登陸頁面為鼓勵訪客採取特定行動的獨立頁面。本指南將說明如何在你的網站上建立登陸頁面,並 (選擇性) 將其設為單頁網站的網站首頁。
登陸頁面為你網站上專為達成單一目的而設立的頁面,有時稱為行動呼籲 (CTA)。登陸頁面的目標可以是鼓勵訪客註冊服務、購買產品、加入郵寄清單,或將造訪網站轉化為其他任何行動。這個示範網站提供登陸頁面的基本範例。
網站可有多個登陸頁面。例如,你可建立多個登陸頁面,測試不同傳訊功能或版面配置,並查看獲得訪客最多回應的版本為何。你也可建立多個登陸頁面,向訪客傳送一系列選擇以瀏覽至為他們量身打造的 CTA (這稱為點擊漏斗。)
你也可將登陸頁面設為網站的首頁,建立單頁網站。我們將在本指南的步驟 4 提及此作業。
若要依照本指南的步驟操作,請選擇支援網站編輯器的佈景主題。快速確定你的網站是否使用網站編輯器的方法是查看「外觀」→「編輯器」 (位於儀表板)。
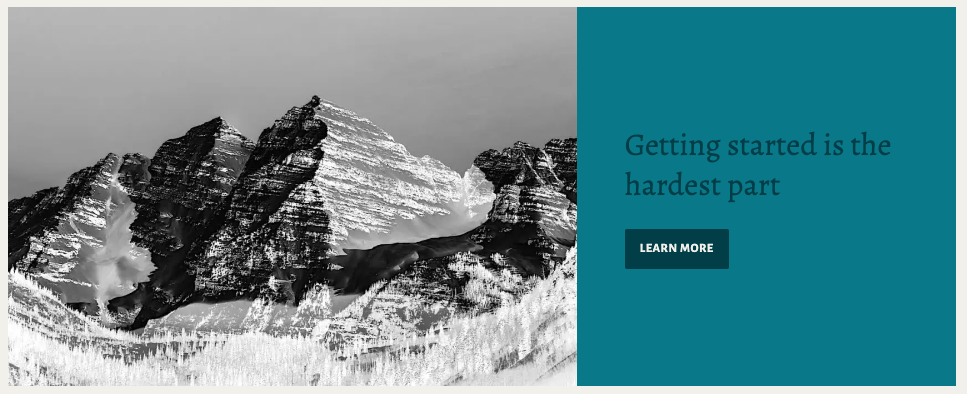
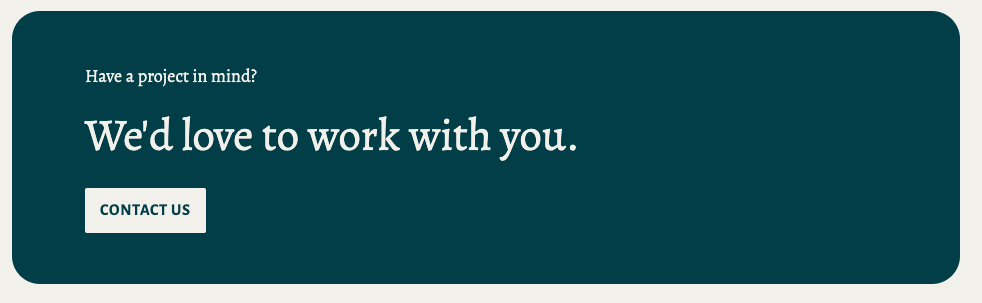
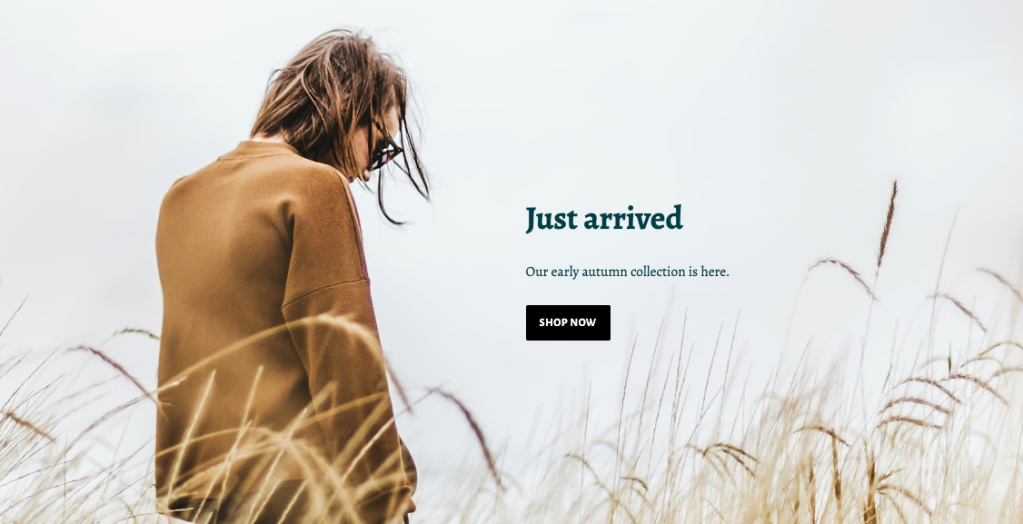
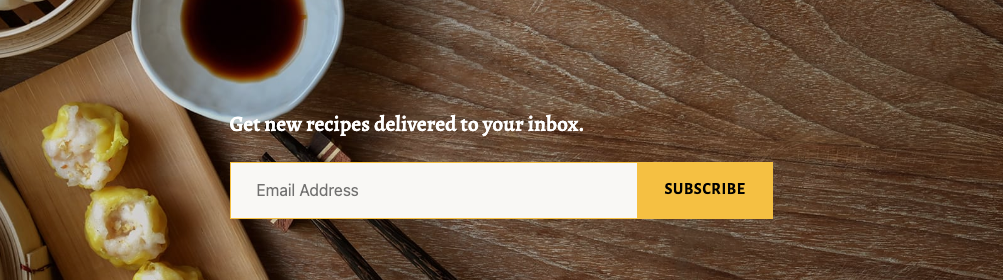
區塊版面配置現成設計可以讓你將登陸頁面輕鬆地最佳化。以下是可以一鍵新增至頁面的一些行動呼籲範例:








若要新增區塊版面配置:
- 按一下+ 區塊插入工具圖示,並選取「版面配置」:

- 選取你想要的類別。上方顯示的範例來自行動呼籲類別。
- 瀏覽版面配置,然後按一下版面配置以新增至你的內容。
- 自行取代範例內文和圖片。
其他你可以考慮放在登陸頁面的區塊如下:
- 按鈕區塊:鼓勵訪客按一下該按鈕。
- Mailchimp 區塊:鼓勵訪客註冊你的 Mailchimp 郵寄清單。
- 封面區塊:可以放置更大的橫幅圖片。
- 媒體及文字區塊:可以並排放置圖片及文字。
- 欄位區塊:可以在多個欄位中相鄰放置任何內容。
- 社交網路服務圖示區塊:可以連結至你的社群媒體個人檔案。
所有內容都新增完成後,請檢閱並確認一切都沒問題,然後按一下右上角的「更新/發佈」儲存進度。
登陸頁面通常會省略在網站標準頁面上找到的特定元素,例如選單、頁首和頁尾。移除這些元素可讓你的登陸頁面保持單一目的。
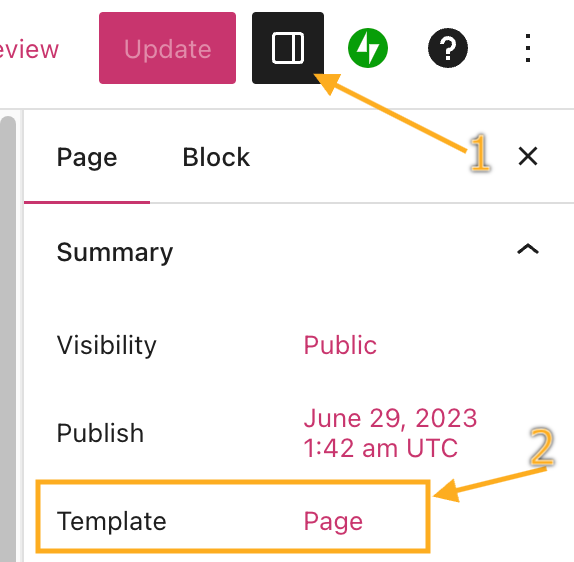
若你想要隱藏這些元素,請建立新範本以用於你的登陸頁面。在上一步所建立頁面的畫面時,請進行下列額外步驟:
- 開啟頁面設定 (查看右側圖片)。
- 按一下範本名稱。若為新頁面,系統會預設為頁面範本。
- 按一下包含 + 的範本圖示,建立新範本。
- 為新範本設定新名稱,例如登陸頁面。
- 按一下「建立」。
- 隨即開啟範本編輯器,你可在此變更、新增或移除用於登陸頁面的任一範本元素。在此範例中,我們將移除頁首和頁尾以將登陸頁面聚焦在主要內容:

進行完第 1 至第 3 步驟後,你現在便可以和世界分享 URL。
你可能希望將登陸頁面設為你網站的首頁,通常用於單頁網站。參考設定首頁指南,瞭解如何將新建的登陸頁面設為網站的首頁。