Amazon.com 提供 Amazon 聯盟行銷連結,協助網站擁有者利用自己的網站獲利。在網站置入聯盟行銷連結,讓訪客購買你所評論或推薦的產品,每筆銷售都能賺取固定比例的收益。
只要你的網誌主要目的是創作原創內容,就可以在 WordPress.com 置入聯盟行銷連結。我們不允許網站的主要用途是為了增加聯盟行銷連結的流量。聯盟行銷連結應與網站內容有所關聯。
如果還沒有帳號,請前往 Amazon.com Associates Central 註冊一個 Amazon Associates 帳號。如果你已有 Amazon.com 帳號,使用該帳號註冊可以替自己省下一點時間。
在此指南中
登入 Amazon Associates Central 後,你會看到包含搜尋方塊的頁面,如下所示:

你可以在方塊中輸入任何產品。在此範例中,我們來搜尋製作美味果昔的調理機。如果你喜歡透過瀏覽的方式搜尋,可以按一下「瀏覽產品」分頁。
Amazon 會根據你的搜尋顯示相關產品。如果你要尋找特定商品,可能需要使用更具體的關鍵字搜尋。
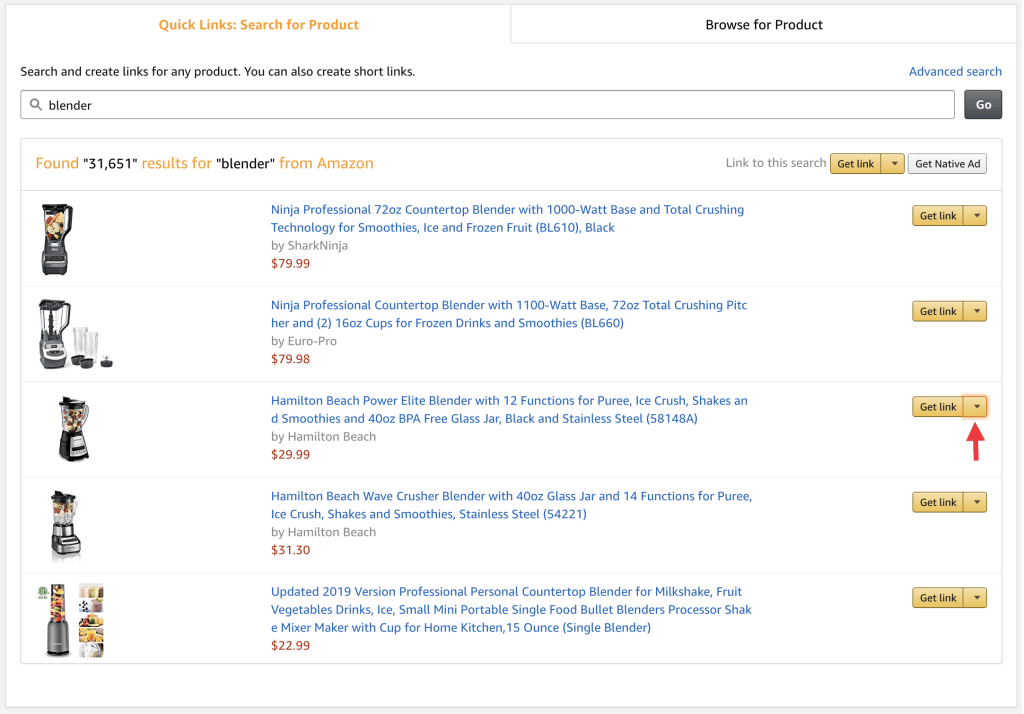
在 Amazon 顯示的搜尋結果中,請按一下「取得連結」按鈕。

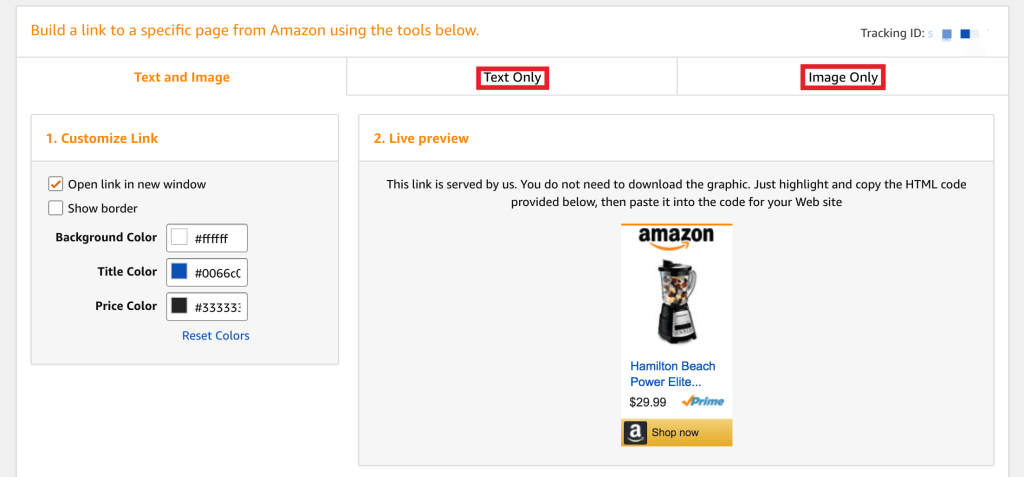
你現已位於連結建置工具,可在其中設計 Amazon 聯盟行銷連結。若要在 WordPress.com 使用聯盟行銷連結,你需要選擇「純文字」或「純圖片」分頁。
如果你使用啟用外掛程式的方案,也可使用「文字和圖片」選項。

