使用图片区块在页面或文章中插入图片。本指南介绍如何插入图片,以及如何使用所有可用设置来控制图片的显示方式。
视频文字转录稿
在 WordPress 中,您可以使用图片区块在您的页面和文章中插入图片。
要添加图片区块,请点击“区块插入”按钮,然后搜索图片区块。或者,另起一行输入正斜杠,后跟单词 Image。然后,按 Enter 键添加图片区块。
接下来,您可以将计算机中的图片上传到您的站点,也可以从媒体库、Google Photos 帐户或 Pexels 免费照片库中选择图片。如果图片在其他位置托管,也可以从 URL 插入图片。但您也可以仅仅将图片从桌面直接拖到图片区块中,从而将其上传到您的站点并一步嵌入。
在工具栏中,可以选择将图片拖动到页面上的不同位置,或使用箭头按钮在页面中上下移动图片。
如果您想发挥一点创意,还可以应用双色调滤镜来创建双色调颜色效果。您可以选择其中一种预设颜色组合,也可以选择您想用于阴影和高光的颜色。要移除该效果,请点击“清除”按钮。
您可以更改图片的宽度,并将图片向左、居中或向右对齐。
通过链接设置,您可以选择访客点击该图片时会发生什么。您可以通过在该字段中粘贴 URL 链接到特定网址。点击“应用”按钮创建该链接。您也可以将图片链接到自己站点上现有的页面或文章。开始输入页面或文章的标题,然后从结果中进行选择以创建链接。如果您愿意,可以将图片链接到自己专门的附件页面或全尺寸版本的图片文件。
点击“裁剪”图标,将出现几个其他编辑工具。您可以将图片放大到 300%,然后通过点击和拖动来控制要显示图片的哪一部分。
您还可以将宽高比从原来的宽度和高度改为正方形、横向模式或纵向模式。同样,您也可以点击并拖动图片来更改可见的部分。
您可以将图片旋转 90 度、180 度、270 度或 360 度。对更改满意后,点击“应用”按钮提交对图片的更改,或点击“取消”按钮退出而不进行任何更改。
如果愿意,还可以在图片上添加文本。点击此按钮会将图片区块更改为封面区块,图片现在用作背景。然后,您可以添加您喜欢的任何文本或其他区块。
要将封面区块转换回图片区块,首先选择上级封面区块。然后,点击“转换”按钮并选择图片区块。当然,您可以随时将此图片替换为另一张图片。
要调整图片大小,请点击其中一个图柄,然后拖动图片,直到达到您想要的大小。
调整图片大小后,您可以选择将图片对齐到页面的左侧或右侧,这样便可让文本和其他内容环绕图像。
要为图片添加说明,请点击图片下方的说明空白处,添加所需的任何文本。然后,您可以设置文本格式或添加链接。
图片区块还有一些其他设置。
首先,您可以选择图片的样式。选择圆角边框或默认样式。
添加替代文本描述是个不错的主意,这不仅能让搜索引擎了解这张图片是什么,还能帮助视障访客了解图片代表什么。
默认情况下,将图片添加到页面时,WordPress 会显示该图片的缩略图,这有助于加快页面加载速度。但如果您愿意,也可以选择分辨率更高的大图。
您可以通过在“宽度”或“高度”字段中输入值或从下面的“预设”选项中选择百分比来调整图片的尺寸。
最后,您可以通过输入边框半径值使图片带有圆角。
有了所有这些选项,图片区块就能非常灵活地为页面和文章添加图片。
如需向网站添加图片的更多帮助,请访问 WordPress.com/support。
要添加图片区块,请点击 + 区块插入器图标,并搜索“图片”。点击即可为文章或页面添加该区块。

💡
您也可以使用键盘,另起一行输入
/image并按 Enter 键,或者点击菜单中的图片选项,快速添加一个新的图片区块。

/image,插入一个图片区块。有关添加区块的详细说明,请点击此处查看。
如上一节中所述添加图片区块后,您可以使用三种方法来选择图片:
- 上传:从您的计算机或设备中选择一张图片,以添加至您的站点。查看支持的文件类型。
- 选择图片:选择图片来源:
- 站点媒体库中现有的图片。
- Google Photos 帐户。
- Pexels 免费照片库。
- Openverse 免费照片库。
- 从 URL 插入:复制链接至 Web 的图片。

将图片添加到图片区块后,您可以更改大小。点击图片后,图片周围会显示看起来像点的图柄,这些图柄可用于调整大小。然后,点击用于调整大小的图柄,将图片拖动到所需的大小:
要微调图片的大小和宽高比,请跳转至此部分。
当您点击区块时,选项工具栏将显示:

图片区块工具栏上的图标,从左到右依次为:
- 更改区块类型。
- 拖动区块。
- 上下移动。
- 向图片添加双色调滤镜。
- 更改对齐方式
- 切换说明框。
- 向图片添加链接。
- 裁剪工具和其他图片编辑工具。
- 在图片上添加文本(点击此选项会将图片区块更改为封面区块)。
- 将图片替换为其他图片。
- 其他选项。
使用对齐选项,可让图片左对齐、右对齐或居中对齐显示。此外,如果您的主题支持“加宽”和“全宽”选项,您可能还会看到这些选项。
延伸阅读:对齐图片和文本
要添加说明文字,请点击区块工具栏中的说明图标,以启用该图片的说明。然后,在图片下方的添加说明框中输入说明:

如果您在媒体库中为某张图片撰写了说明,然后添加了图片区块,则图片区块会显示您写的说明。但是,如果在添加图片区块后向媒体库中的图片添加说明,则此说明将不会出现在图片区块中。在这种情况下,您可以在图片区块中手动键入标题,也可以删除并重新添加该区块,以便使用媒体库中的说明。
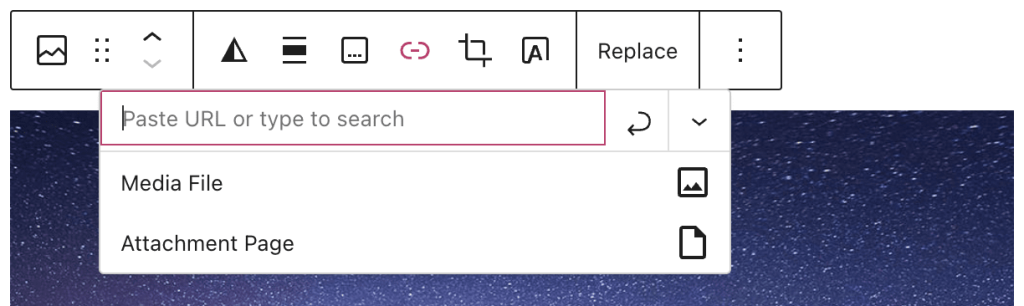
要向图片添加链接,请点击工具栏中的链接图标,该图标看起来像链条的一环:

然后,您将看到几个选项,说明如下:

将显示一个文本框,您可在此:
- 搜索站点上的内容。此处仅显示已发布的内容,不显示草稿或计划内容。
- 输入链接的 URL。此项可以是您的网站或任何外部网站上 URL。
- 粘贴链接的 URL。此项可以是您的网站或任何其他网站上 URL。
按箭头图标或按键盘上 return 或 enter 键以保存该链接。点击该框旁边的向下箭头可以选择是否在新选项卡中打开该链接。
您也可以选择将图片链接到:
- 原来的媒体文件。
- 附件页面 – 关于图片的信息页面,其中包括图片、说明、图片描述和评论字段。
点击工具栏中的裁剪图标,然后编辑工具选项将显示:

从左向右,这些选项依次为:
- 缩放:将图片放大到 300%,通过点击和拖动来控制要放大图片的哪一部分。
- 宽高比:将图片裁剪为特定比例的宽与高。可用选项如下:
- 原始
- 方形
- 横向:16:10、16:9、4:3、3:2
- 纵向:10:16、9:16、3:4、2:3
- 旋转:将图片旋转 90°、180°、270° 或 360°。
- 应用:将更改应用于图片。
- 取消:退出图片编辑工具,放弃更改。
您对图片进行编辑之后,媒体库中将创建该图片的新副本.这样可以确保,如果站点上的其他地方使用了该图片,该地方不会受到影响。这也意味着,如果需要,您仍然拥有原始图片。
您可以通过区块工具栏上的替换 → 选择图片选项替换图片区块上的图片:
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

图片区块设置包含设置菜单和样式菜单。选择图片区块信息下的相应按钮以打开这些选项。

使用替代文本字段描述图片的用途。该文本供搜索引擎和屏幕阅读器使用。

宽高比是图片宽度和高度的相对大小。例如,宽高比为 1:2 表示图片宽度是图片高度的一半。

您可以从以下常见图片尺寸进行选择:
- 原始 – 与上传图片时相同的宽高比。
- 正方形 – 1:1
- 标准 – 4:3
- 纵向 – 3:4
- 经典 – 3:2
- 经典纵向 – 2:3
- 宽 – 16:9
- 高 – 9:16
选择“原始”以外的宽高比时,缩放选项可用。缩放是指图片在所选宽高比内的适应方式,包含以下选项:
- 覆盖:您的图片将在空间内按比例放大以完全填充空间。您将丢失部分图片内容。
- 包含:您的图片将按比例缩放,以确保在空间内显示图片的全部内容。图片将缩小大小以适应空间。
在宽度和高度框中输入像素值,设置自定义宽度和高度。如果通过拖动图柄调整图片大小,这些框将自动更新为图片的新宽度和高度。清除这些框中的数字可将图片恢复为自动调整大小。

如需了解更多信息,请查看关于高级设置的详细说明。
在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:


如需了解更多信息,请查看关于边框设置的详细说明。