添加“订阅”区块,以鼓励读者阅读您的更新文章。您的订阅者可以选择在您每次发布文章时接收一封电子邮件,也可以选择每天或每周接收您所有最新文章的摘要,还可以选择不接收电子邮件,但在 WordPress.com 阅读器中阅读您的文章。
此区块适用于所有 WordPress.com 站点。如果您有自托管站点,请安装免费的 Jetpack 插件。
要添加“订阅”区块,请点击+ 区块插入器图标,然后搜索“订阅”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入“/订阅”并按 Enter 键,从而快速添加新的“订阅”区块。

有关添加区块的详细说明,请点击此处查看。
当您点击区块后,区块上方将显示选项工具栏:

“订阅”区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更改对齐方式(如果主题支持,更改为宽或全宽对齐)
- 更多选项
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

在设置部分,您将看到使用其 WordPress.com 帐户、电子邮箱地址关注您站点的人数,以及通过自动分享连接到您的站点的社交媒体帐户粉丝人数。通过禁用设置面板中的在计数中包含社交媒体粉丝选项,可以排除社交媒体粉丝人数。

您可以为按钮选择文本颜色、背景颜色和边框颜色。
选择能使按钮突出显示的颜色,并确保找到合适的对比度,提高可读性。编辑器中内置了无障碍参数,会在文本可能存在对有阅读障碍的读者难以辨认的元素时提醒您。

借助排版设置,您可以更改按钮文本和输入字段的字体大小。

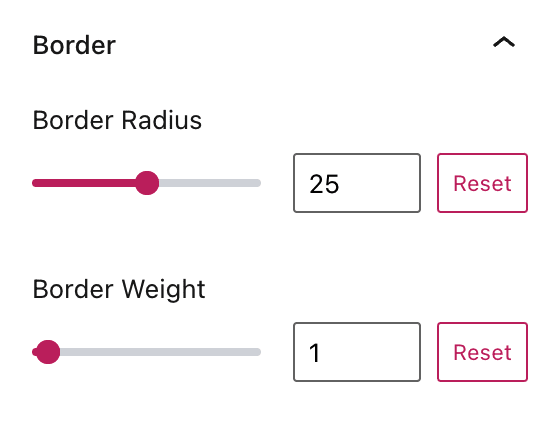
需要一个更圆的按钮?您可以通过边框半径选项为按钮选择更圆的外观。此选项设置为 0 表示按钮圆角锋利。边框权重选项可让按钮周围的线条变得更粗。

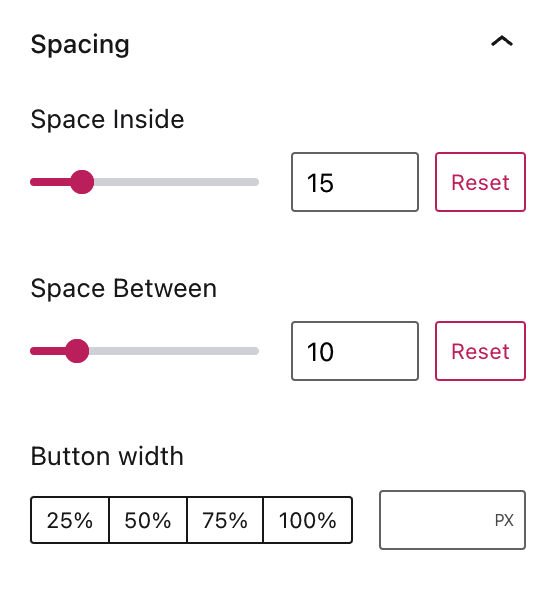
调整按钮内以及电子邮件注册区域和按钮之间的边距。

选择显示订阅人数可公开显示您表单上的粉丝数。默认情况下,订阅人数包括通过自动分享连接到您的站点的社交媒体帐户粉丝人数。您可以通过禁用在计数中包含社交媒体粉丝切换来选择不包含社交媒体粉丝。

选择在新行上放置按钮可将按钮移至注册表单之下:

在已启用插件的站点上,您可以编辑新订阅者订阅后可以看到的消息。在成功消息字段键入新文本,如示例图像中所示。
高级设置允许您为当前区块添加 HTML 锚和额外 CSS 类。
您还可以在此处了解有关向区块添加额外 CSS 类的更多信息。

在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

要查看通过订阅表单加入的粉丝,请转至仪表盘,然后点击用户 → 所有用户。您将在下一个屏幕看见以下选项卡:

相关选项卡包括:
- 粉丝:当前使用其 WordPress.com 帐户关注您站点的人员列表。
- 电子邮件订阅者:仅通过电子邮件订阅您博客的用户的列表。他们不一定有 WordPress.com 账户。