就可以切換啟用這個選項。啟用後呈現的外觀如下:

💡
你可以多次重複顯示一張小型圖片,圖片越小,重複的數量就越多。
你不一定需要開啟「固定背景」,但也可以將該功能和「重複背景」切換開關搭配使用。歡迎盡量嘗試這些選項,找到最符合你需求的設定。
「固定背景」選項關閉時,你會看到焦點選擇器。此工具可讓你識別相片重點並加以突顯。你可以按住選擇器並拖曳到所需的位置,或使用下方的水平和垂直位置百分比手動設定。
你可以在文字欄位撰寫替代文字說明,此選項對於輔助工具和 SEO 非常重要。
若要清除封面圖片以使用單色背景,請使用「清除媒體」選項,如下圖所示:

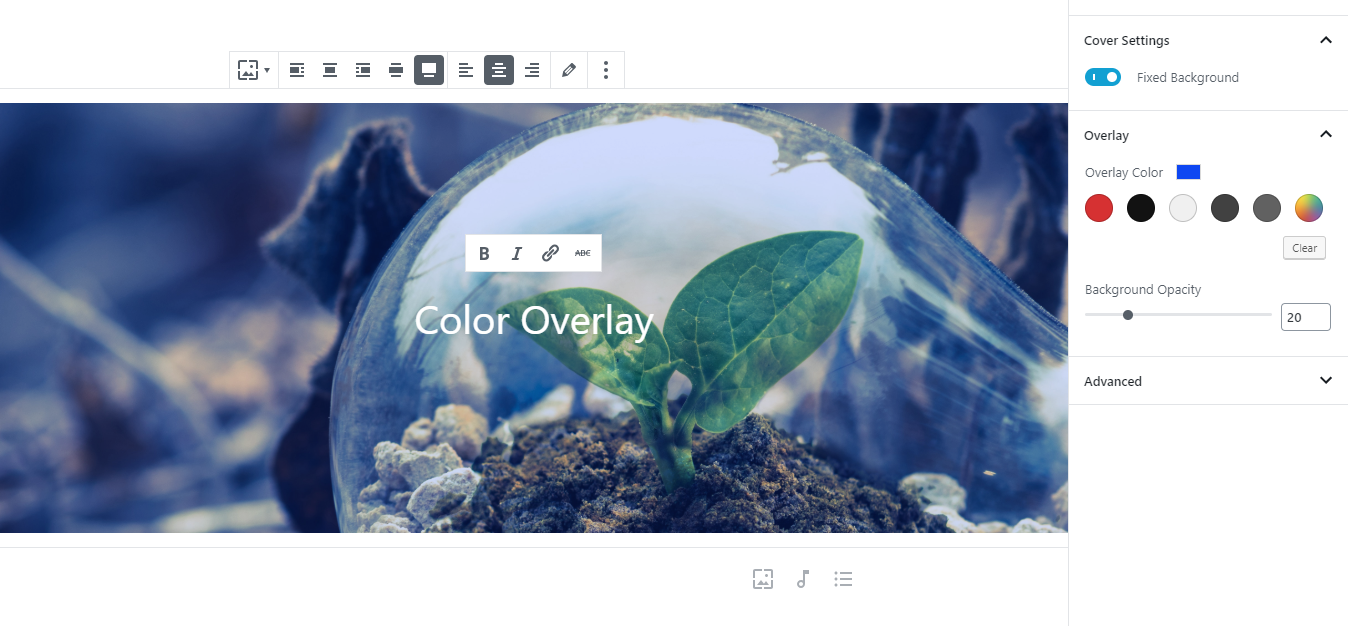
你可以使用覆疊色彩選項,將色彩覆疊新增至封面圖片。覆疊色彩預設是灰色透明,但你可以使用覆疊色彩選項,將該顏色切換為你選擇的任何其他顏色。

使用此滑桿即可設定封面圖片覆疊的不透明度。將滑桿向上朝 100 移動,覆疊會變得較暗且較不透明;將滑桿向下朝 0 移動,覆疊會變得較亮且較透明。滑桿移動到 100 時,覆疊會完全不透明,而且無法再看到封面圖片。滑桿移動到 0 時,覆疊會完全消失,只留下你的圖片。
💡
如果你要新增標題到封面圖片,建議至少將覆疊設為較不透明,標題才會更容易閱讀。
你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
你可以設定封面圖片的最小高度 (以像素為單位),確保無論使用哪種尺寸的螢幕檢視頁面,顯示的高度都至少是你設定的高度。
你也可以新增邊框間距,增加封面區塊內容周圍的空間。
此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費和 Starter 方案的網站,只要升級方案,即可存取此功能。
你可以在封面區塊中使用影片。此功能在播放 .mp4 格式影片時效果最佳,但你可以自由上傳其他格式的影片。在此查看接受的格式清單。
請注意,封面區塊不會播放影片檔案的任何聲音。如果你希望影片有聲音,請使用影片區塊。
插入封面區塊的方式和平常一樣,但你可以選擇新增影片而不是圖片,然後選取要插入的影片,並調整所需的區塊寬度設定。
接下來你就可以在封面影片上新增任何文字或按鈕了。
進階分頁可為區塊新增 CSS 類別,讓你撰寫自訂 CSS 並視需要設定區塊樣式。深入瞭解。