借助嵌入区块,将来自第三方在线服务的内容显示在您的网站上。本指南列出了您可以嵌入的所有受支持的平台。
点击 + 区块插入器并搜索“嵌入”,可将嵌入区块添加到页面。或者,另起一行并输入 /embed,然后按 Enter 键。

有关添加区块的详细说明,请点击此处查看。
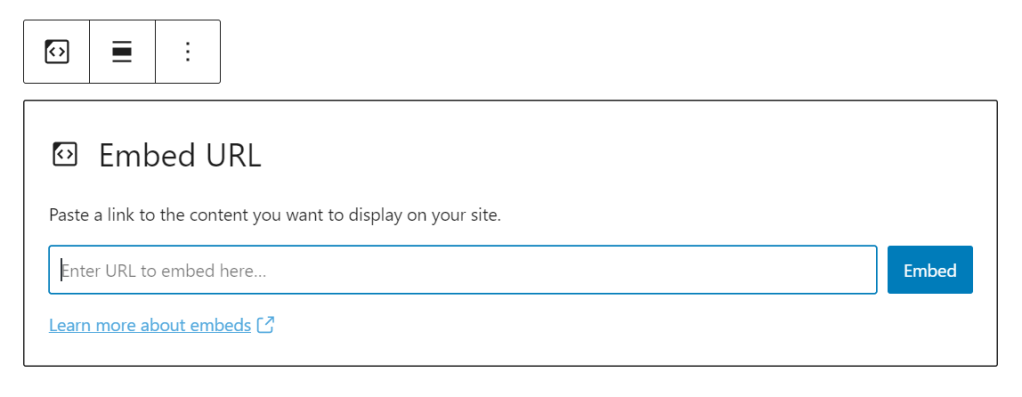
首次添加嵌入区块时,系统将显示一个空文本框:

要嵌入其他站点的内容,请按照以下步骤操作:
- 获取您希望嵌入的受支持服务的内容的 URL(即链接)。
- 在嵌入区块的文本框中粘贴 URL。
- 点击“嵌入”按钮。它会在您查看页面时自动转换为适当的嵌入。

您可以嵌入以下服务的内容:
- Animoto
- CloudUp
- DailyMotion
- Educreations
- Flickr
- Instagram 视频
- Kickstarter 视频(粘贴完整的项目 URL)
- Loom
- Screencast
- SproutVideo
- TED Talks
- TikTok
- VideoPress
- Vimeo
- Wistia
- WordPress.tv
- YouTube
- Audiomack
- Mixcloud 音乐
- Pocket Casts
- RadioPublic
- ReverbNation 音乐
- SoundCloud 音乐
- Spotify 音乐
- CloudUp
- Facebook 照片
- Flickr
- Giphy GIF 动画
- Houzz 照片
- Imgur
- Instagram 图片
- Photobucket
- SmugMug
- Amazon Kindle 即时预览
- CodePen
- Crowdsignal 轮询和调查
- Descript
- Facebook 文章、活动、问题和备注
- Gist
- Issuu 文档
- Pinterest 图钉、板块和个人资料
- Reddit 文章和评论
- Scribd 文档
- Sketchfab
- SlideShare Presentation 幻灯片
- SmartFrame
- Speaker Deck Presentation 幻灯片
- Tumblr
- Twitter 推文、主题帖和列表
- Wolfram
- WordPress 文章
- WordPress 插件目录的插件
是否有哪一项服务是您希望显示在此列表中但不受支持的?请联系我们,让我们知道!
许多在线服务将提供 iframe 或脚本代码作为嵌入选项。如果您的站点支持插件,您可以使用自定义 HTML 区块将这些代码嵌入您的网站。
在没有插件的站点上,无法嵌入 iframe 和脚本代码。您可以在嵌入区块中使用许多受支持平台的纯文本链接。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

许多嵌入包含一个选项,用于为小设备调整内容大小。
这样可以确保在浏览器大小发生变化时保留嵌入内容的宽高比。

根据嵌入的内容,可能还会显示: