点赞按钮是对内容表示赞赏的一种简单方式。本指南将介绍如何为文章点赞、查看文章的点赞情况以及在网站上打开或关闭点赞按钮。
在此指南中
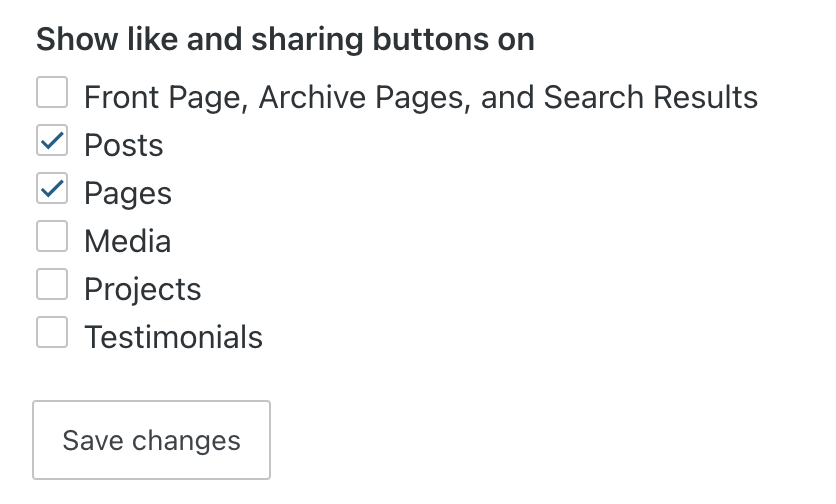
您可以在站点上显示或隐藏点赞按钮。如果您的站点使用的是区块主题,则您可以使用点赞区块。在经典主题中,您可以通过设置来显示或隐藏点赞功能。
使用点赞区块可在您站点上的任何位置插入点赞按钮。最常见的做法是将其用于单篇文章模板中,以便在站点的所有博文中插入点赞按钮。
要添加点赞区块,请点击“+ 区块插入器”图标,然后搜索“点赞”。点击即可将点赞区块添加到任何模板、文章或页面。
有关添加区块的详细说明,请点击此处查看。
在您首次添加区块时,系统将向您展示配置文件示例,以供您了解内容所收到的点赞在界面上的呈现情况。这些点赞示例不会公开显示在您的站点上。

点击点赞区块后,选项工具栏将显示在其上方或下方:

点赞区块的工具栏提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更多选项。
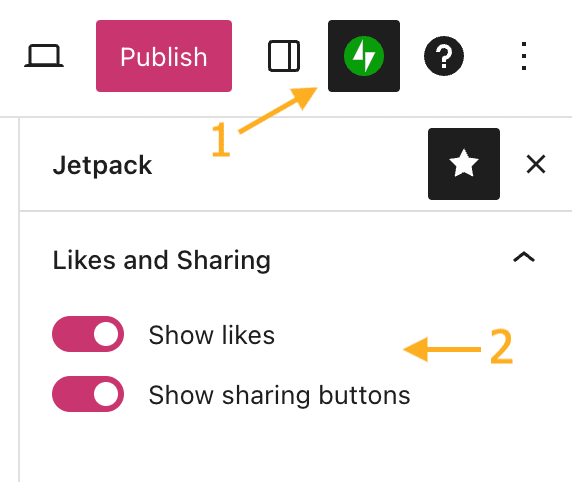
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

点赞区块包含一项可在点赞按钮旁边显示转载按钮的设置。请注意,已启用插件的站点不支持转载。要提供类似功能,您可以使用 AddToAny Share Buttons 插件,添加 WordPress 共享按钮。
点赞区块还包括高级设置。
以下部分介绍了如何在已启用点赞按钮的任何 WordPress 站点上使用点赞按钮。
如果文章或页面支持点赞功能,点赞按钮通常会显示在文章底部的共享按钮旁边。访客只要登录 WordPress.com 账户,就可以使用点赞按钮。
点击点赞按钮来为文章点赞:

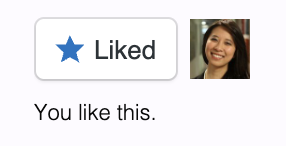
点击点赞按钮后,按钮的文本将更改为“已点赞”,且您的个人资料图片将显示在其旁边:

您的个人资料图片将是指向您的 Gravatar 个人资料的可点击链接。
如果您要删除对某篇文章的点赞(即“取消点赞”该文章),请再次点击点赞按钮。
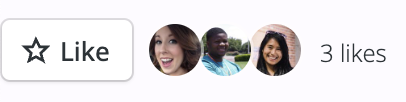
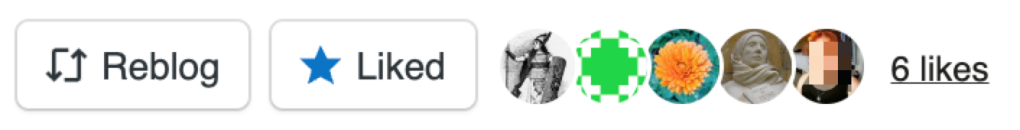
随着时间的推移,文章越来越受欢迎,点赞数也会增加。点赞按钮旁边会最多显示五个已点赞文章的用户的头像图像,以及一个显示文章点赞总数的链接:

要查看其余的点赞,请点击总数,其余的点赞将显示在一个可滚动的弹出窗口中:

要查看您已点赞的所有文章的列表,请按照以下步骤操作:
- 访问您的 WordPress.com 仪表盘。
- 点击“阅读器”(https://wordpress.com/read) 。
- 在左侧点击“点赞”。
系统将显示您已点赞的所有文章的列表,按点赞时间从近到远排列。