Google 地图是一款可以显示地图和路线的常用免费工具。本指南将向您展示如何将 Google 地图嵌入(即显示)到您的 WordPress.com 网站。
您可以按照以下步骤将 Google 地图嵌入到您的 WordPress.com 站点的任意页面:
- 访问 Google 地图
- 搜索任何街道地址或地理位置,然后点击“共享”按钮。

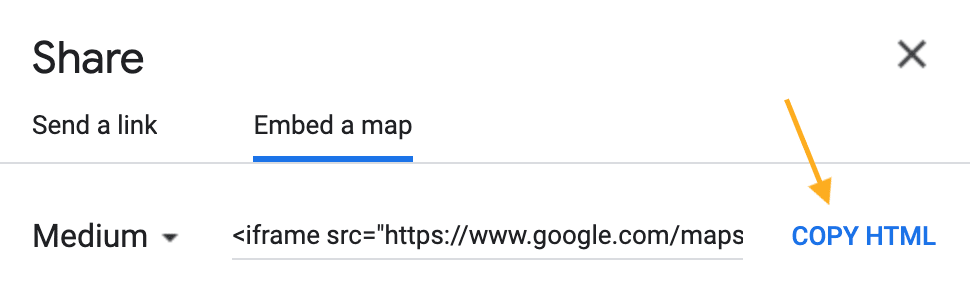
- 在出现的弹出窗口中,选择“嵌入地图”选项卡。
- 点击“复制 HTML”按钮,将方框中的整个 HTML 代码复制到计算机的剪贴板。代码将以
<iframe开头。

- 在 WordPress 编辑器中打开您的网站页面
- 点击 +区块插入器,添加自定义 HTML 区块。
- 将完整的嵌入代码粘贴到区块中。
- 点击“发布”、“更新”或“保存”按钮,使您的地图显示在站点上。
下次编辑页面或文章时,您会发现嵌入代码已转换为段代码:

如果您的代码无效,请尝试使用实际地址。使用经度和纬度坐标创建的地址(而非实际地址)可能无法为您提供可行的代码。
以下是已嵌入地图的显示效果示例:
Google 地图提供创建自定义地图(包括固定图标、多个位置、个性化图标等)的功能。您可以按照以下步骤将自定义地图嵌入到您的网站:
- 访问“我的地图”。
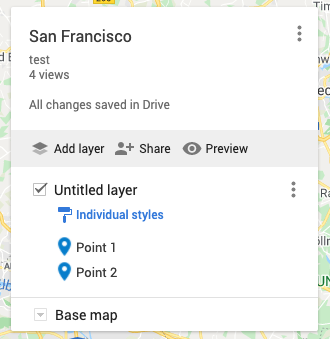
- 选择您已创建的地图或创建一个新地图。
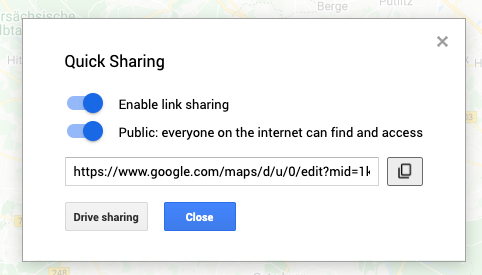
- 使用“共享”选项将地图设为公开:


- 点击地图名称旁边的省略号(三个点),显示其他选项。此时将显示一个窗口,如下所示:

- 从该列表中选择“嵌入我的站点”。这将打开一个带有嵌入代码的窗口。复制整个代码。

- 按照与嵌入常规地图时相同的步骤将嵌入代码添加到您的站点中。