純文字連結如字面上所述,就是只有產品的文字連結,其中包含你的聯盟行銷程式碼。(也包括連結本身的文字,你可以加以編輯。) 純文字連結適合放在不需要圖片的位置,例如文字中間。範例請見此處。
純圖片連結也是類似的概念,只會包含 Amazon.com 的產品圖片,但你可以加入自己的文字。這些連結適用於文字小工具,將產品圖片新增至文章,或任何你想同時展示並描述產品的位置。
這兩種連結類型適合各種不同情境,所以請選擇你認為效果最好的類型使用。

你可以視需要在左上角編輯文字連結的文字,然後按一下底端的「反白標示 HTML」按鈕選取並複製程式碼 (Windows 和 Linux 請按 Control + C,macOS 則按 Command + C),將程式碼貼到網站上。
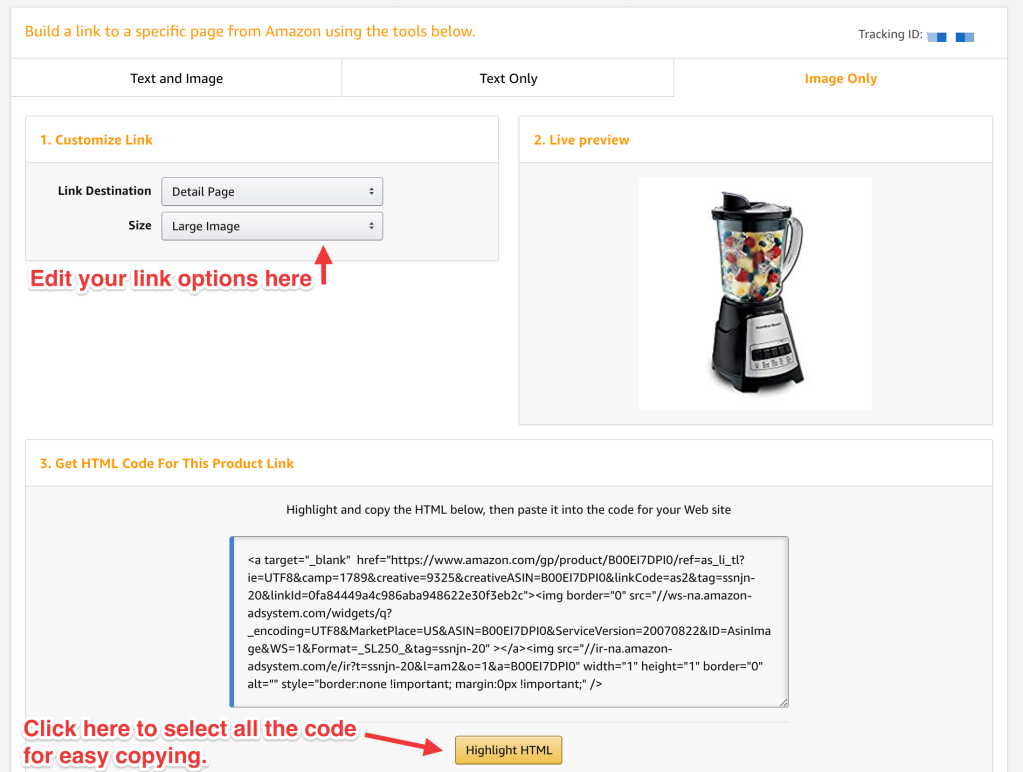
建立純圖片連結的畫面如下:

左上角有些選項,可以讓你設定連結導向的位置,以及調整圖片尺寸。和建立純文字連結的操作一樣,你可以按一下底端的「反白標示 HTML」按鈕選取並複製程式碼 (Windows 和 Linux 請按 Control + C,macOS 則按 Command + C),將程式碼貼到網站上。
本節指引適用於 WordPress.com Creator 或 Entrepreneur 方案,以及舊有專業版方案的網站。若是採用免費、Starter 和 Explorer 方案的網站,只要升級方案,即可存取此功能。
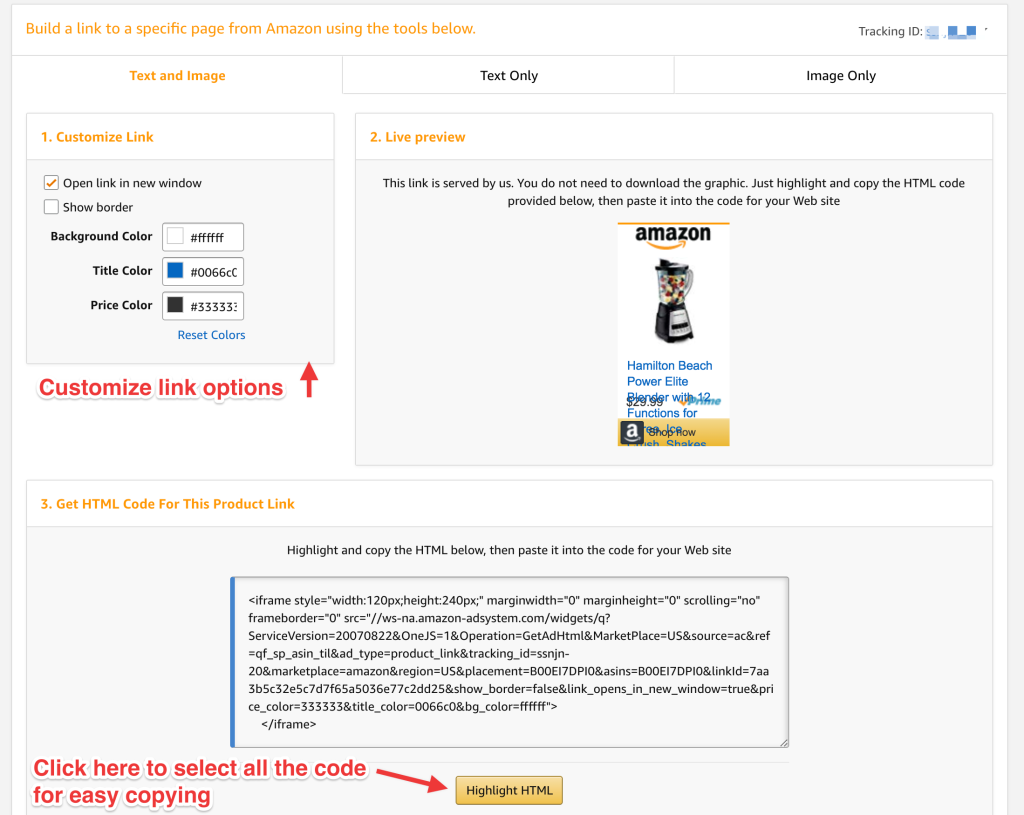
以下為使用「文字和圖片連結」選項的方式。

你可選擇左上角的一些選項,例如設定以新視窗開啟連結、顯示邊框,以及自訂背景顏色、標題和價格顏色。你可以按一下底端的「反白標示 HTML」按鈕選取並複製程式碼 (Windows 和 Linux 請按 Control + C,macOS 則按 Command + C),將程式碼貼到網站上。
取得專屬程式碼後,請開啟要新增連結的文章、頁面或小工具。
如果你使用區塊編輯器編輯文章和頁面,請新增一個群組區塊。然後在該區塊中,新增一個 HTML 區塊及 HTML 程式碼,如下圖所示:

若要新增純圖片連結,建議你在此區塊下方新增一個段落區塊,並新增一段自己的文字。完成後按一下「發表」或「更新」,接著…

恭喜!你的 Amazon 聯盟行銷連結就設定好了!
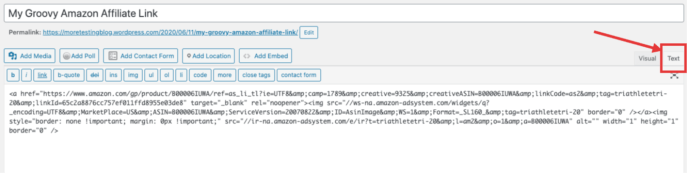
如果使用傳統編輯器編輯文章和頁面,請按一下 HTML 分頁,如下圖所示:

進入 HTML 分頁後,在你希望顯示連結的位置貼上程式碼 (Windows 和 Linux 請按 Control + V,macOS 則按 Command + V)。
在自訂選單新增連結的方法有點不同,因為你只需要連結,不需要任何其他程式碼。請先搜尋或瀏覽要建立連結的產品。這次不是按一下「取得連結」,而是按一下按鈕旁的箭頭:

此時會彈出一個方塊,如下圖所示:

「反白標示 HTML」按鈕的功用與上述步驟 5 相同:選取並複製方塊內容 (Windows 和 Linux 請按 Control + C,macOS 則按 Command + C),將內容貼到網站上。
複製連結後,按一下「我的網站」前往網站的自訂工具,然後在「外觀」下按「自訂」連結。接著前往「選單」區段,按一下要新增連結的選單。然後依序按一下「新增項目」和「自訂連結」。

最後按一下「新增至選單」,將連結拖放至你想在網站選單中顯示的位置,然後按一下「發表」儲存變更。
現在你的網站選單中就出現聯盟行銷連結了!
