采用我们 WordPress.com Explorer、Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点可使用此功能。对于使用免费套餐和 Starter 套餐的站点,请升级您的套餐以使用此功能。
如果您的客户有任何问题、想要寻求支持或者对产品有任何疑虑,您都可以通过“WhatsApp 按钮区块”这种简单的方式来提供帮助。添加“WhatsApp 按钮”区块后,站点访客可以通过点击按钮使用 WhatsApp 与您联系。
有关添加区块的详细说明,请点击此处查看。
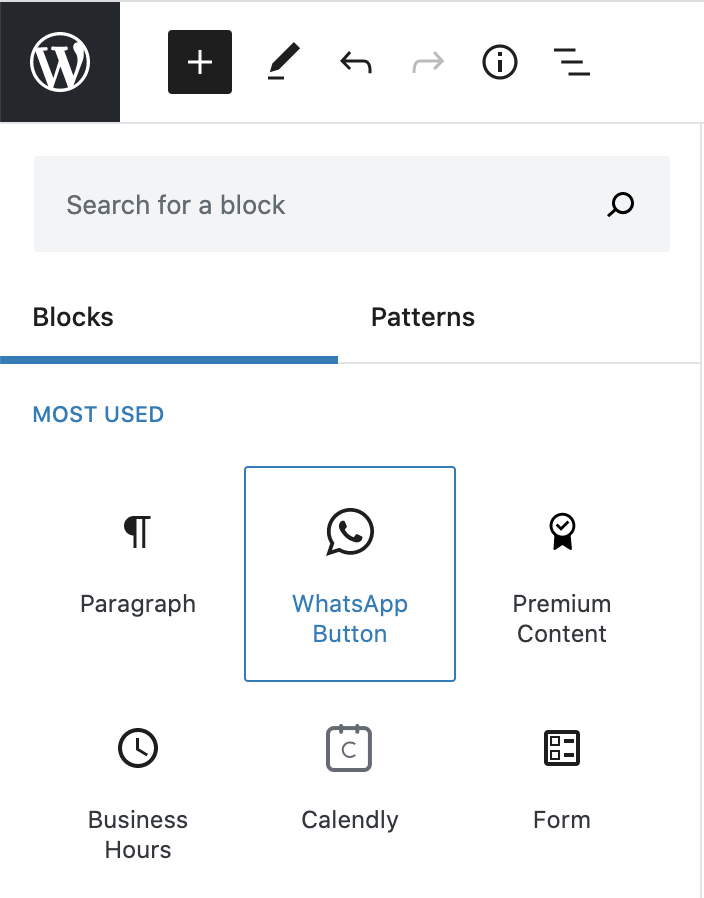
如要添加“WhatsApp 按钮”区块,请点击插入图标。搜索 WhatsApp,然后点击按钮区块,将其添加到文章或页面中。

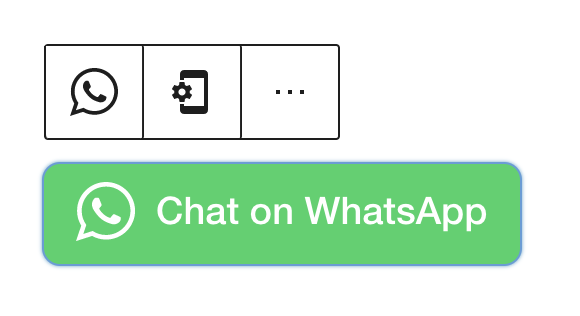
首次添加“WhatsApp 按钮”区块时,您会在文章或页面上看到一个默认为绿色 WhatsApp 按钮:

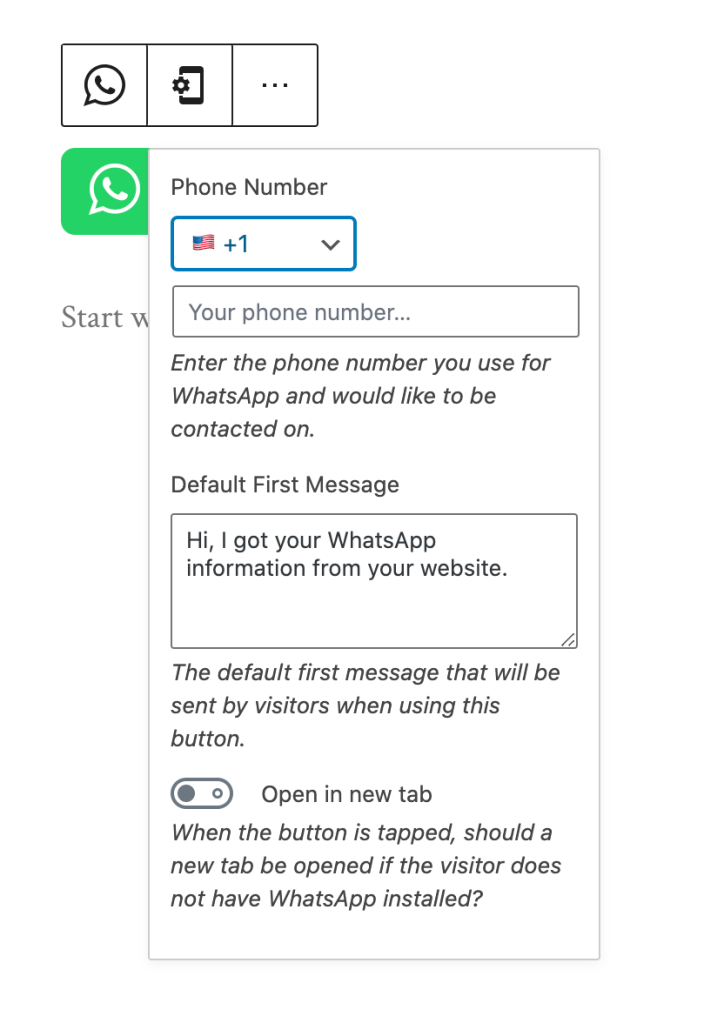
添加区块后,您需要设置您的联系电话和默认的第一条消息。为此,请使用设置按钮并填写表单:

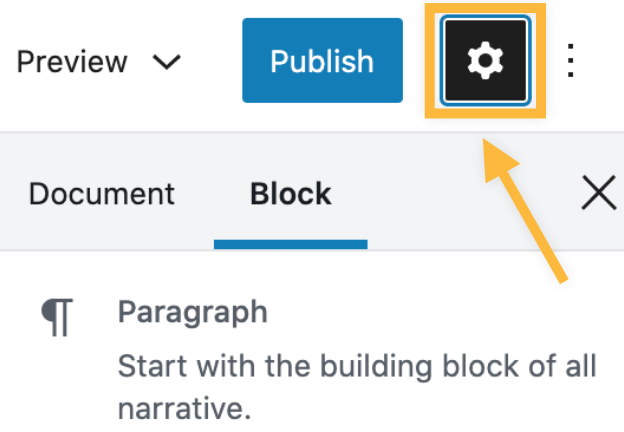
除区块工具栏选项外,编辑器边栏中还提供每个区块的特定选项。 如果没有看到边栏,只需点击“发布”按钮旁边的齿轮图标即可。

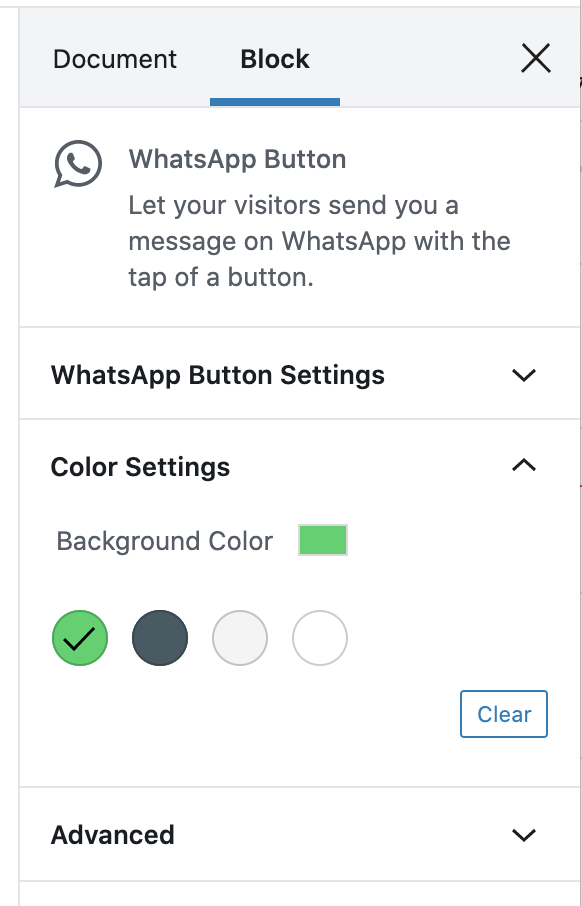
您还可以将按钮的颜色更改为某些 WhatsApp 认可的颜色。为此,请点击“WhatsApp 按钮”区块,并在编辑器边栏中找到颜色设置面板: