表单区块让读者可以通过您的网站联系您。使用表单区块可以添加各种类型的表单,包括联系表单 、预约/预订表单、活动注册表单、反馈表单等等!
如果您希望访客订阅您的站点或注册使用新闻稿,您可以使用订阅区块或按照指示创建新闻稿。
在此指南中
视频教程
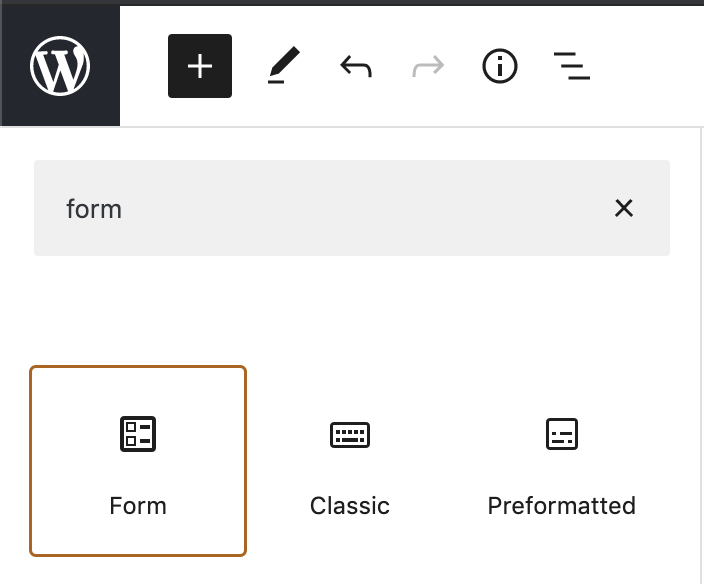
要添加“表单”区块,请点击 + 区块插入器图标,然后搜索“表单”。点击它即可将表单添加到文章或页面中。
有关添加区块的详细说明,请点击此处查看。

💡
您还可以使用键盘另起一行输入
/form并按 Enter 键,从而快速添加新的“表单”区块。
如果您是首次添加“表单”区块,则系统会提示您选择要插入的类型。选择最符合您需求的类型。添加表单区块后,您即可编辑表单字段。

💡
如果您想添加订阅表单,请改用订阅区块。点击此处以进一步了解订阅区块。
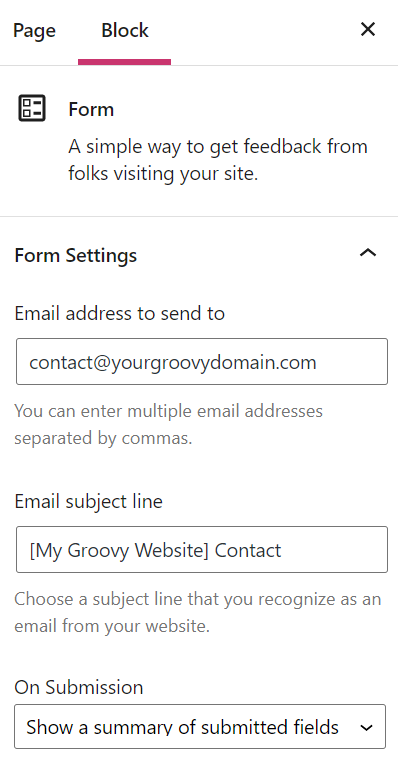
选择表单类型后,请查看右侧的设置,来配置一些关键设置:
如果您对表单满意,请点击发布或更新,以使更改生效(当页面是未发布的草稿时,表单区块将无法工作。) 此外,继续阅读以了解在发布之前如何进一步定制您的表单。
您可以精确控制和定制表单中显示的字段。首次添加“表单”区块时,您会看到一些表单字段,例如开头有“姓名”和“电子邮件”。
要添加新的表单字段,请点击最后一个字段下方显示的 + 区块插入器图标,如下图所示:

点击浏览全部,然后向下滚动,即可查看您可以选择的所有表单字段:
- 名字
- 电子邮件
- 网站地址
- 文本
- 日期选择器
- 信息内容
- 电话号码
- 复选框
- 复选框组
- 同意
- 单选
- 选择
您还可以添加不特定于表单的其他区块,例如图像或文本。
添加完您希望在表单中包含的所有字段后,您可以点击任意表单字段,对其进行进一步更改,包括:
- 使用箭头按钮上下移动。
- 将字段设为必填,这意味着不填写该字段就无法提交表单。通过点击 * 按钮或切换右侧边栏中的字段为必填字段按钮,您可以将表单字段设为必填。

您还可以使用右侧的字段宽度设置调整字段的宽度。如果您将两个连续的字段的宽度都设置为 50%,那么它们将显示在一行中。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

默认情况下,消息将发送到您在账户设置中设置的同一电子邮箱地址。如果您想更改接收表单消息的电子邮箱地址,请按照以下步骤操作:
- 点击屏幕上方左侧的列表视图按钮,它看起来像三条水平线。在右图中标记为 1。
- 选择表单(在右图中标记为 2)。
- 在屏幕右侧,“表单设置”将显示为一个框,标记有接收消息的电子邮箱地址。在此处输入您的电子邮箱地址。
- 您可以添加多个电子邮件收件人(以逗号分隔)。
- 完成后,您可以点击更新,保存更改。

每次有人通过您的表单向您发送消息后,您都会收到电子邮件,而您可以使用此设置来设置电子邮件的主题行。
您可以使用提交后选项,选择您网站的访客在提交表单后的操作。有如下选项:
- 显示已提交字段的摘要。
- 显示您可以撰写的自定义文本消息。
- 重定向到另一个网页,您可以使用该网页将访客引导至您站点或任何其他站点的其他页面。
如果有人使用您的表单发送消息,将出现“消息已发送”文本。使用消息标题部分,您可以定制此文本。

每次有人通过您的表单发送消息后,您都会收到电子邮件通知。
您还可以转到站点仪表盘的左侧边栏中的反馈,阅读通过您账户中的表单发送的所有消息。
管理反馈的方式与评论非常相似。如果反馈被判定为垃圾信息,请将鼠标悬停在相应反馈上方,然后点击垃圾信息。如果您想要删除反馈,请将鼠标悬停要删除的反馈上方,然后点击移至回收站。或者,如果合法的反馈被标记为垃圾信息,您可以点击非垃圾信息。

为了保护您的表单提交免遭垃圾邮件和不需要的内容的影响,您可以在不允许的评论部分添加关键字、用户名、IP 地址、电子邮箱地址等。您可在设置 → 讨论中找到“不允许的评论”部分。
与添加到“不允许的评论”中的词相匹配的反馈将被直接发送到“反馈”部分的“回收站”。
- 此方法不安全:表单不是收集信用卡号码、银行账号、用户名、密码等私人信息的安全方法,因为这些信息通过电子邮件传输。要收取付款,请使用付款区块,或能够安全处理金融交易的类似支付处理服务。
- 内置垃圾信息过滤器:我们通过 Akismet 过滤提交的内容来处理其中的垃圾信息,然后将过滤后的内容添加到您的反馈管理区域,您站点上的编辑和管理员可以访问这些区域。我们也会通过电子邮件向您发送一个副本。
- 可以在 WordPress.org 上获取:如果您正在运行自己的 WordPress.org 副本,则可以使用 Jetpack 插件获得此相同功能。
- 回复:如果您想对联系表单提交内容进行回复,则需要使用您自己的个人电子邮件来回复。您可以通过此处所列的电子邮件提供商创建一个帐户,然后使用自定义电子邮件地址进行回复。
借助“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。了解更多内容。
