Amazon.com 为站点所有者提供了一种方式,能够以 Amazon 联属营销链接的形式帮助通过站点获利。在您的站点上放置这些链接,让访客有机会购买您评论或推荐的产品,并且您可以从每笔销售中获得一定比例的利润。
只要您博客的主要目的是创建原创内容,就可以在 WordPress.com 上放置联属营销链接。我们不允许旨在将流量引向联属营销链接的站点。联属营销链接应该以某种方式与您的站点内容相关。
如果您还没有 Amazon Associates 账户,请前往 Amazon.com Associates Central,注册一个账户。如果您已经有 Amazon.com 账户,可以使用此账户注册,这样可以节省一点时间。
在此指南中
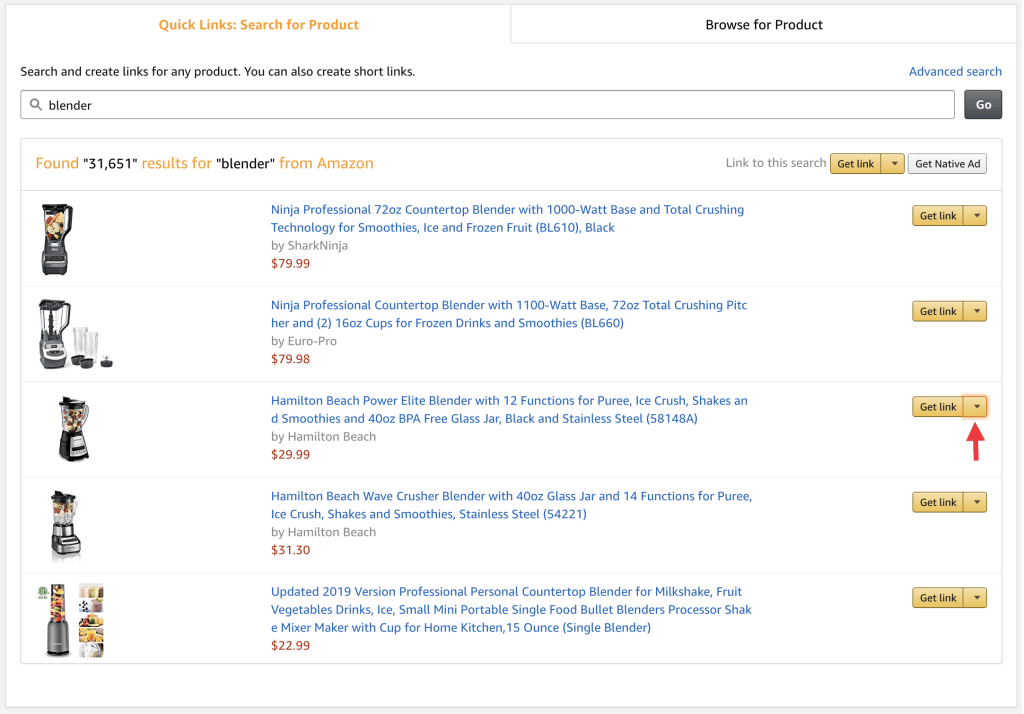
登录到 Amazon Associates Central 后,您会看到一个包含搜索框的页面,如下所示:

您可以在此搜索框中输入任何您喜欢的产品。在此示例中,我们将搜索制作美味冰沙的搅拌机。您也可以点击“浏览产品”选项卡查找产品(如果您喜欢这种方式)。
Amazon 会向您展示一些与搜索相关的产品。如果您要查找特定物品,可能需要更具体的搜索条件才能找到。
在 Amazon 提供的搜索结果中,会有一个“获取链接”按钮,您需要点击该按钮。

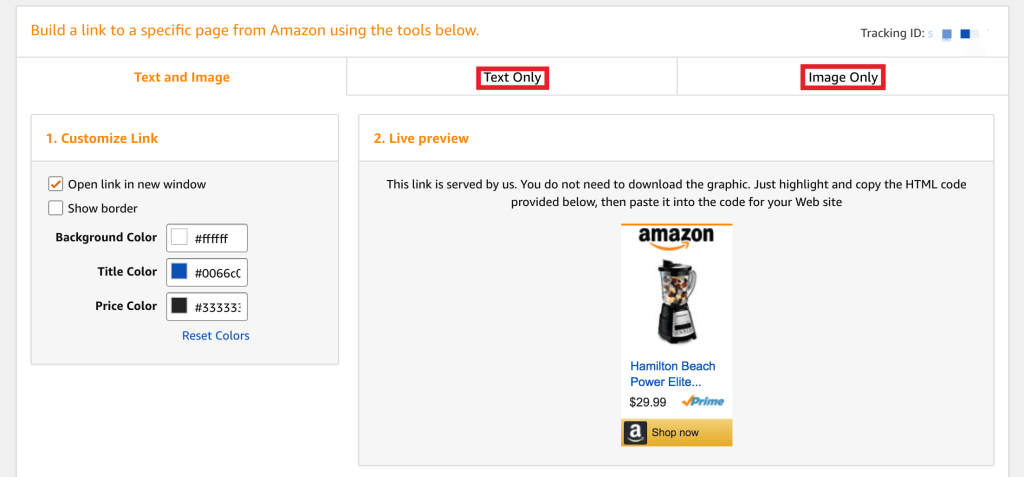
您现在位于链接生成器,可以在其中设计 Amazon 联属营销链接。要能够在 WordPress.com 上使用联属营销链接,您需要选择“仅文字”或“仅图像”选项卡。
如果您使用的是支持插件的套餐,您还可以使用文本和图像选项。

