佈景主題會決定網站選單的外觀。本指南說明變更選單設計的各種方法。
若佈景主題使用網站編輯器 (也就是儀表板中有「外觀」→「編輯器」),你就能按照以下步驟,從導覽區塊設定控制選單設計。
- 從儀表板前往「外觀」→「編輯器」。
- 按一下畫面右側,開啟編輯區域。
- 或者,你也可以選取「版面配置」,選擇包含選單的頁首或其他範本組件。
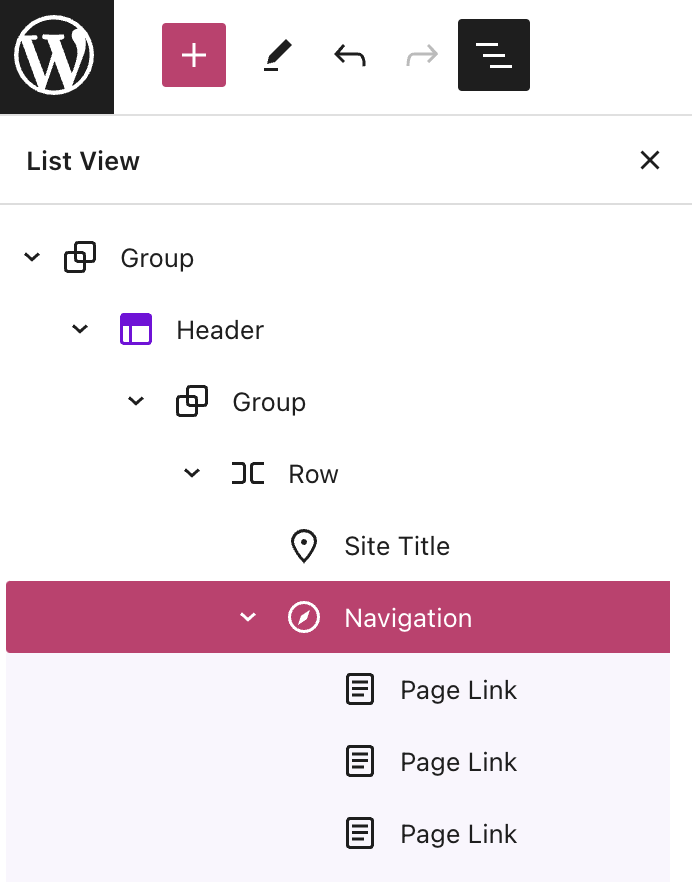
- 開啟畫面左上角的「清單檢視」(圖示看起來像三條疊在一起的水平線)。
- 從「清單檢視」中選取「導覽」區塊:

- 檢視畫面右側的「導覽」區塊設定。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

- 按一下「樣式」分頁,位於「導覽」區塊設定中的黑白圓圈圖示。
- 你可以在此處使用「顏色」設定,選取或自訂選單的顏色:
- 文字
- 背景
- 子選單和覆疊文字
- 子選單和覆疊背景
- 使用「文字設計」設定,調整字型大小、字母間距、大小寫等。
- 使用「尺寸」設定,調整選單項目之間的間距。
- 按一下「儲存」按鈕,儲存變更。
你可以在許多其他佈景主題中,控制選單所用文字和選單背景的色彩。若要探索顏色選項,請按照下列步驟操作:

如果此處的選項無法讓你取得想要的顏色,你可以在符合資格的方案使用 CSS 程式碼變更選單顏色。瞭解我們能如何透過 CSS 提供支援。
若要變更選單位置,請考慮下列選項:
- 使用區塊佈景主題,即可完全控制導覽選單、標誌等網站其他方面元素的位置。
- 使用「導覽」區塊,將選單放置於任何頁面或小工具區域。
- 在你的佈景主題中,查看傳統佈景主題的選單位置。所有傳統佈景主題至少會提供一個選單位置,有些佈景主題甚至會提供多個選擇。
- 尋找提供理想選單位置的佈景主題。選單位置是選擇佈景主題時的重要因素,你必能找到選單位置完美符合需求的佈景主題。深入瞭解如何切換佈景主題。
儘管可以將選單移至其他位置,但我們通常不會針對此功能提供 CSS,因為這樣做十分複雜,並可能造成顯示問題。
桌面版畫面顯示的選單,通常會以單行顯示文字連結清單。較小的螢幕 (平板電腦和行動裝置) 可能空間不足,無法顯示所有文字連結,供使用行動裝置的訪客輕鬆點選。
系統通常會另行將選單項目摺疊於名為「覆疊」或「漢堡」選單的按鈕後方 (因為三條水平線類似漢堡而如此命名)。

你可從「網站編輯器」中的「導覽」區塊設定中,在顯示「覆疊選單」時預設使用「行動裝置」選項。或者,你也可以切換「關閉」設定,從所有裝置 (包括行動裝置) 移除覆疊選單,或者切換設定為「一律顯示」,在所有裝置 (包括桌上型電腦) 上顯示覆疊選單。

除非佈景主題使用「網站編輯器」(也就是儀表板中有「外觀」→「編輯器」),否則你通常無法在行動裝置螢幕尺寸上顯示桌面版選單,反之亦然。這種選單能提供最流暢的網站導覽體驗,因此網際網路使用者習慣在行動裝置上使用漢堡/覆疊選單。
如需對選單進行本文未提及的設計變更,請聯絡 Happiness Engineer,我們將很樂意與你討論相關變更。若你理想的設計可行,我們可能會建議你變更佈景主題或使用 CSS。
此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費和 Starter 方案的網站,只要升級方案,即可存取此功能。
CSS 類別是進階選單屬性,可用於將 CSS 類別套用至個別選單項目。
若佈景主題使用網站編輯器 (也就是會看到「外觀」→「編輯器」選項),你就能在「導覽」區塊設定的「進階」選項中,找到 CSS 類別選項。
若要在傳統佈景主題上啟用 CSS 類別選項 (「外觀」→「自訂」),請按照下列步驟操作:
接著選單項目會出現新欄位供你輸入 CSS 類別,如下圖所示:

在上述範例中,你可以使用 CSS 程式碼中的選取器 .twitter 設計選單項目的樣式。
