一般而言,网站上的标题包括徽标、站点名称、导航菜单以及其他一些元素。这些元素的布局由主题决定,那么如果您想自己定制这些主题,要怎么办?
本指南将向您介绍如何使用站点编辑器定制主题。您的站点必须使用支持站点编辑器的主题,才能使用本指南中的方法重组标题中的元素。
要定制主题,则需要编辑“标题”模板。对此模板进行一次编辑后,更改即会在站点的所有页面上生效。按照以下步骤操作,访问“标题”模板:
- 在站点的仪表盘中,进入外观 → 编辑器。
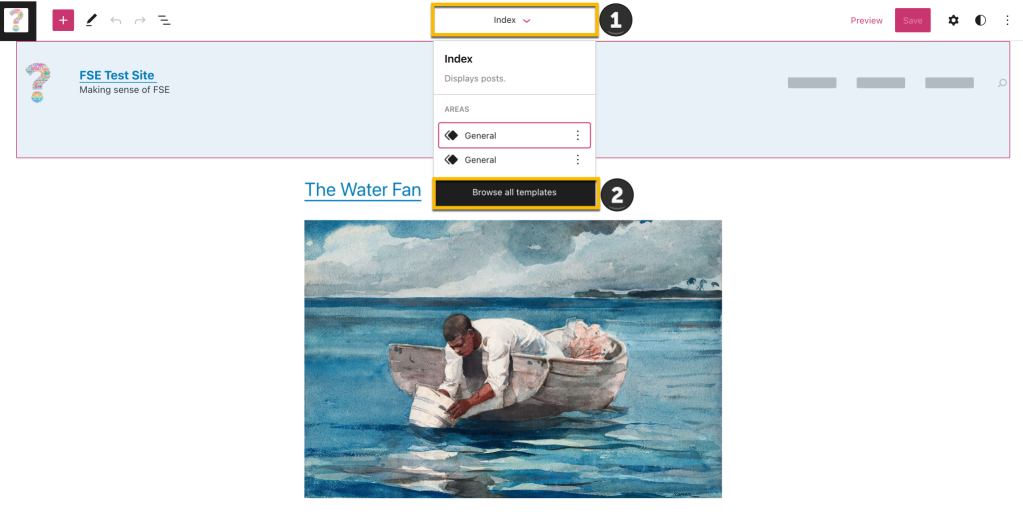
- 点击屏幕顶部中心的当前模板(此处显示为“索引”)。
- 点击“浏览所有模板”。
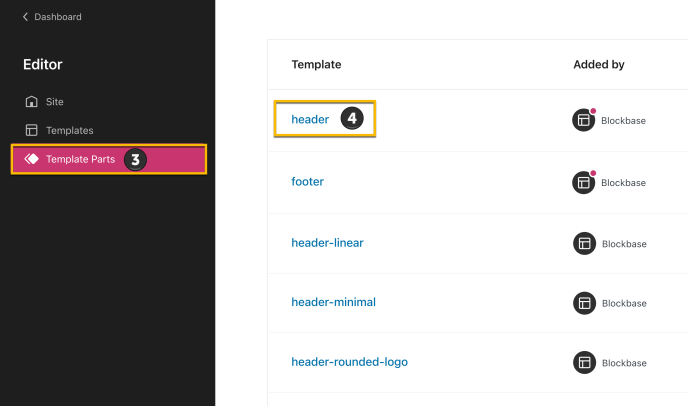
- 在下一屏幕,点击“模板部分”。
- 然后,选择“标题”。

随后:

您可以根据自己的主题在预定义标题中寻找各种元素。在本文档中,我们将逐步添加和定制所有主题。
您可以向标题中添加大量元素。在本文档中,我们将介绍最常见的元素:徽标、菜单、搜索栏和社交菜单。
向标题中添加徽标:
- 点击 + 区块插入器按钮。
- 搜索站点徽标区块。
- 点击该区块并插入。
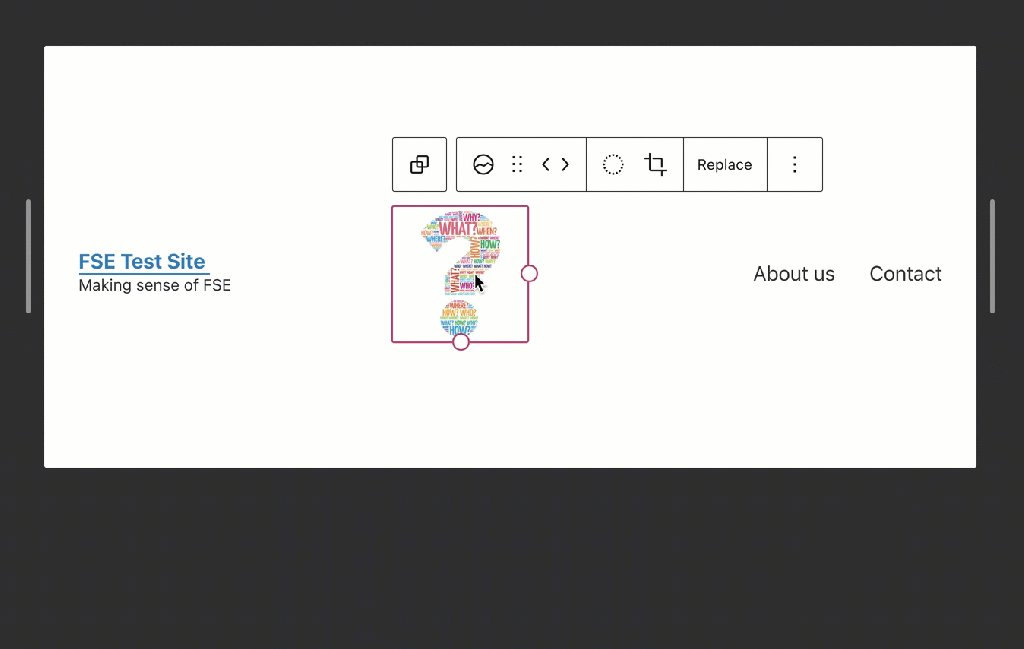
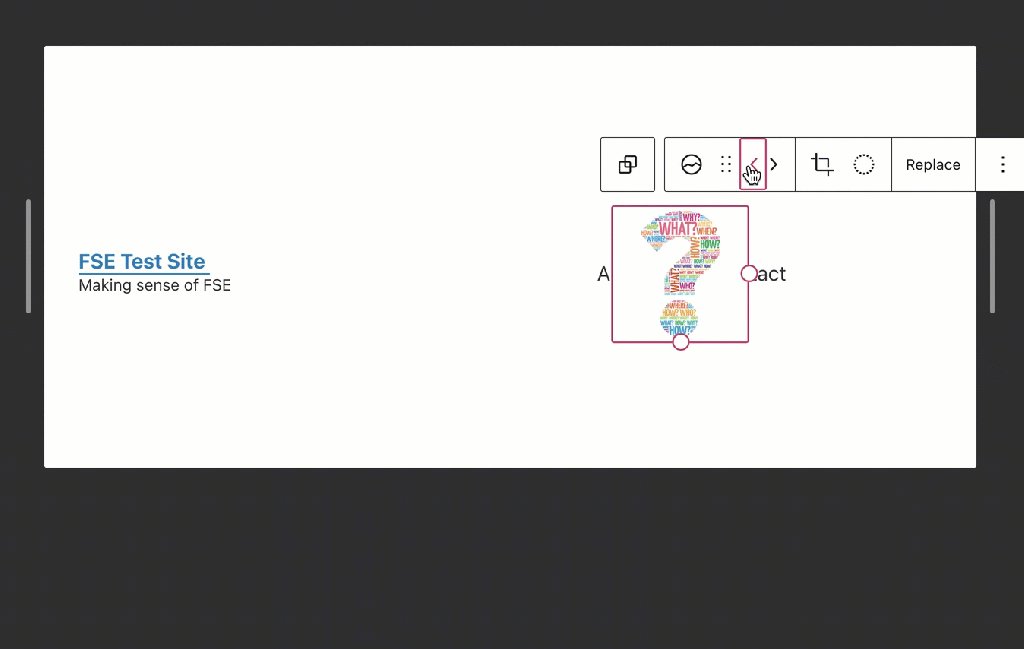
- 通过区块上传徽标图片。
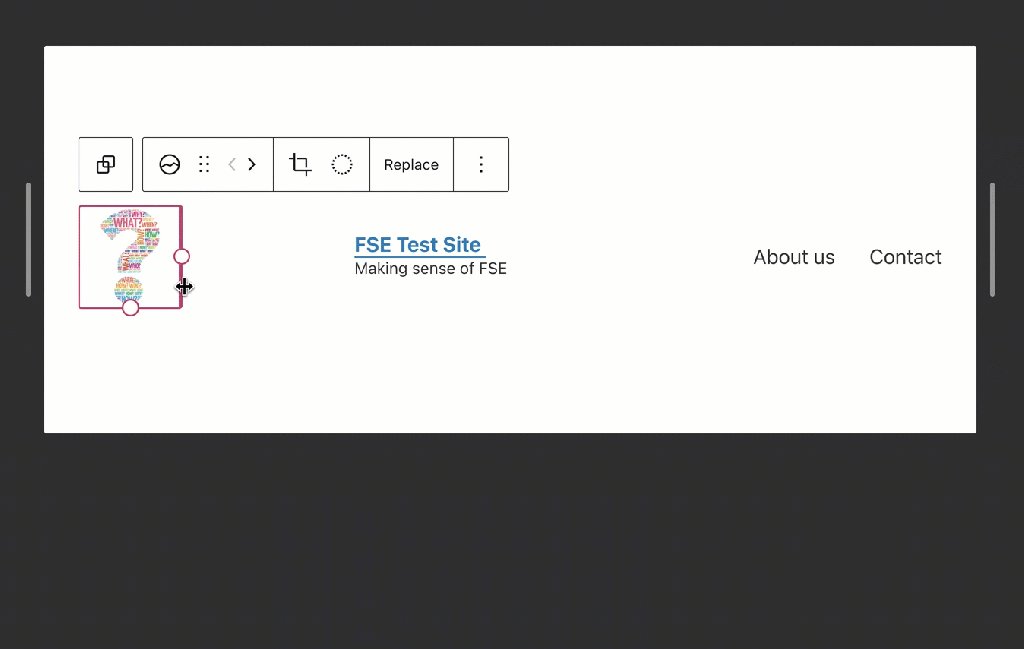
完成添加后,您可以使用左右导航箭头更改其在菜单所有元素中的位置。
最后,您可以通过向里和向外拖动选择点来更改其大小,直到大小合适为止。
完成操作后,点击保存,然后再次点击保存,确保选中“标题”模板部分的复选框。