仅文字链接正如其名,它们只是添加了联属营销代码的产品的文字链接。(它们还包括一些链接本身的文字,您可以编辑这些文字。)这些最适用于不需要图像的位置,例如文字中间,像这样。
仅图像链接类似,只包含 Amazon.com 的产品图像,但您可以添加自己的文字。这些适用于文字小工具、添加产品图像到您的文章或您想要展示产品和描述产品的任何位置。
每种链接类型适用于各种不同的情况,因此请选择您认为最适合您目标的链接。

如果您愿意,可以编辑左上角文字链接的措辞,然后点击底部的“突出显示 HTML”按钮,选择代码并复制(在 Windows 和 Linux 上按 Control + C,在 macOS 上按 Command + C),将其放在您的站点上。
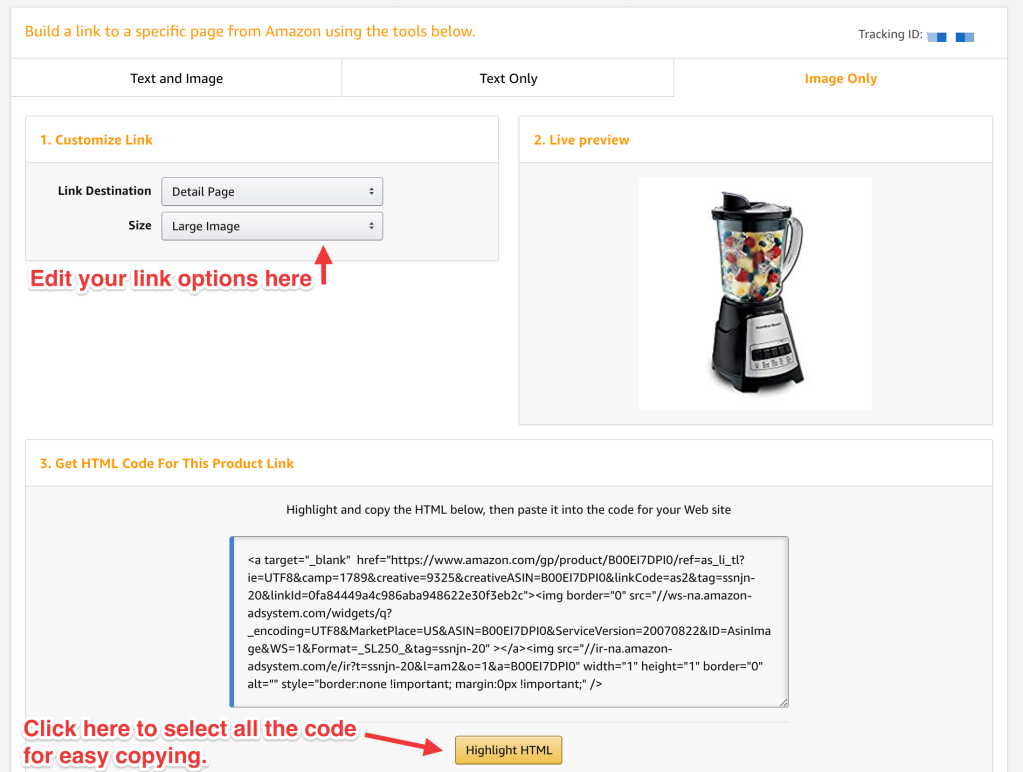
创建一个仅图像链接,如下所示:

您可以选择左上角的一些选项,例如链接指向的位置和所需的图像大小。与仅文字链接类似,可以点击底部的“突出显示 HTML”按钮,选择代码并复制(在 Windows 和 Linux 上按 Control + C,在 macOS 上按 Command + C),将其放在您的站点上。
本指南的此部分适用于使用 WordPress.com Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点。对于使用免费套餐、Starter 套餐和 Explorer 套餐的站点,请升级您的套餐以使用此功能。
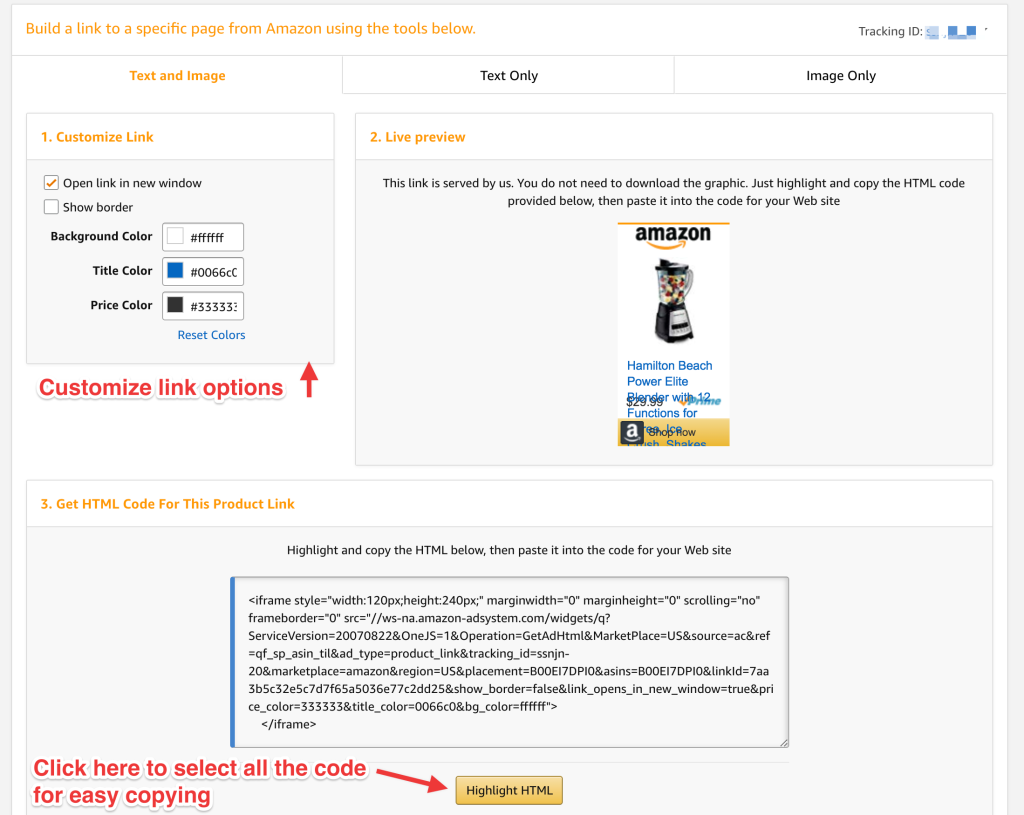
下文介绍了如何使用“文字和图像链接”选项。

您可以选择左上角的一些选项,例如设置要在新窗中打开的链接,显示边框和自定义背景颜色、标题和价格颜色。可以点击底部的“突出显示 HTML”按钮,选择代码并复制(在 Windows 和 Linux 上按 Control + C,在 macOS 上按 Command + C),将其放在您的站点上。
您有了代码后,便想要打开希望添加链接的文章、页面或小工具。
如果使用区块编辑器编辑文章和页面,则需要添加组区块。之后,在该区块内添加 HTML 区块,并添加 HTML 代码,如下所示:

如果要添加仅图像链接,有必要在此区块下添加一个段落区块,然后在其中添加文字。完成后,点击“发布”或“更新”…

恭喜!您有了 Amazon 联属营销链接!
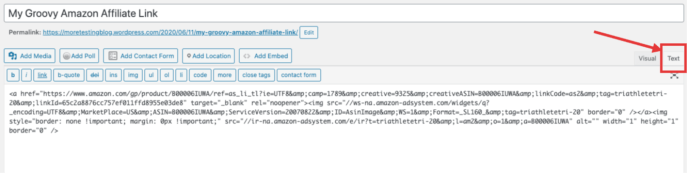
如果使用经典编辑器编辑文章和页面,则需要点击“HTML”选项卡,如下所示:

进入“HTML”选项卡后,将代码粘贴(在 Windows/Linux 上,按 Control + V,在 macOS 上,按 Command + V)到希望显示链接的位置。
将链接添加到自定义菜单略有不同,因为您只需要链接,而不需要任何其他代码。您需要搜索或浏览产品,并将其制作成链接。但是,这一次,您不需要点击“获取链接”,而是需要点击该链接旁边的箭头:

此时将弹出一个框,如下所示:

“突出显示 HTML”按钮的作用如步骤 5 中一样,选择框中的内容,于是您可以复制(在 Windows 和 Linux 上按 Control + C,在 macOS 上按 Command + C),将其放在您的站点上。
复制链接后,点击“我的站点”进入站点定制器,然后在外观下,点击定制链接。在其中,前往菜单部分,然后点击要添加链接的菜单。在其中,点击添加项目,然后点击自定义链接。

之后,点击“添加到菜单”,将链接拖放到希望在站点菜单中显示的位置,然后点击“发布”保存更改。
现在,您的站点菜单上有一个不错的联属营销链接!
