你可以使用圖片區塊將圖片插入至頁面或文章。本指南將說明如何插入圖片,以及如何使用所有可用設定來控制圖片的呈現方式。
影片逐字稿
你可以在 WordPress 中,使用圖片區塊將圖片插入頁面和文章。
若要新增圖片區塊,請按一下「區塊插入」按鈕,然後搜尋圖片區塊。或者,你也可以在新的一行輸入正斜線,後方接著文字 Image。然後,請按 Enter 以新增圖片區塊。
接著,你就可以從電腦將圖片上傳至網站,或是從媒體庫、Google 相簿帳號或 Pexels 免費相片庫選取圖片。若你已經在其他位置託管圖片,則也可從 URL 插入圖片。不過,你也能單純地從桌面直接將圖片拖放至圖片區塊,只需單一步驟即可將圖片上傳至網站並嵌入。
在工具列中,你可選擇在頁面上將圖片拖曳至不同位置,或者使用箭頭按鈕在頁面上將圖片上下移動。
如果你希望替圖片增添一些創意,也能套用雙色調濾鏡,創造雙色的顏色效果。你可選取其中一個預設顏色組合,或者選用陰影和醒目提示的顏色。若要移除效果,請按一下「清除」按鈕。
你可變更圖片寬度,並將圖片靠左、置中或靠右對齊。
你可透過連結設定,選擇訪客按一下此圖片後會發生的事情。你可將 URL 貼上此欄位,建立特定網頁的連結。按一下「套用」按鈕,即可建立連結。或者,你可在自己的網站中,將圖片連結至現有頁面或文章。開始輸入頁面或文章標題,然後從結果選取標題以建立連結。你可依照喜好將圖片連結至其專屬的附件頁面或圖片檔的全尺寸版本。
按一下「裁切」圖示,就會出現數個額外的編輯工具。你可將圖片放大到最大 300%,然後按一下並拖曳以控制圖片顯示的部分。
你也可將長寬比從原始寬度和高度變更為方形、橫向模式或直向模式。接著,你可再按一下並拖曳圖片以變更顯示的區塊。
你可將圖片旋轉 90、180、270 或 360 度。待變更完畢後,便可按一下「套用」按鈕提交圖片的變更;或是按一下「取消」按鈕,離開且不進行變更。
你可依照喜好,在圖片周圍新增文字。按一下此按鈕後,圖片區塊便會變為封面區塊,而該圖片現在會作為背景使用。接著,你可新增喜歡的文字或其他區塊。
若要將封面區塊轉換回圖片區塊,請先選取上層封面區塊。接著,按一下「轉換」按鈕並選取圖片區塊。當然,你可以隨時將此圖片替代為其他圖片。
若要調整圖片大小,請在其中一個控點按一下,然後拖曳圖片直到縮放至想要的大小為止。
調整圖片大小後,你可選擇將圖片靠頁面左側或右側對齊,藉此讓文字和其他內容環繞圖片。
若要將說明文字新增至圖片,請按一下圖片下方的說明文字空間並新增想加入的任何文字。接著,你可將文字格式化或新增連結。
圖片區塊有幾個其他設定。
首先,你可選擇圖片樣式。選擇圓角框架或預設樣式。
新增替代文字說明是很棒的方法,不僅能將圖片的概念提供給搜尋引擎,還能協助有視覺障礙的訪客瞭解圖片代表的涵義。
依系統預設,在你將圖片新增至頁面時,WordPress 會顯示圖片的縮圖版本,藉此讓頁面載入速度更快。不過,你可依照喜好選取解析度較高的較大版本。
而且,你可在「寬度」或「高度」欄位中輸入值來調整圖片尺寸,或者從下方的「預設」選項選取百分比。
最後,你可輸入邊框圓角半徑值,讓圖片的邊角變成圓弧。
圖片區塊的所有這些選項,都可協助你透過彈性十足的方式將圖片新增至頁面和文章。
將圖片新增至網站時,如需更多協助,請造訪 WordPress.com/support。
若要新增圖片區塊,請按一下「+ 區塊插入工具」圖示,並搜尋「圖片」,接著按一下即可將區塊加入文章或頁面。

💡
你也可以用鍵盤在新的一行輸入「
/image」,然後按 Enter 鍵或按一下選單中的「圖片」選項,即可快速新增圖片區塊。

/image」,即可插入圖片區塊。此處有新增區塊的詳細說明。
依照先前章節所述新增圖片區塊後,系統將會提供三種選取圖片的方式:
- 上傳:從你的電腦或裝置選擇要新增至網站的圖片。檢視支援的檔案類型。
- 選取圖片:從以下位置選擇圖片:
- 網站媒體中現有的圖片。
- 你的 Google 相簿帳號。
- Pexels 免費相片庫。
- Openverse 免費相片庫。
- 自網址插入:貼上網路圖片的連結。

你可在將圖片新增至圖片區塊後,變更圖片大小。只要按一下圖片,圖片周圍就會出現看起來像圓點的調整大小控點。接著按住調整大小控點,將圖片拖曳到所需大小:
若要微調圖片大小和長寬比,請跳到此區段。
按一下區塊會出現選項工具列:

圖片區塊工具列上的圖示,從左至右分別是:
- 變更區塊類型。
- 拖曳區塊。
- 向上或向下移動。
- 將雙色調濾鏡新增至圖片。
- 變更對齊方式
- 切換說明文字方塊。
- 為圖片新增連結。
- 裁切和其他圖片編輯工具。
- 在圖片上新增文字 (按一下此按鈕會將圖片區塊變更為封面區塊。)
- 用不同圖片取代該圖片。
- 其他選項。
你可以使用對齊選項讓圖片靠左、靠右或置中顯示。此外,若佈景主題支援的話,可能還會有寬幅和全幅選項。
進一步閱讀:將圖片與文字對齊
若要新增說明文字,請在區塊工具列按一下「說明文字」圖示,啟用該圖片的說明文字。接著,在圖片下方的「新增說明文字」方塊中輸入說明文字:

若你先為媒體庫中的圖片撰寫說明文字後再新增圖片區塊,則該圖片區塊將顯示你撰寫的說明文字。不過,如果你在新增圖片區塊之後才新增媒體庫圖片的說明文字,則該說明文字不會在圖片區塊中顯示。這種情況下,你可以手動在圖片區塊輸入說明文字,或者移除該區塊後再重新新增,就可以在區塊中使用媒體庫的說明文字。
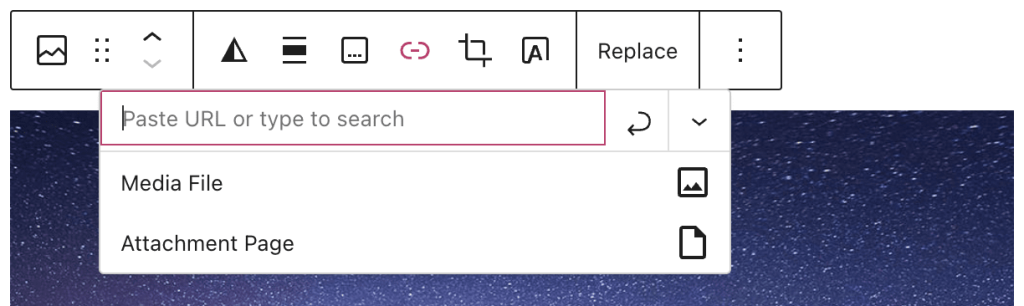
如果要將連結新增至圖片,請按一下工具列中的連結圖示 (連結圖示看起來像一條鏈子):

接著你將會看到數個選項,如下所述:

文字方塊會隨即出現,你可在此執行下列動作:
- 搜尋網站內容。這裡只會顯示已發佈的內容,而非草稿或排程的內容。
- 輸入連結的 URL,可為你的網站或任何外部網站的 URL。
- 貼上連結 URL,可為你的網站或其他網站的 URL。
按下鍵盤上的箭頭圖示,或者 return 或 enter 鍵以儲存連結。按一下方塊旁的向下箭頭,即可選擇是否在新分頁中開啟連結。
你也可選擇以將圖片連結至下列位置:
- 原始媒體檔案。
- 附件頁面:該頁面是關於圖片的資訊頁面,其中包括圖片、說明文字、圖片內容說明和留言欄位。
按一下工具列中的「裁切」圖示,將出現一系列編輯工具:

從左到右依序是:
- 縮放:將圖片放大到最大 300%,也可以按一下並拖曳來控制要放大圖片哪個部分。
- 長寬比:將圖片裁切為特定圖片寬度和高度比率。可用的選項有:
- 原始
- 方形
- 橫向:16:10、16:9、4:3、3:2
- 直向:10:16、9:16、3:4、2:3
- 旋轉:將圖片旋轉 90°、180°、270° 或 360°。
- 套用:確認對圖片所做的變更。
- 取消:退出圖片編輯工具並放棄所做變更。
你對圖片所做的編輯將在媒體庫中建立新的圖片副本,確保圖片用於網站其他位置時不會受到影響。這也表示你仍保有原始圖片,能以備不時之需。
你可透過區塊工具列中的「取代」→「選取圖片」選項,取代圖片區塊上的圖片:
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

「圖片區塊」設定包括「設定」選單和「樣式」選單。選取「圖片區塊」資訊下方的對應按鈕,以便開啟該選項。

使用「替代文字」欄位說明圖片用途。此文字會由搜尋引擎和畫面閱讀器使用。

長寬比為圖片寬度和高度的相對大小。例如,長寬比 1:2 表示圖片寬度為圖片高度的一半。

你可從下列常見圖片尺寸選擇:
- 原始:與上傳圖片時的長寬比相同。
- 方形:1:1
- 標準:4:3
- 直向:3:4
- 傳統:3:2
- 傳統直向:2:3
- 寬:16:9
- 高:9:16
若你選取原始尺寸以外的長寬比,將可使用「縮放」選項。縮放指如何透過下列選項,讓你的圖片符合所選取的長寬比:
- 覆蓋:為了完全填滿空間,你的圖片將採用較大的縮放比例。你將會遺失圖片內容。
- 包含:為確保在空間內完整顯示圖片內容,系統將採適當比例縮放圖片。該圖片將會使用較小比例調整大小以讓其相符。
透過在「寬度」和「高度」方塊中輸入像素值,設定自訂寬度和高度。若你使用拖放控點調整圖片大小,這些方塊將會自動使用圖片的新寬度和高度更新值。若清除這些方塊的數字,圖片就會回到自動大小。

若要瞭解詳情,請參閱我們關於進階設定的詳細說明。
在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:


若要瞭解詳情,請參閱我們關於邊框設定的詳細說明。