组区块可将多个其他区块集中到一个容器中,以便您设置背景颜色、调整间距以及排列不同的页面板块。本指南将介绍如何在您的站点上使用组区块。
您可以通过多种方式将区块进行分组。您可以选择先创建空的组区块,然后向其中添加内容,也可以将现有区块分组在一起。相关选项描述如下。
要添加空的组区块,请点击“+ 区块插入器”按钮,然后搜索“组”。点击区块即可将其添加到文章或页面。您还可以使用键盘另起一行输入“/group”,然后按“Enter”键快速添加新的组区块。
有关添加区块的详细说明,请点击此处查看。
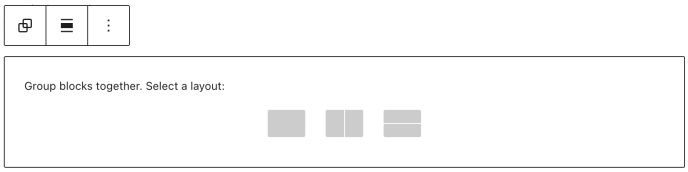
插入组区块后,您需要从以下选项中为其选择一个布局:

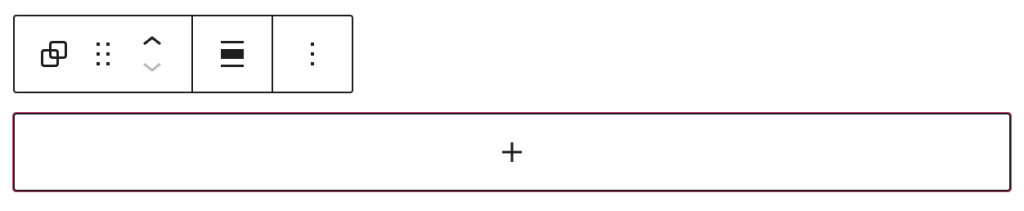
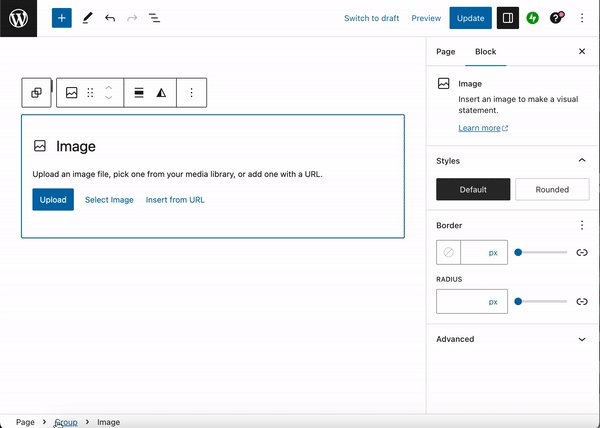
选择布局后,您可以点击“+ 区块插入器”图标,开始在组内添加区块:

对于页面上已有的区块,您可以按照以下步骤将它们分组:
- 选择您要分组的一个或多个区块。您可以通过以下方式选择多个区块:
- 使用鼠标选中区块。
- 点击第一个区块,然后按住键盘上的“Shift”键并点击最后一个区块。这样您将选中第一个和最后一个区块之间的所有区块。
- 在列表视图下,点击第一个区块,然后按住键盘上的“Shift”键并点击最后一个区块。这样您将选中第一个和最后一个区块之间的所有区块。
- 在区块上方或下方显示的区块工具栏中,点击省略号(三个点),然后选择“组”选项。如果选择了多个区块,则工具栏中会出现新图标,用于快速创建组或组的其他形式(行、堆叠或网格):


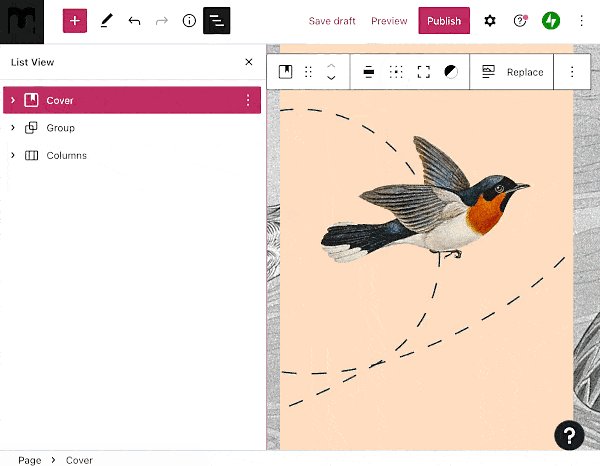
点击工具栏中的“组”图标后,这些区块将被放入组区块中。
您可以选择区块来访问多个组区块设置。但是,您不能通过点击组区块来选择组区块,因为点击组内的任何区块(称为子区块)都只是选择该组内区块,而非整个组区块(称为父区块)。
您可以使用多种方法来选择父组区块:
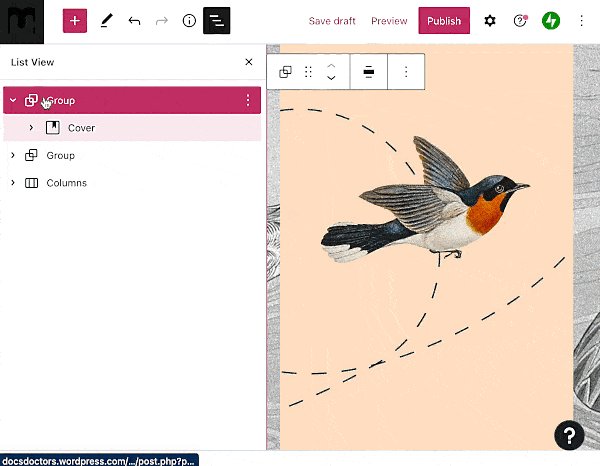
您可以使用编辑器屏幕顶部的列表视图来选择组区块。此处显示的是组区块,下面列出了其所有内部区块:

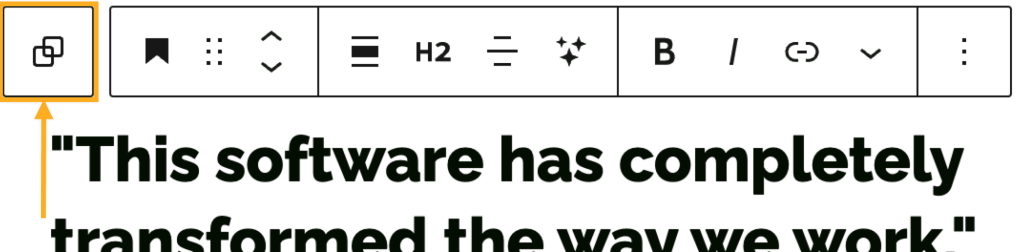
当您点击某个已分组的区块时,区块工具栏中将出现“组区块”图标。“组区块”图标(表示为两个重叠的正方形)会显示在所选区块的左侧。您可以点击“组区块”,以选择该组区块:

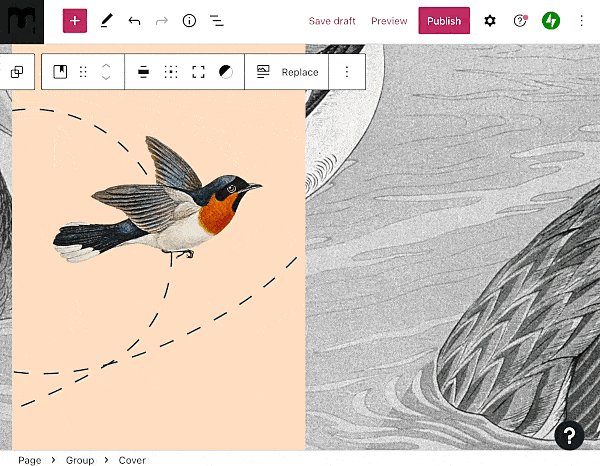
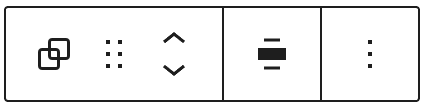
您选择某个组区块后,其上方将出现一个选项工具栏:

组区块工具栏上的图标,从左到右依次为:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 以加宽或全宽的方式对齐(如果主题支持)
- 更多选项。
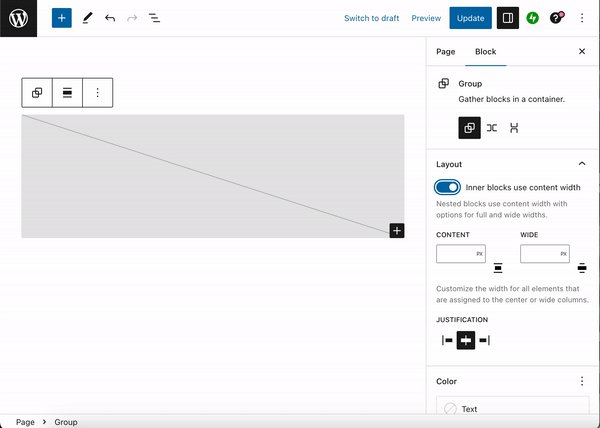
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

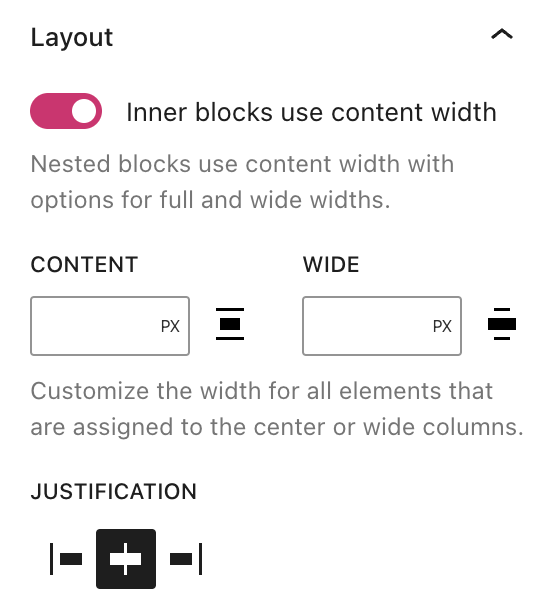
使用布局设置可控制组内区块的宽度和位置:

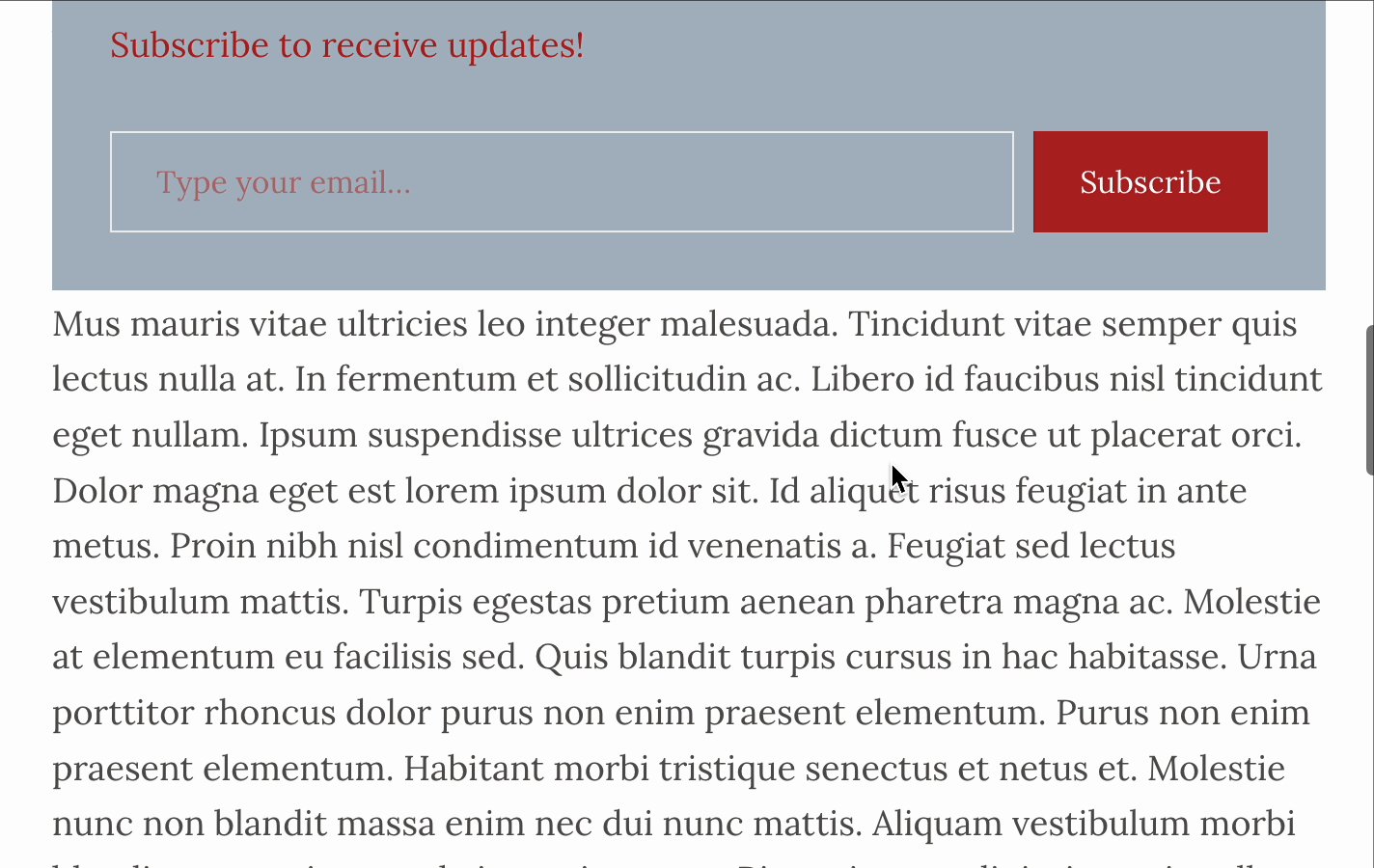
将“内部区块使用内容宽度”选项切换为关闭时,在组区块内添加的区块将填充页面默认内容区域的宽度。
要进一步控制内部区块的宽度,请将“内部区块使用内容宽度”选项切换为开。然后,您可以使用以下选项指定内部区块的宽度:
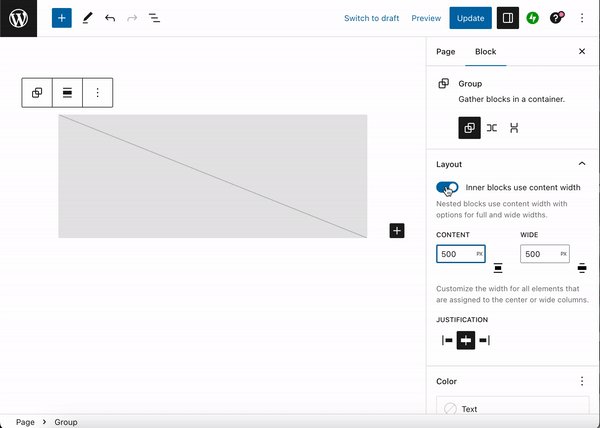
- 内容:区块的内容区域宽度未设置为加宽或全宽。
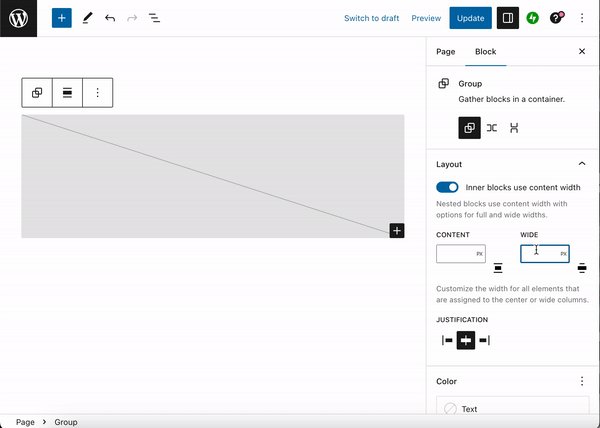
- 加宽:区块的内容宽度设置为加宽。
没有可将宽度设置为“全宽”的选项,因为在默认情况下,设置为全宽的区块会跨越整个屏幕宽度。

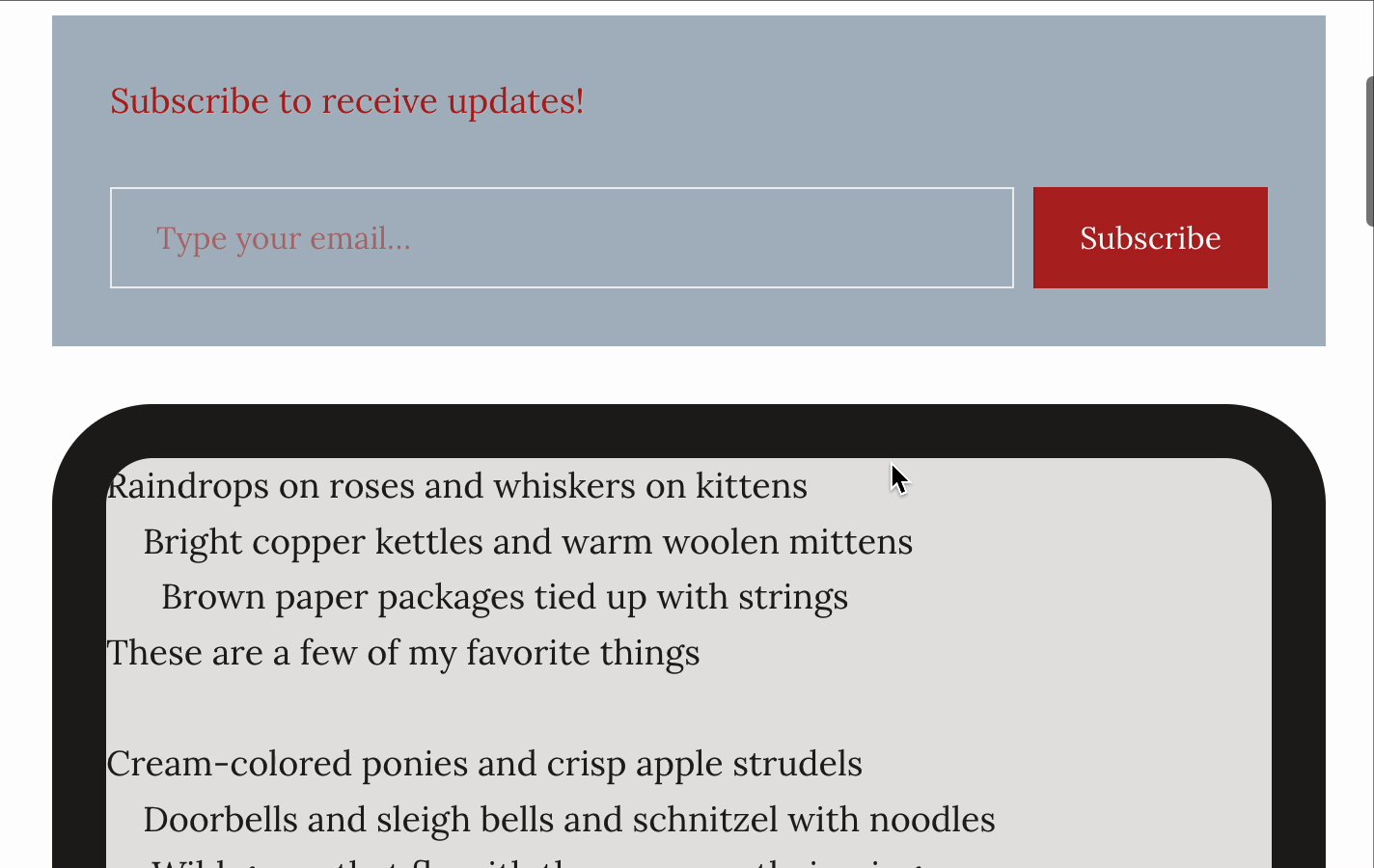
您可以使用“对齐”设置,将内部区块在组内左对齐、右对齐或居中对齐。
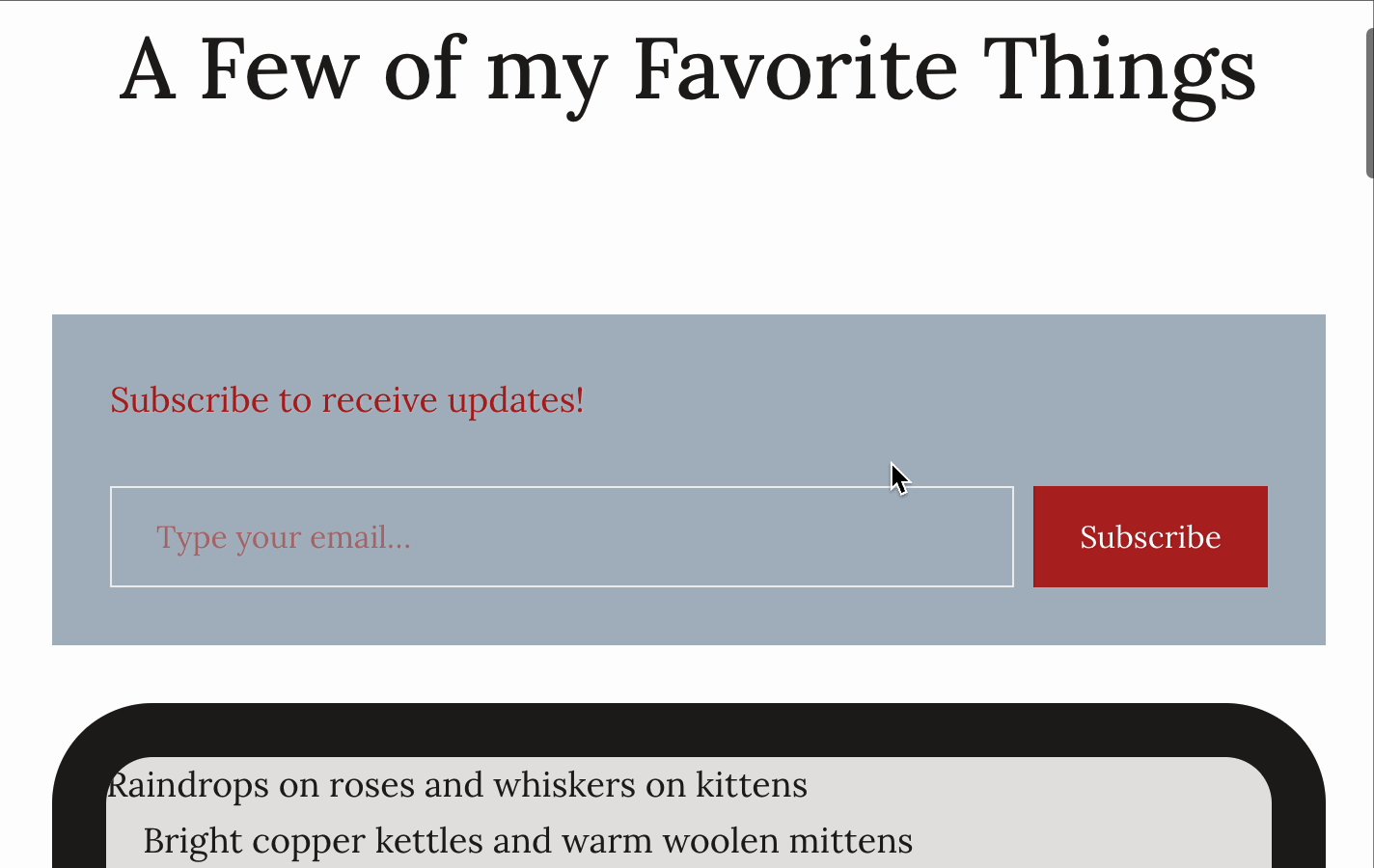
如果将组区块位置设为“置顶”,则当查看者向下滚动页面时,该组会固定显示在窗口顶部。在列表视图中,组区块旁边将显示一个钉子图标。

只有顶级组才能设为置顶。为实现置顶效果,请确保组区块未嵌入任何其他区块内。
如果将位置设置设为“默认”,则将按照页面展示顺序显示组。
进一步了解高级区块设置。

在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

在此处,您可以设置文本颜色、背景颜色、文本大小和字体、内边距、边距和区块间距。请参考下列指南,了解有关如何使用这些设置的更多详情:
在组区块样式中,您还可以设置在区块内容后显示的背景图像。
- 选择组区块。
- 在右侧的设置边栏中点击“样式”选项卡。
如果您没有看到边栏,可能需要点击右上角的设置图标打开设置。此图标看起来像一个有两个不规则柱子的方块。

- 在“背景”下点击“背景图像”,此时屏幕上会出现以下选项:
- 打开媒体库:从您站点的“媒体”中选择现有图片。
- 上传:从您的计算机或设备中添加新图片。
- 重置:移除背景图像。
背景图像的优先级高于任何背景颜色集。
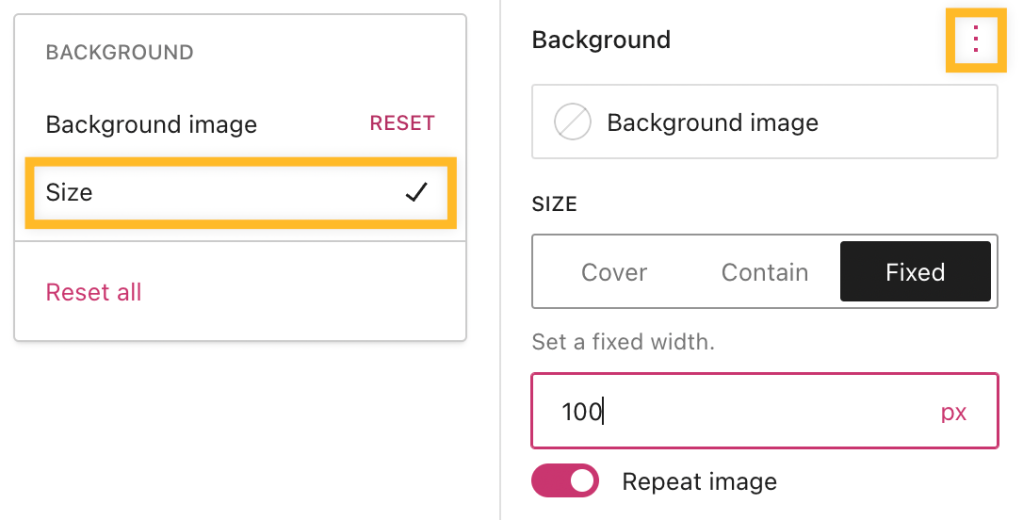
点击“背景图像”旁边的三个点菜单,您就可以定义图像的“大小”选项:
- 填充:拉伸背景图像以填满整个区块。
- 适应:调整背景图像的大小,适应区块但不裁剪图片。
- 固定:在自定义字段中为背景图像设置固定宽度。
如果在图片大小选项中选择了“适应”或“固定”,则您还可以使用屏幕上出现的“平铺图片”设置来选择是否平铺图片。

如果您想移除某个组区块,但不想清除其内部区块,则您可以取消区块分组。按照以下步骤操作:
- 在编辑屏幕的顶部选择列表视图。
- 选择组区块。
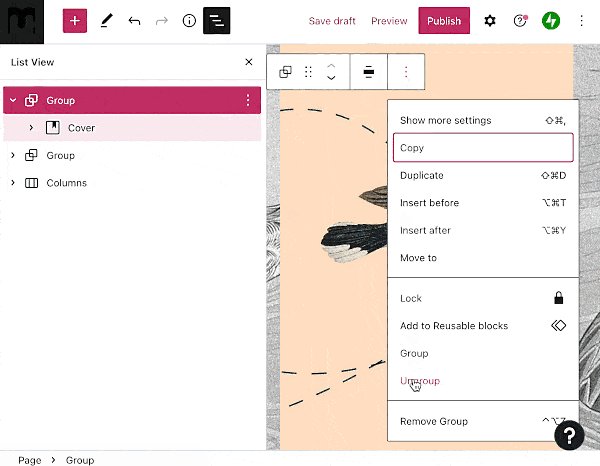
- 点击“组区块”旁边的三个点
- 选择“取消分组”选项。