使用 Google 翻译小工具,您的站点访客可以快速用另一种语言查看您的内容。
将小工具添加至您的站点:
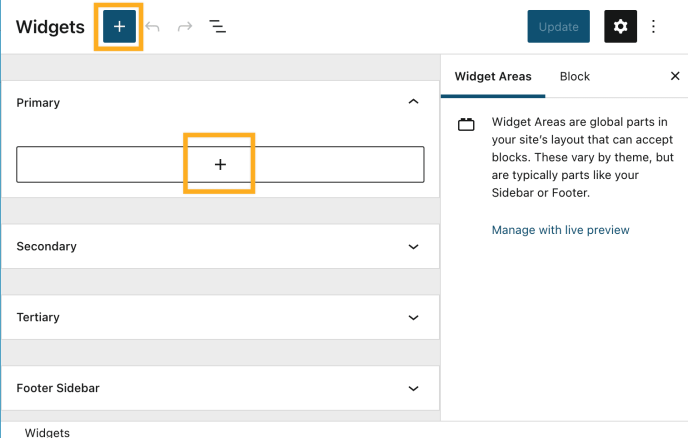
- 在您的仪表盘上,点击外观 → 小工具。
- 选择您希望在站点上放置小工具的位置。此处的常见选项包括页脚和边栏,但这可能因您的主题而异。
- 点击任意一个 + 区块插入器按钮(见右图),以查看所有可用的区块和小工具的列表。
- 向下滚动到小工具区域,然后点击小工具将其添加到您的站点。
有关使用小工具的通用信息,请参阅本指南。

本指南的此部分适用于使用 WordPress.com Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点。对于使用免费套餐、Starter 套餐和 Explorer 套餐的站点,请升级您的套餐以使用此功能。
支持站点编辑器的主题不使用小工具,因此您在仪表盘中不会看到外观 → 小工具。
相对地,您可以使用“自定义 HTML”区块,在已启用插件的网站上显示 Google 翻译。
以下是具体方法:
- 在您想显示 Google 翻译的页面或模板中添加“自定义 HTML”区块。
- 将下面的代码复制并粘贴到“自定义 HTML”区块。
//
//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit
在您预览或发布此页面时,其外观将与此演示相似:

查看者可以点击“选择语言”下拉菜单,查看可翻译的语言列表。点击列表中的一种语言,将站点内容翻译为该语言。


站点翻译完成后,站点顶部将显示一个 Google 翻译栏,可确认当前使用的语言。在此处点击语言旁边的箭头可显示完整的语言列表,选择将站点翻译成其他语言,或点击“显示原语言”返回站点的原始语言。您也可以直接在小工具中切换语言。

小工具的替代方法是使用自动翻译链接将访客引导至您站点的特定语言版本。
在您的站点上启用 Google 翻译小工具后,您可以将语言代码附加到站点 URL,从而将站点自动翻译成特定语言。示例:
- ?lang=id 将页面翻译成印度尼西亚语
- ?lang=de 将页面翻译成德语
- ?lang=es 将页面翻译成西班牙语
- ?lang=fr 将页面翻译成法语
- ?lang=zh-TW 将页面翻译成繁体中文
对于多数语言,使用两个小写的字母缩写即可。可在此 ISO 639-1 代码列表中查找您选择的语言代码。但请注意,某些语言需要在缩写后附加区域,比如繁体中文的缩写为 ?lang=zh-TW。