利用“媒体和文本”区块,将图像或视频与文本放在文本左侧或右侧。
要添加“媒体和文本”区块,请点击 + 区块插入器图标并搜索“媒体”。点击即可为文章或页面添加该区块。
💡
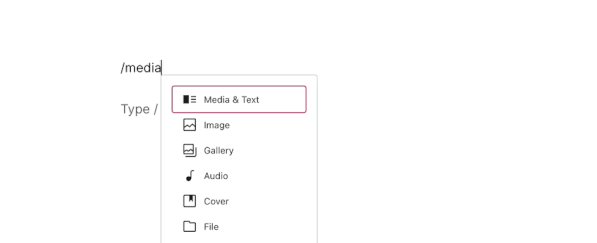
您还可以使用键盘另起一行输入“/媒体”并按 Enter 键,从而快速添加新的“媒体和文本”区块。

有关添加区块的详细说明,请点击此处查看。
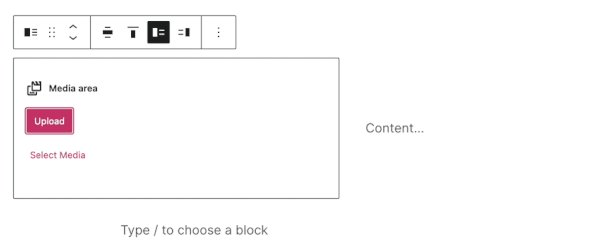
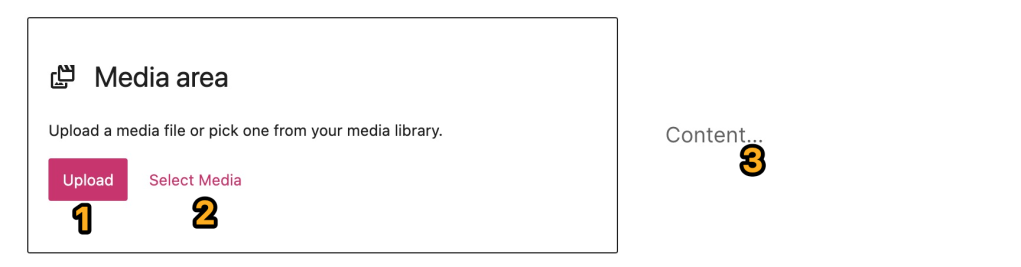
您首次向文章或页面添加“媒体和文本”区块,如下所示:

您可以通过点击以下解释的相应编号部分,以添加媒体和文本内容。
- 上传:点击以上传您计算机中的新图像或视频至“媒体和文本”区块。
- 选择媒体:点击以从您的媒体库中选择之前已上传的图像或视频,也可以从 Google 相册、Pexels 免费照片库或 Openverse 中进行选择。
- 内容:点击并输入,以将文本内容添加至此区域。这将自动添加内容至段落区块。您也可以输入 /,以选择您想在此部分使用的任何其他区块,不仅限于文本。
这是您填充自己的内容并进行自定义后“媒体和文本”区块可能外观的示例。最终设计将取决于您站点的主题。

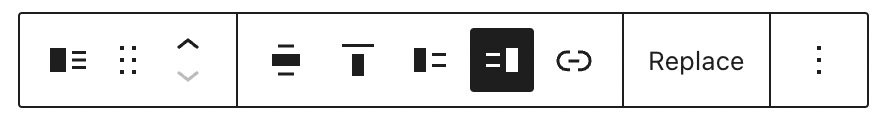
当您点击区块后,区块上方将显示选项工具栏:

“媒体和文本”区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更改区块的水平对齐或宽度。
- 更改区块的垂直对齐。
- 在左侧显示媒体文件。
- 在右侧显示媒体文件。
- 添加链接至区块中的媒体项目。
- 替换区块中的媒体项目。
- 更多选项。
📌
如果您没有看到将区块宽度更改为宽或全款的选项,并且您的主题支持这些选项,则此区块有可能已添加到组区块中。您可以在此处进一步了解组区块。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

使用此选项,以在移动设备上堆叠显示媒体和文本。
如果区块中的媒体和文本在移动设备上并排显示,可能会因为太小而无法在狭窄屏幕上查看。启用在移动设备上堆叠显示功能后,左侧内容将显示在右侧内容顶部。这为移动设备访客提供了更好的体验。
如果您的图像不适配整栏宽度和半栏高度,您可以打开此选项,实现图像自动裁剪,以便填充整栏。
打开此选项后,彩色圆圈将出现在右侧边栏的图像顶部。这称为焦点选择器。您可以点击和拖动此圆圈,以选择您想在裁剪后进行居中的图像部分。
向图像添加替代文本以描述其内容。它对无障碍性(例如屏幕阅读器)和搜索引擎优化都很有帮助。
使用下拉列表,您可以选择在“媒体和文本”区块中加载的图像大小。
点击和拖动此尺度,可增加或减少区块中媒体项目的宽度。这将对应媒体宽度,自动放大或缩小区块的内容/文本边距。

高级设置允许您为当前区块添加 HTML 锚和额外 CSS 类。
此处了解有关 HTML 锚的更多信息。您还可以在此处了解有关向区块添加额外 CSS 类的更多信息。

*这些选项仅对已添加至“媒体和文本”区块的图像显示。如果您在区块的媒体部分中使用视频,这些选项不会显示。
点击样式图标,访问区块的其他设计设置。

- 文本:点击为区块内的文本选择一种颜色。
- 背景: 点击为整个“媒体和文本”区块的背景选择一种颜色。
- 链接:点击为区块内文本的链接选择一种颜色。
使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
装饰包括下划线和删除线选项。
在某些主题中,该区块将包括一个尺寸设置,其中包括内边距或边距选项。

点击尺寸旁边的 + 图标,选择并激活内边距和边距尺寸设置。
内边距设置会影响区块内容周围的空间,即区块边框内部。
边距设置会影响所选区块边框外的空间。
如果您希望在整个区块周围保持相同的间距,则可以在文本字段中输入自定义值。
为了更精确的控制,点击链接图标可设置区块顶部、右侧、底部和左侧不同的间距数值。

要更改边距或内边距设置的单位,请点击 PX 以显示下拉菜单,其中包含其他支持的单位:%、EM、REM、VW 和 VH。