了解有关使用站点徽标区块的更多信息。会向您介绍如何重新排列位置、更改对齐方式、裁剪图片、添加滤镜、替换图片、应用各种样式等内容。
向标题中添加菜单:
- 点击 + 区块插入器按钮。
- 搜索导航区块。
- 点击该区块并插入。
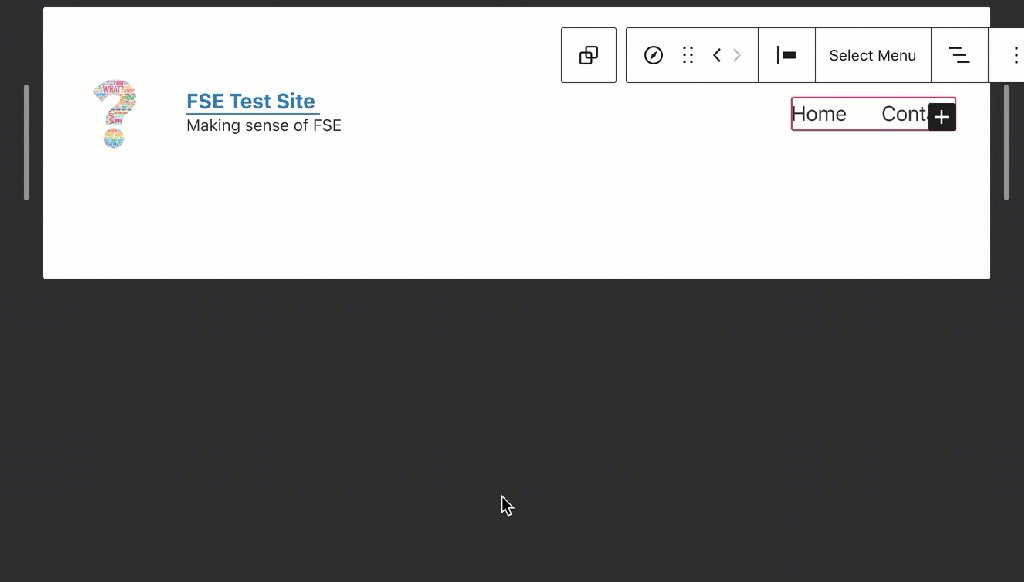
向标题中添加导航区块后,您有两种选择:
- 选择一个已有的菜单。点击按钮,然后选择想要添加的菜单。
- 从零开始,重新创建一个菜单。点击并填写您想要添加的任何项目。
准备好菜单后,您可以使用左右箭头重新排列其位置。
完成操作后,请务必点击保存,然后再次点击保存,确保选中“标题”模板部分的复选框。

了解有关使用导航区块的更多信息。会向您介绍如何插入导航区块、添加链接、创建子菜单、修改链接设置等内容。
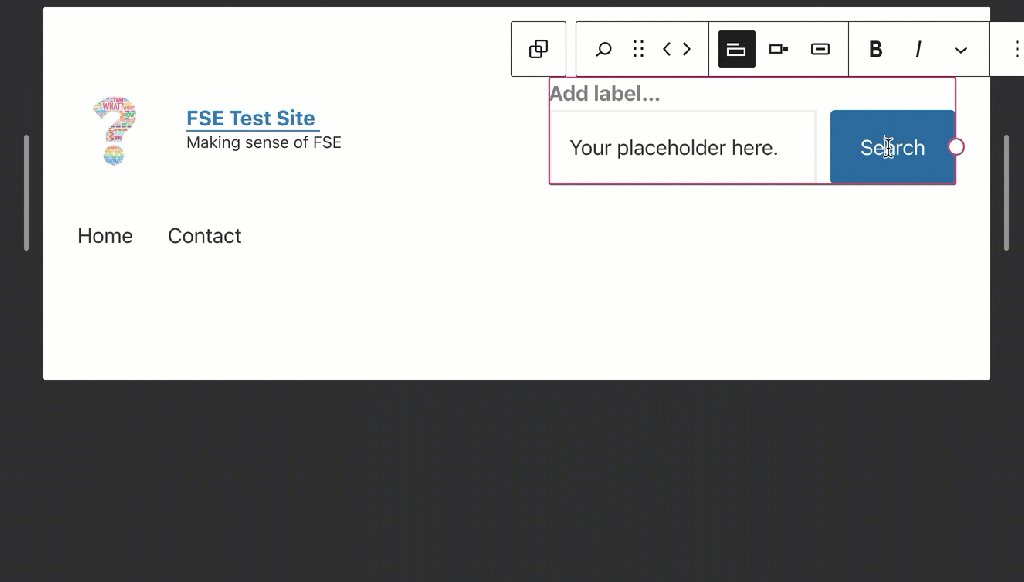
