Google 翻譯小工具可讓網站訪客快速使用其他語言查看你的內容。
新增小工具至網站的方式如下:
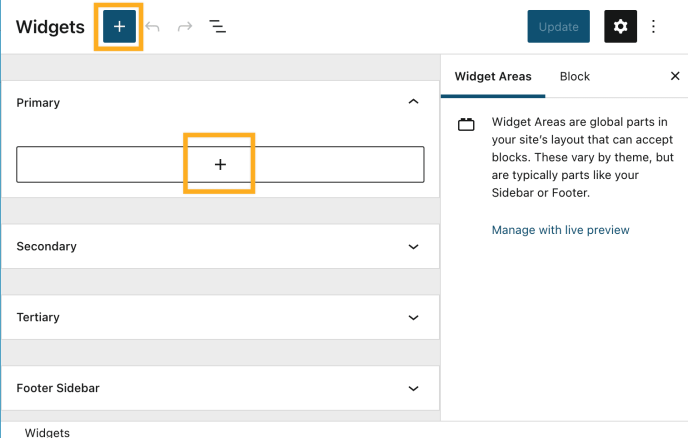
- 在儀表板中按一下「外觀 」→「 小工具」。
- 選擇想在網站中放置小工具的位置。此處的常用選項包括「頁尾」和「側邊欄」,但可能會依你的佈景主題而異。
- 按一下任意「+ 區塊插入工具」按鈕 (見右側),即可開啟所有可用區塊和小工具的清單。
- 向下捲動至「小工具」部分,然後按一下小工具即可將其新增至你的網站。
若要瞭解有關使用小工具的一般資訊,請參閱本指南。

本節指引適用於 WordPress.com Creator 或 Entrepreneur 方案的網站。如果你的網站選用我們任一舊版方案,則可於專業版方案使用此功能。
支援網站編輯器的佈景主題不適用小工具,因此在儀表板中無法找到「外觀」→「小工具」。
不過,你可以使用自訂 HTML 區塊,即可在支援外掛程式的網站上顯示 Google 翻譯。
設定方法:
- 在你想要顯示 Google 翻譯的頁面或範本中新增自訂 HTML 區塊。
- 複製下列程式碼並貼入自訂 HTML 區塊。
//
//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit
當你預覽或發表頁面時,該區塊會顯示為如下樣貌:

檢視者可以按一下「選取語言」下拉式選單來查看可用翻譯語言清單。按一下清單中的語言即可將網站內容翻譯成該語言。


網站經翻譯後,網站頂端會顯示 Google 翻譯橫列,用於確認目前使用的語言。你可在此按一下語言旁邊的箭頭,打開完整的語言清單以便將網站翻譯成不同語言,或按一下「顯示原文」回復網站原本的語言。你也可直接透過小工具切換語言。

除了小工具之外,你還可以使用自動翻譯連結,將訪客導向你網站的特定語言版本。
在你的網站上啟用 Google 翻譯小工具後,你可以為網站 URL 附加語言代碼,以便將網站自動翻譯為特定語言。例如:
- ?lang=id 會將頁面翻譯為印尼文
- ?lang=de 會將頁面翻譯為德文
- ?lang=es 會將頁面翻譯為西班牙文
- ?lang=fr 會將頁面翻譯為法文
- ?lang=zh-TW 會將頁面翻譯為台灣繁體中文
對於大多數的語言,兩個小寫字母的語言名稱縮寫是有效的。若要找到你想選擇的語言,請使用此 ISO 639-1 代碼清單。請注意,某些語言需要將地區附加至縮寫,例如台灣繁體中文是 ?lang=zh-TW。