Google 地圖是熱門免費工具,可顯示地圖和路線。本指引將說明如何將 Google 地圖嵌入 (即顯示) 於你的 WordPress.com 網站。
若要將 Google 地圖嵌入 WordPress.com 網站的任何頁面,請按照下列步驟操作:
- 造訪 Google 地圖。
- 搜尋任何街道地址或地理位置,然後按一下「分享」按鈕:

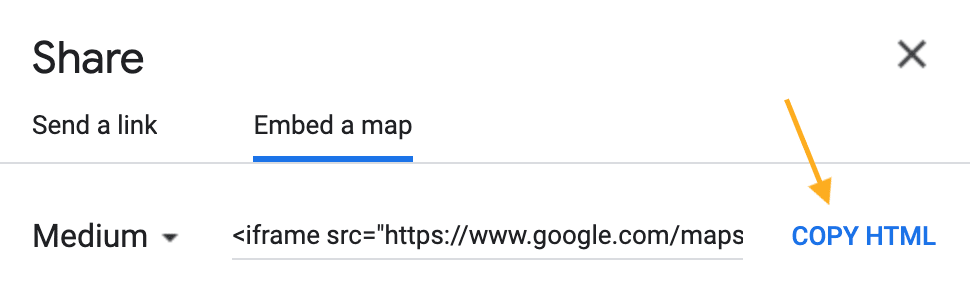
- 在出現的快顯視窗中,選取「嵌入地圖」分頁。
- 按一下「複製 HTML」按鈕,將方塊中的整個 HTML 程式碼複製到電腦的剪貼簿。程式碼的開頭為
<iframe。

- 在 WordPress 編輯器中開啟網站頁面
- 如要新增自訂 HTML 區塊,請按一下「+ 區塊插入工具」。
- 將完整嵌入程式碼貼入區塊。
- 按一下「張貼」、「更新」或「儲存」按鈕,即可讓你的地圖顯示在網站上。
下次編輯頁面或文章時,就會注意到系統已將嵌入的程式碼轉換為短代碼:

如果程式碼無法運作,請嘗試使用實體地址。若你使用經度和緯度座標而非實體地址,這種方式建立的地址可能無法提供有效的程式碼。
以下為嵌入地圖的外觀範例:
Google 地圖提供釘選、多個位置、個人化圖示等多種功能,方便你建立自己的自訂地圖。你可以透過下列步驟,將自訂地圖嵌入網站:
- 造訪「我的地圖」。
- 選擇你已建立的地圖或建立新的地圖。
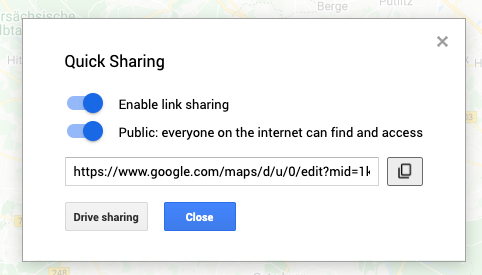
- 使用「共用」選項,將地圖公開:


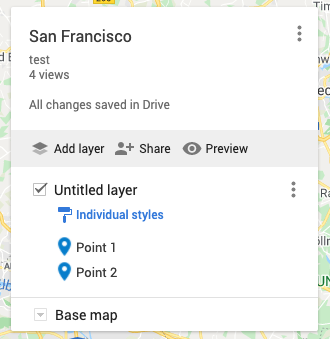
- 按一下地圖名稱旁的刪節號 (三個點),顯示其他選項。此時會出現視窗,如下圖所示:

- 從該清單選取「嵌入於我的網站」。這會開啟嵌入程式碼的視窗。複製完整程式碼。

- 依照嵌入一般地圖的相同步驟,將嵌入程式碼新增到你的網站。