預設首頁是網站佈景主題內含的首頁設計。本指引會說明如何尋找和編輯此頁面。
如果網站使用的是支援網站編輯器的佈景主題,你就可以存取並編輯預設首頁。若想快速確定網站是否使用網站編輯器,請查看網站儀表板中的「外觀」→「編輯器」。
請先依照下列指示,確認網站是否使用佈景主題的預設首頁,而非自訂首頁。
選取適合管理員介面樣式的分頁:
- 前往網站的儀表板。
- 前往「設定」→「閱讀」。
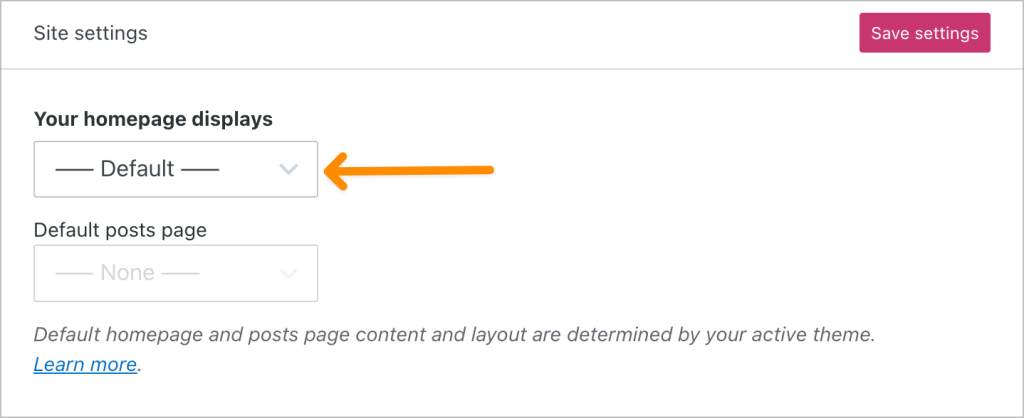
- 在「你的網站首頁要顯示」下方,將下拉式清單設為「— 預設 —」。
- 按一下畫面頂端的「儲存設定」按鈕。

如果在此處選取任何其他頁面,而非「— 預設 —」,則表示網站使用的是自訂首頁。
若要尋找和編輯預設首頁:
- 前往網站的儀表板。
- 按一下「外觀」→「編輯器」。
- 在網站右側的任何位置按一下,系統就會開啟編輯器並關閉左側邊欄:

你現在檢視的是首頁範本,畫面頂端可能標有「首頁」、「索引」或「首頁」:

首先,了解網站首頁範本的整體版面配置會有所幫助。若要查看整體版面配置,按一下畫面左上角看起來像三條水平線的圖示,開啟「清單檢視」:

這裡會顯示首頁的所有元素 (在 WordPress 編輯器中稱為區塊)。一般的預設首頁範本會包含以下元素:
- 頁首:頁首會包含網站標題、標誌和選單等元素,是在整個網站上顯示的範本組件。因此,系統會將你對此頁首所做的任何編輯,套用到網站上已插入頁首範本組件的所有頁面。
- 內容:頁首和頁尾之間的所有內容都是首頁的主要內容。你可能會看到依「群組」、「欄」等項目整理而成的文字和圖片。如果佈景主題在首頁顯示網誌文章,你也可能會在此處找到查詢迴圈區塊。
- 頁尾:頁尾包含網站標題、聯絡資訊,以及 WordPress 頁尾版權宣告等元素,是顯示在所有頁面上的範本組件。因此,你對頁尾所做的任何編輯,都會套用到網站上已插入頁尾範本組件的所有位置。
雖然所有 WordPress 佈景主題都有所不同,但頁尾是大多數佈景主題上都能預期看見的預設首頁範本標準結構。此外,此範本可能會顯示其他元素,你可以視需要編輯這些元素。
預設首頁提供專業且精心設計的版面配置,你可以從此著手開始。若你想將預設設計個人化,可將文字和圖片換成自己的內容,並新增或移除頁面上的任何元素。
- 若要變更任何文字,請按一下並輸入希望顯示的新文字:

- 若要變更字型和調色盤,請使用「樣式」選項。
- 若要刪除任何內容,請參閱「移除區塊」。
- 若要新增任何內容,請參閱「使用區塊新增內容」。
- 若要移動任何內容,請參閱「選取並移動區塊」。
- 若要變更導覽選單,請參閱「選單」。
對首頁進行變更時,你只要按一下右上角的「儲存」按鈕即可儲存變更:

觀看我們錄製的研討會,逐步了解如何設定精彩的首頁設計:
查看網路研討會完整排程,了解如何使用 WordPress 網站完成更多作業。