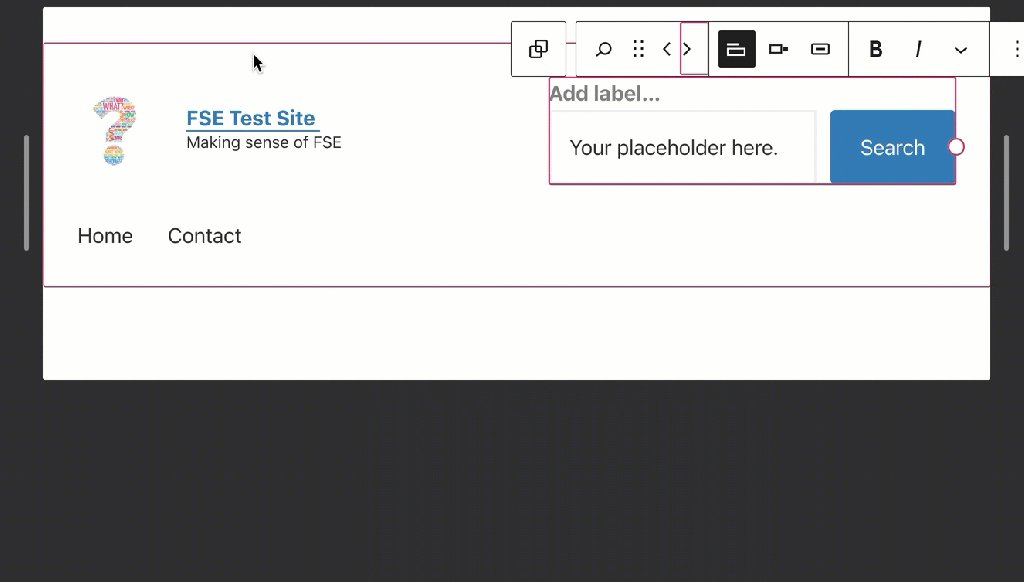
向标题中添加搜索栏:
- 点击 + 区块插入器按钮。
- 搜索搜索区块。
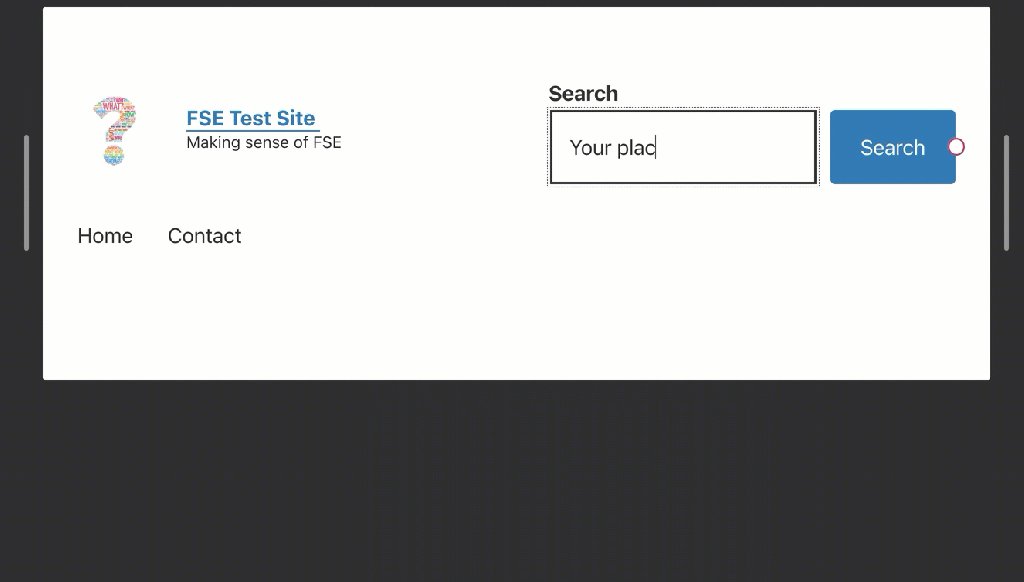
- 点击该区块并插入。
完成添加后,您可以使用左右导航箭头更改其在菜单所有元素中的位置。
最后,您可以通过向里和向外拖动选择点来更改其大小,直到大小合适为止。
完成操作后,请务必点击保存,然后再次点击保存,确保选中“标题”模板部分的复选框。

了解有关使用搜索区块的更多信息。您将了解如何添加区块、更改按钮文本、更改按钮上使用的字体和颜色、区块宽度、切换按钮或更改其位置、更改区块的对齐方式等内容。
向标题中添加社交图标:
- 点击 + 区块插入器按钮。
- 搜索社交图标区块。
- 点击该区块并插入。
添加完区块后,就可以向其中添加社交个人资料了。为此,请按以下步骤操作:
- 点击 + 插入器按钮,并输入您要添加的社交平台的名称。点击该项目,将其添加到社交图标中。
- 再次点击图标,添加个人资料链接。粘贴社交个人资料的 URL,然后点击箭头确认。
- 在添加新图标时如果没有立即显示下一个 + 按钮,请点击列表视图,然后点击左侧的社交图标,即可显示加号按钮;这样,您就可以继续添加新图标了。
- 如果需要,可多次重复步骤 2 和 3,来添加所有社交媒体个人资料。
添加完所有图标后,您可以点击列表视图中的社交图标区块来选择区块,然后使用左右导航箭头更改区块在菜单所有元素中的位置。
完成操作后,请务必点击保存,然后再次点击保存,确保选中“标题”模板部分的复选框。

了解有关使用 社交图标区块的更多信息。会向您介绍如何插入图标、添加社交个人资料、更改图标类型、设计图标样式或移除图标等内容。