頁面跳轉也稱為錨點連結或跳轉連結,因為只要按下該連結,就能立即前往較長頁面的上方或下方某處。下方目錄就是頁面跳轉的一種範例。
在此指南中
頁面跳轉是連結至頁面特定區段的絕佳方式。你的網站訪客只要按一下,就能從較長頁面的一部分前往相同頁面的其他部分。
舉例來說,假設你在文章頂端有一份區段名稱的清單。你可以將每個名稱往下連結到文章的相關區段,訪客就可以直接前往他們感興趣的特定資訊區段。之後,你可以將讀者直接連結至文章開頭,回到所有區段的原始清單。
💡
你也可以使用目錄區塊,自動在文章/頁面的所有標題建立頁面跳轉。
第一步,請選取你希望讀者在點擊頁面跳轉後前往的區段。我們需要所謂的「錨點」來執行此操作。你可以為內容中的任何區塊新增錨點。
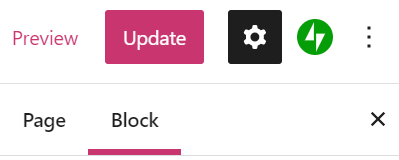
- 按一下你想新增錨點的區塊,右側邊欄會開啟區塊設定。如果沒有出現側邊欄,請按一下右上區段中「發佈/更新」按鈕旁的「齒輪」圖示。

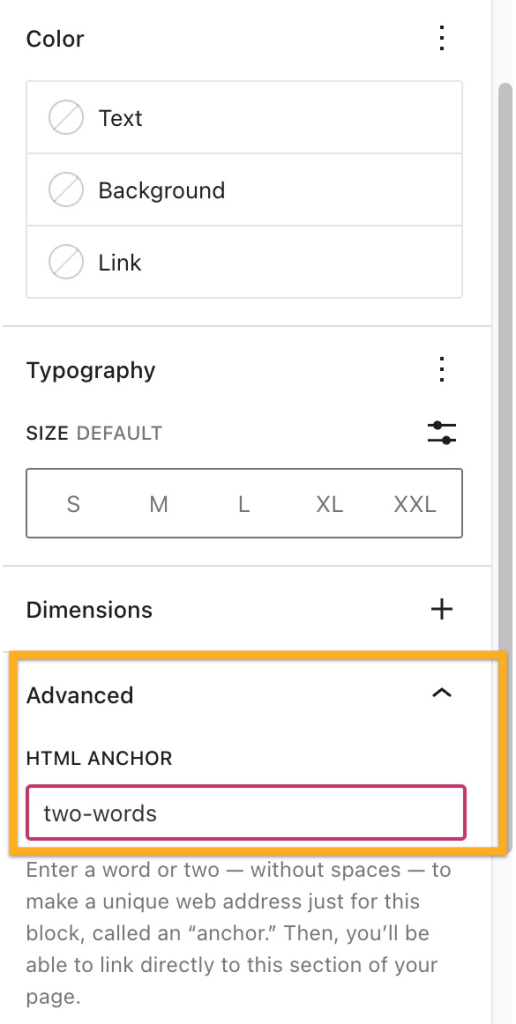
- 在右側邊欄的區塊設定中,按一下「進階」。
- 在「HTML 錨點」欄位中輸入要設為連結的文字。請務必使用不重複 (未在頁面其他區段使用) 的錨點文字。如果想使用一個字以上,請在文字間加上連字號 (-),例如:
two-words。

接下來我們要建立頁面跳轉連結本身。訪客點擊該連結後,將前往你在步驟一建立的區段。
- 輸入一些文字,或新增圖片或按鈕,供讀者點按。
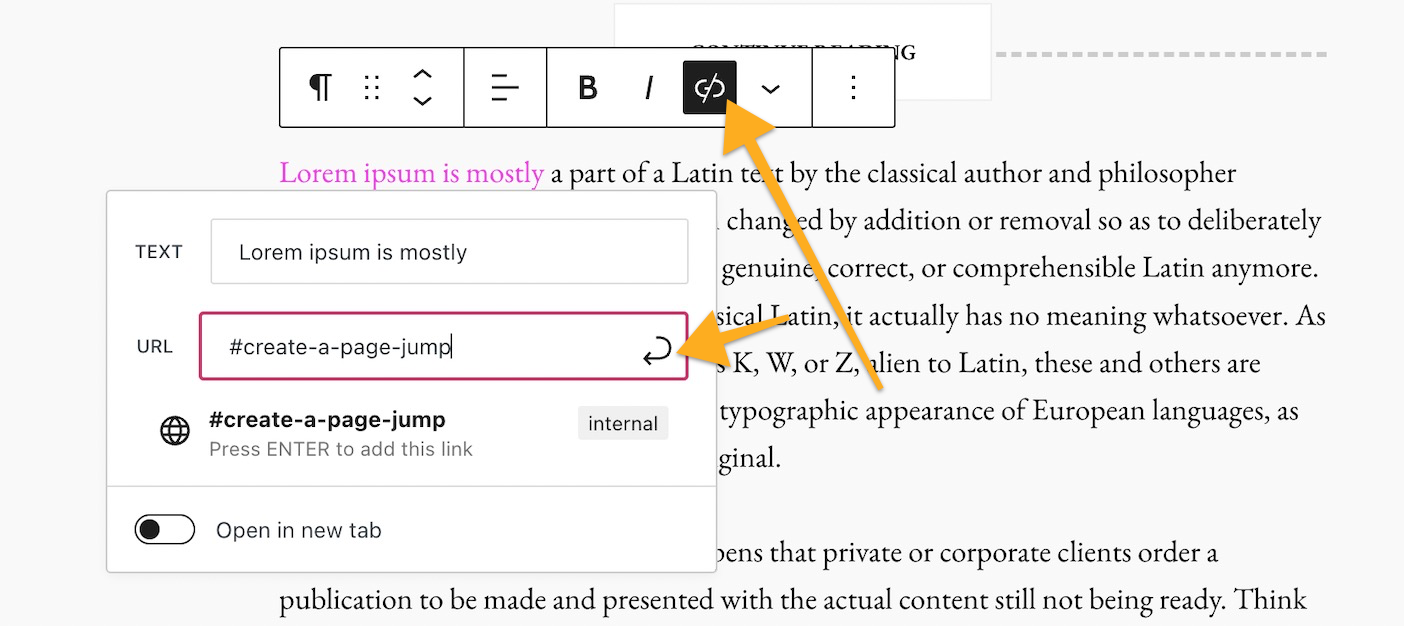
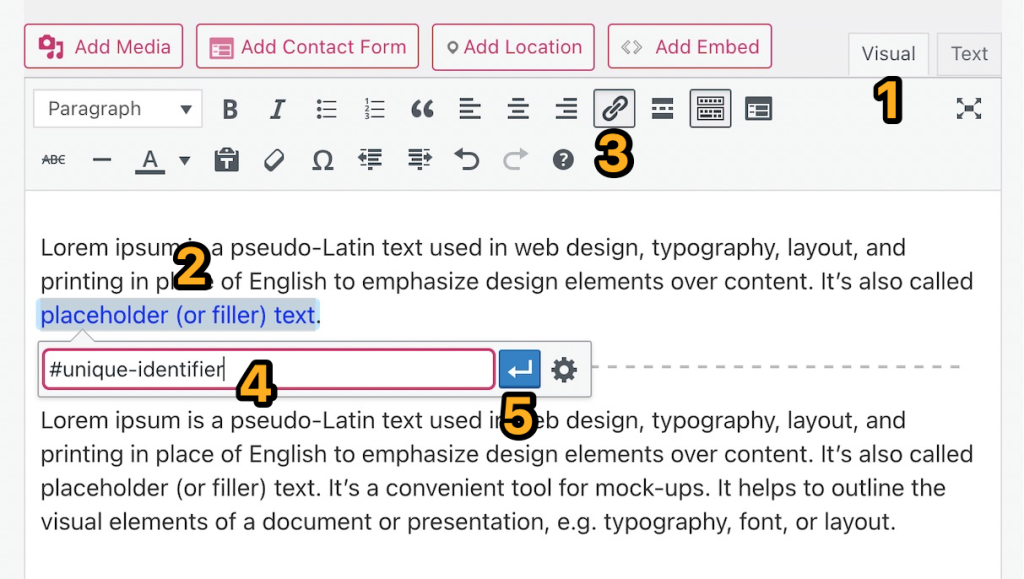
- 按一下並反白選取文字、圖片或按鈕,然後在區塊工具列中選取「連結」選項。連結選項的圖示看起來就像一節鏈條,如下方特別標示:

- 輸入你在步驟一建立的 HTML 錨點,開頭加上主題標籤 (#) 符號。舉例來說,如果你想要建立名稱為 create-a-page-jump 的錨點,請將連結設為 #create-a-page-jump。
- 按一下箭頭圖示,或按鍵盤上的 Enter/Return 來儲存連結。現在,只要訪客按一下你建立的連結,就會前往你在建立頁面跳轉時新增 HTML 錨點的區段。
⚠️
頁面跳轉連結會在預覽時失效,但你可以在發佈文章/頁面後測試。
若要建立回到頁面頂端的跳轉連結:
- 在頁面頂端新增任何需要的區塊,然後為區塊建立錨點。
- 移動至頁面下方,建立前往頁面頂端初始錨點區塊的連結。
在傳統編輯器中,你需要目標文字和連結才能建立頁面跳轉。訪客只要按一下連結,就會前往包含目標文字的頁面區段。
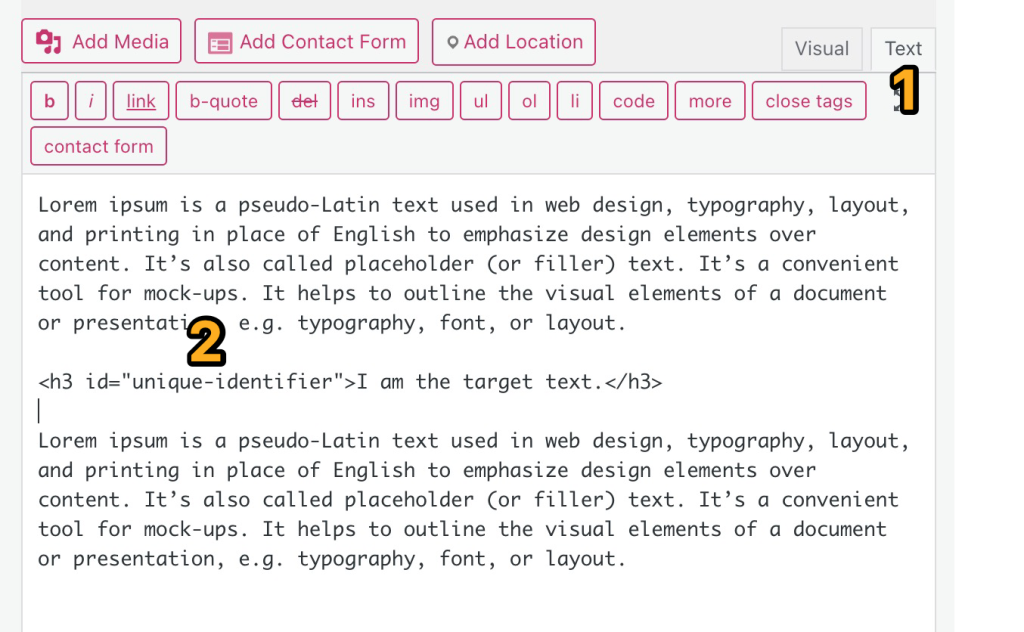
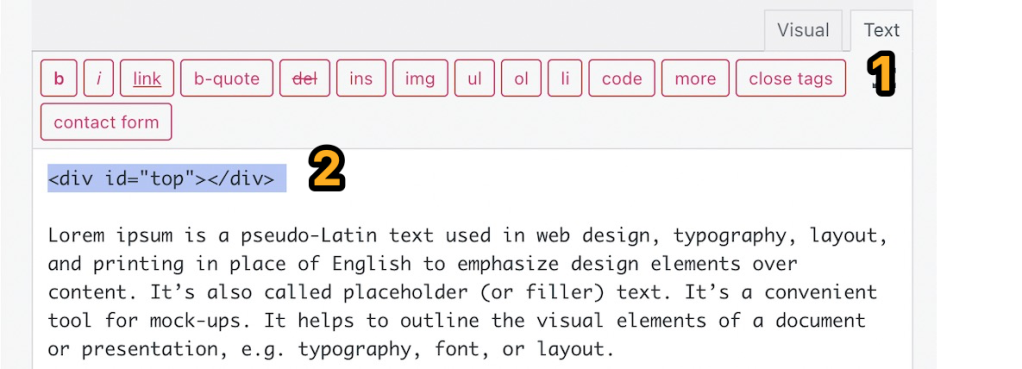
- 從視覺化編輯器切換為文字編輯器。

- 將 HTML ID 新增至你想當作目標的文字,或新增至讀者按下頁面跳轉連結後前往的位置。目標文字的撰寫格式如下:
<h3 id="unique-identifier">I am the target text.</h3>
在上方的 HTML 程式碼中,將 unique-identifier 和 I am the target text 取代為自己的內容。
H3 代表這是層級 3 的標題。你可以視需求變更為不同的標題層級,也可以變更為段落。深入瞭解如何使用 HTML。
💡
請確定你的 HTML ID 中沒有空格,並使用連字號 (-) 分隔文字。此外,請務必為你建立的每個目標設定不同的 HTML ID。
建立 HTML ID 後,請依照下列步驟建立連結。訪客點擊該連結後,將前往你在步驟一建立的區段。
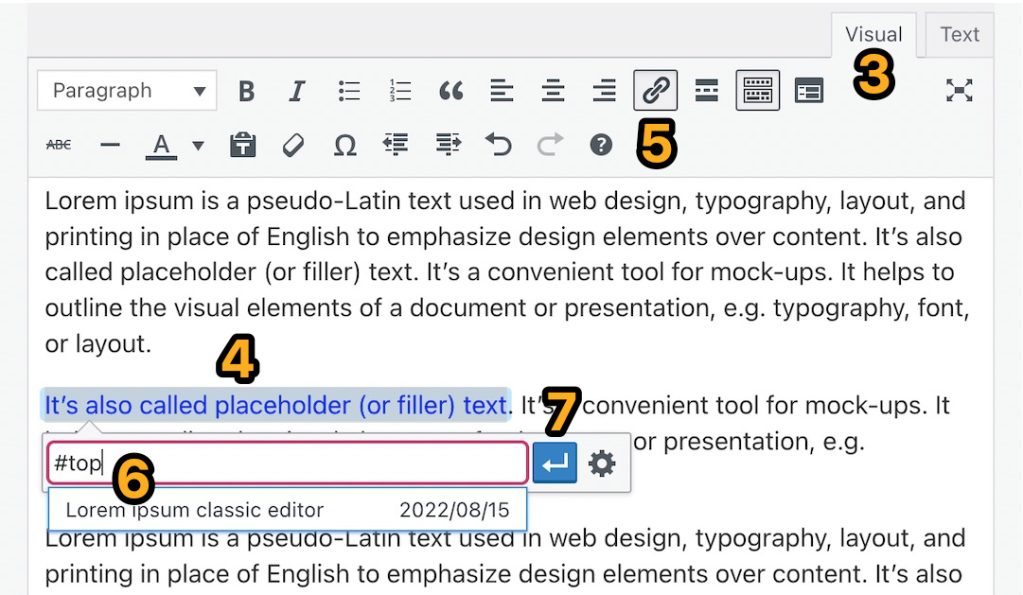
- 從文字編輯器切換為視覺化編輯器。
- 反白選取要連結的文字。
- 按一下工具列中的連結圖示。
- 在隨即顯示的方塊區段中,輸入主題標籤 (#) 符號,再輸入於步驟一建立的目標 HTML ID 名稱,例如:
#unique-identifier - 按一下箭頭,或按鍵盤上的 Return/Enter 來儲存連結。

你可以依照以下指示,在傳統編輯器的文章或頁面頂端,為跳轉連結建立隱藏目標:
- 從視覺化編輯器切換為文字編輯器。
- 在頁面所有其他 HTML 上方新增程式碼:
<div id="top"></div>。這麼做可在文章或頁面頂端建立以 top 為 HTML ID 的隱藏目標。

- 從文字編輯器切換回視覺化編輯器。
- 反白選取要連結的文字。
- 按一下工具列中的連結圖示。
- 在隨即顯示的方塊區段中,輸入主題標籤 (#) 符號,再輸入於步驟 2 建立的目標 HTML ID 名稱,例如:
#top - 按一下箭頭,或按鍵盤上的 Return/Enter 來儲存連結。

頁面跳轉並非只能用於在同一頁中跳轉。你可以使用頁面跳轉,從一個頁面連結到另一個頁面中的特定區域。
如果已建立包含頁面跳轉的頁面,則當你檢視即時版本並按下頁面跳轉連結時,就會在瀏覽器網址列中看到頁面網址附加了跳轉連結文字。
例如:
- 你在自己的 groovy 網站上建立了名稱為範例的頁面,則該頁面網址為
https://yourgroovydomain.com/example/ - 之後,你在該頁面上建立名為
unique-identifier的跳轉連結 - 只要按下跳轉連結,頁面網址就會變更為
https://yourgroovydomain.com/example/#unique-identifier
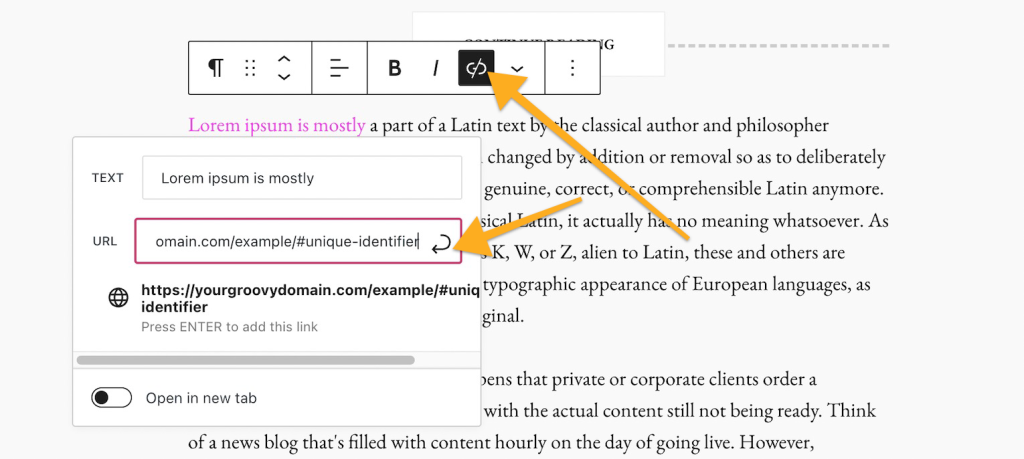
你現在可以使用目標的 URL,從網站的任何其他頁面或文章連結至該目標,格式如下:
https://yourgroovydomain.com/example/#unique-identifier

你可以在導覽選單建立頁面跳轉,連結至頁面中的特定部分。這在只有單頁滾動式首頁的網站上很常見。頁面跳轉讓訪客能更輕鬆地檢視自己感興趣的首頁區段。
- 如果你使用區塊編輯器,第一步是建立錨點;如果你使用傳統編輯器,第一步則是新增 HTML ID。連結會跳轉至該處。
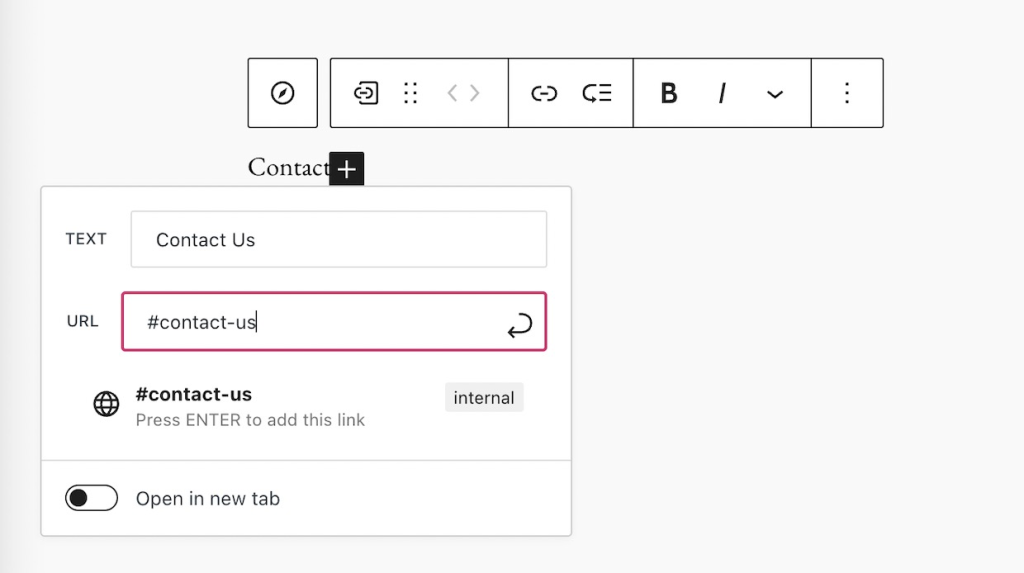
- 在選單設定中,使用「自訂連結」選項新增一個新項目。
- 在「文字」欄位中,撰寫你希望選單項目顯示的文字。
- 在「URL」欄位中,撰寫以主題標籤 (#) 符號開頭的錨點。

請注意,像 #my-anchor 這樣的頁面跳轉只會在錨點所在的單一頁面運作。若你的網站有一個以上的頁面,並希望確保頁面跳轉能在所有頁面運作,請在錨點之前加上完整的頁面 URL,例如:
https://yourgroovydomain.com/example-page/#my-anchor
請參閱我們的指南,瞭解如何使用頁面跳轉建立註腳。