Grup bloku; bir arka plan rengi ayarlamak, aralığı ayarlamak ve farklı sayfa bölümlerini düzenleyebilmek için bir kapsayıcı içindeki diğer blokları bir araya getirir. Bu kılavuzda, Grup blokunun sitenizde nasıl kullanılacağı açıklanmaktadır.
Bu kılavuzda
Blokları birlikte gruplandırmanın birkaç yolu vardır. Boş bir Grup blokuyla başlamayı ve ona içerik eklemeyi seçebilir veya mevcut blokları birlikte gruplandırabilirsiniz. Bu seçenekler aşağıda açıklanmıştır.
Boş bir Grup bloku eklemek için + blok ekleyici düğmesine tıklayın ve “grup” sözcüğünü arayın. Bloku gönderiye veya sayfaya eklemek için tıklayın. Klavyenizi kullanıp yeni bir satıra /grup yazıp enter tuşuna basarak yeni bir Grup blokunu hızlı şekilde ekleyebilirsiniz.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
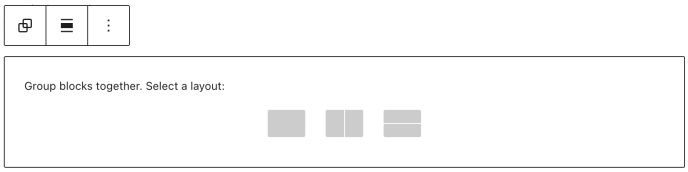
Bir Grup bloku ekledikten sonra, aşağıdaki seçeneklerden bir düzen seçmenizi ister:
- Grup: İç blokları bir kapsayıcıda düzenlemek için varsayılan gruplandırma seçeneği.
- Satır: İç blokları yan yana düzenleyin. Satır bloku kılavuzunu ziyaret edin.
- Yığın: İç blokları üst üste düzenleyin. Yığın bloku kılavuzunu ziyaret edin.
- Izgara: Izgara düzeninde blokları düzenleyin. Izgara kılavuzu ziyaret edin.

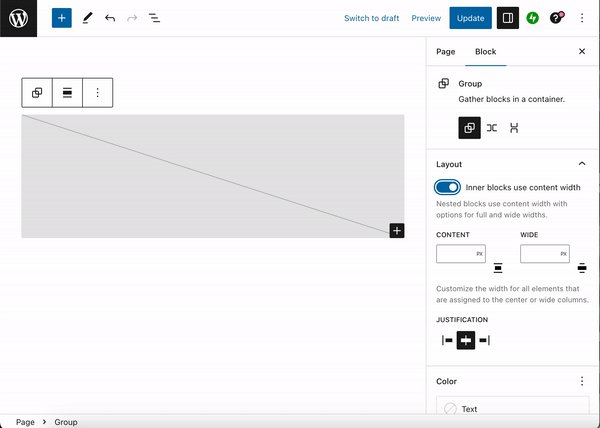
Bir düzen seçtiğinizde, grubun içine blok eklemeye başlamak için + blok ekleyici simgesine tıklayabilirsiniz:

Sayfada bulunan bloklar için bunları aşağıdaki adımları kullanarak birlikte gruplandırabilirsiniz:
- Önce, gruplandırmak istediğiniz bloku veya blokları seçin. Birden fazla bloku şu şekilde seçebilirsiniz:
- Blokları farenizle vurgulayın.
- İlk bloka tıklayın, klavyenizdeki Shift tuşunu basılı tutun ve son bloka tıklayın. Bu, ilk ve son blok arasındaki tüm blokları seçer.
- Liste Görünümünü kullanarak ilk bloka tıklayın, klavyenizdeki Shift tuşuna basılı tutun ve son bloka tıklayın. Bu, ilk ve son blok arasındaki tüm blokları seçer.
- Blokların üzerinde veya altında görünen blok araç çubuğunda üç noktaya tıklayın ve ardından ” Grup” seçeneğini seçin. Birden çok blok seçerseniz bir grubu hızlı bir şekilde oluşturmak için araç çubuğunda yeni simgeler veya bir grubun varyasyonunu (satır, yığın veya ızgara) görüntüler:


Araç çubuğundaki Grup simgesine tıkladıktan sonra bloklar bir Grup blokunun içine yerleştirilir.
Grup blokunda, bloku seçerek erişebileceğiniz birkaç ayar vardır. Ancak üzerine tıklayarak bir Grup blokunu seçmek mümkün değildir, çünkü grubun içindeki herhangi bir bloka (alt bloklar olarak bilinir) tıkladığınızda genel Grup bloku (ana blok olarak bilinir) yerine o iç blok seçilir.
Ana Grup blokunu seçmek için kullanabileceğiniz birkaç farklı yöntem vardır:
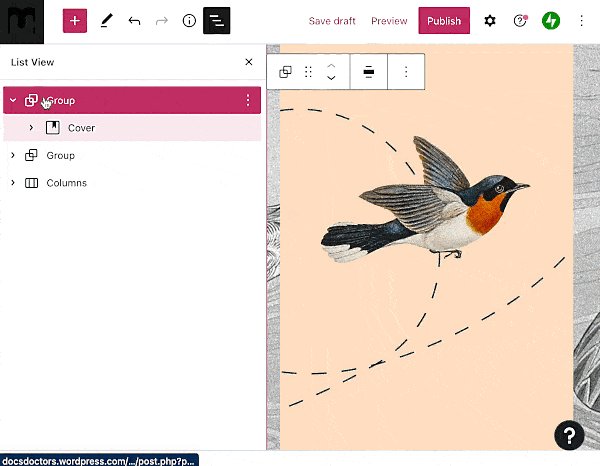
Düzenleyicinin üstündeki Liste Görünümüne tıklayın ve Grup blokunu seçin. Grup bloku aşağıda listelenen tüm iç blokları ile birlikte burada gösterilir:

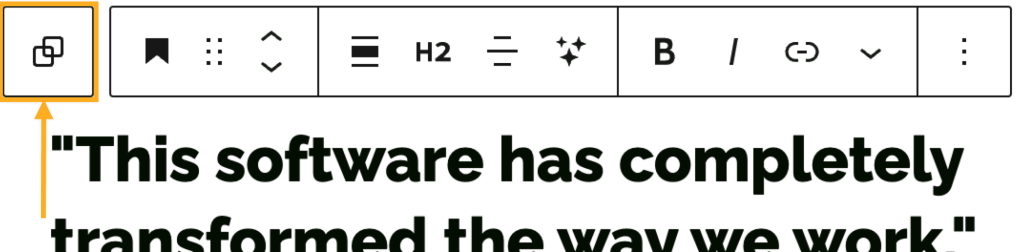
Gruplandırılmış bir bloka tıkladığınızda, Grup bloku simgesi blok araç çubuğunda görünür. İki örtüşen kareyle temsil edilen Grup bloku simgesi, seçtiğiniz blokun solunda görünür. Grup blokunu seçmek için Grup bloku simgesine tıklayabilirsiniz:

Grup bloku seçtiğinizde seçenekler içeren bir araç çubuğu görünür:

Soldan başlayarak, Grup bloku araç çubuğundaki simgeler şunlardır:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Geniş veya tam genişlik olarak hizalayın (tema tarafından destekleniyorsa)
- Daha fazla seçenek.
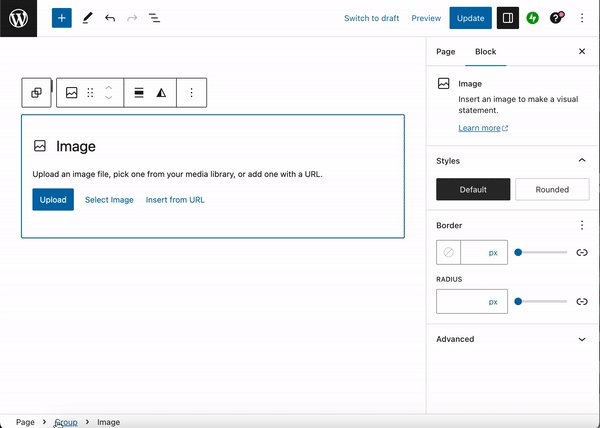
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Grup blokunu aşağıdaki varyasyonlardan birine geçirin:
- Satır: İç blokları yan yana düzenleyin. Satır bloku kılavuzunu ziyaret edin.
- Yığın: İç blokları üst üste düzenleyin. Yığın bloku kılavuzunu ziyaret edin.
- Izgara: Izgara düzeninde blokları düzenleyin. Izgara kılavuzu ziyaret edin.

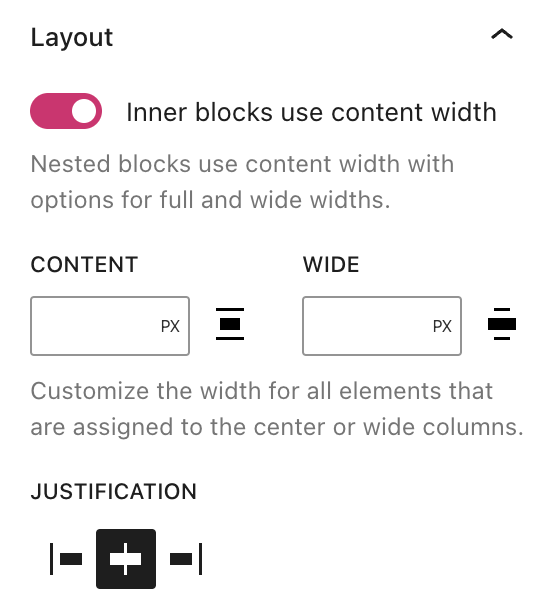
Bir grubun içindeki blokların genişliğini ve konumunu kontrol etmek için düzen ayarlarını kullanın:

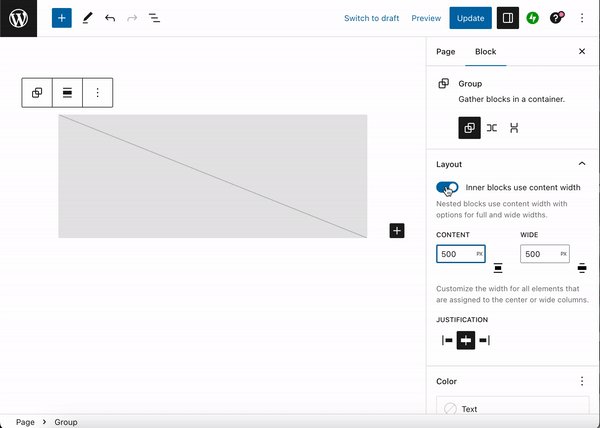
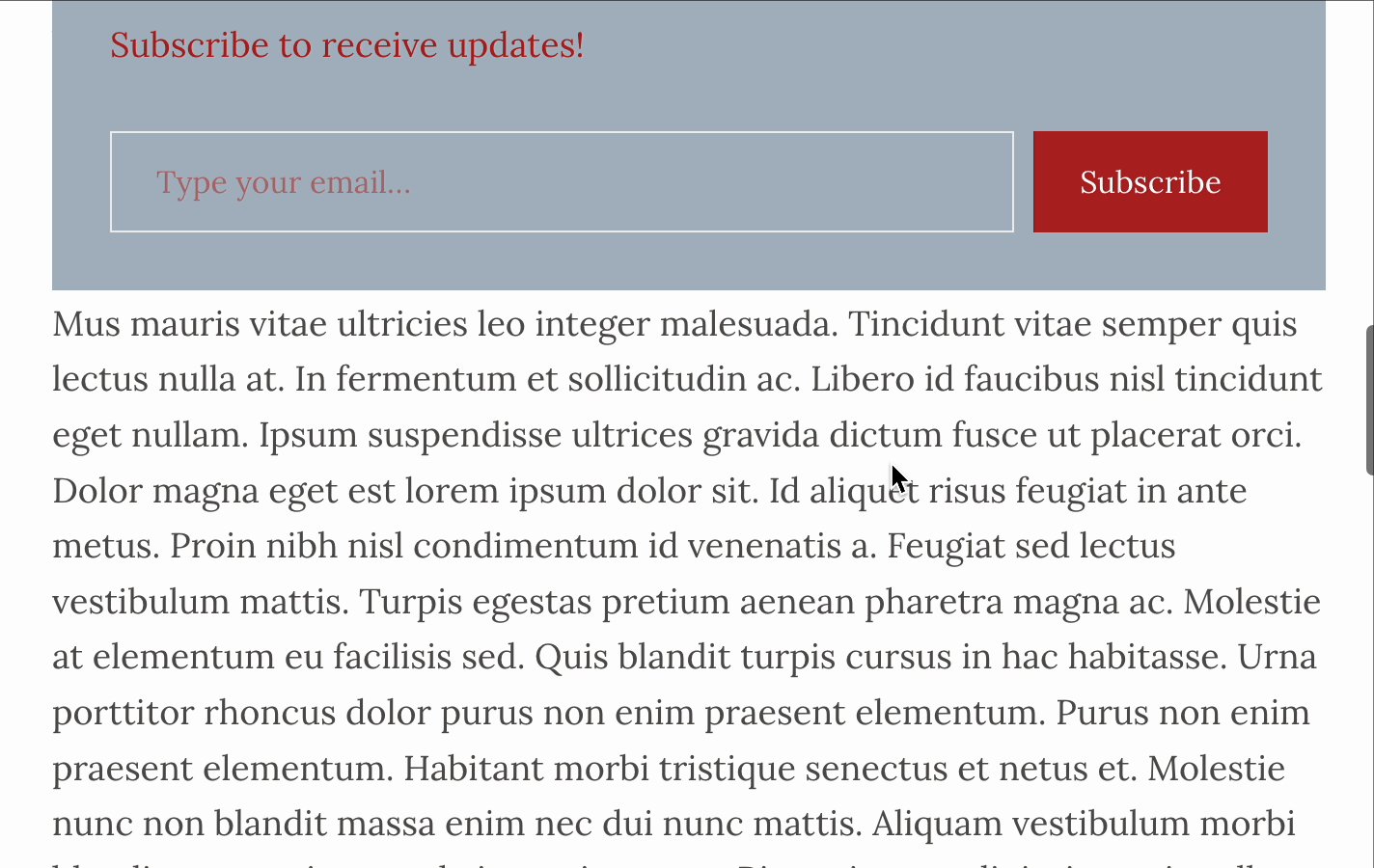
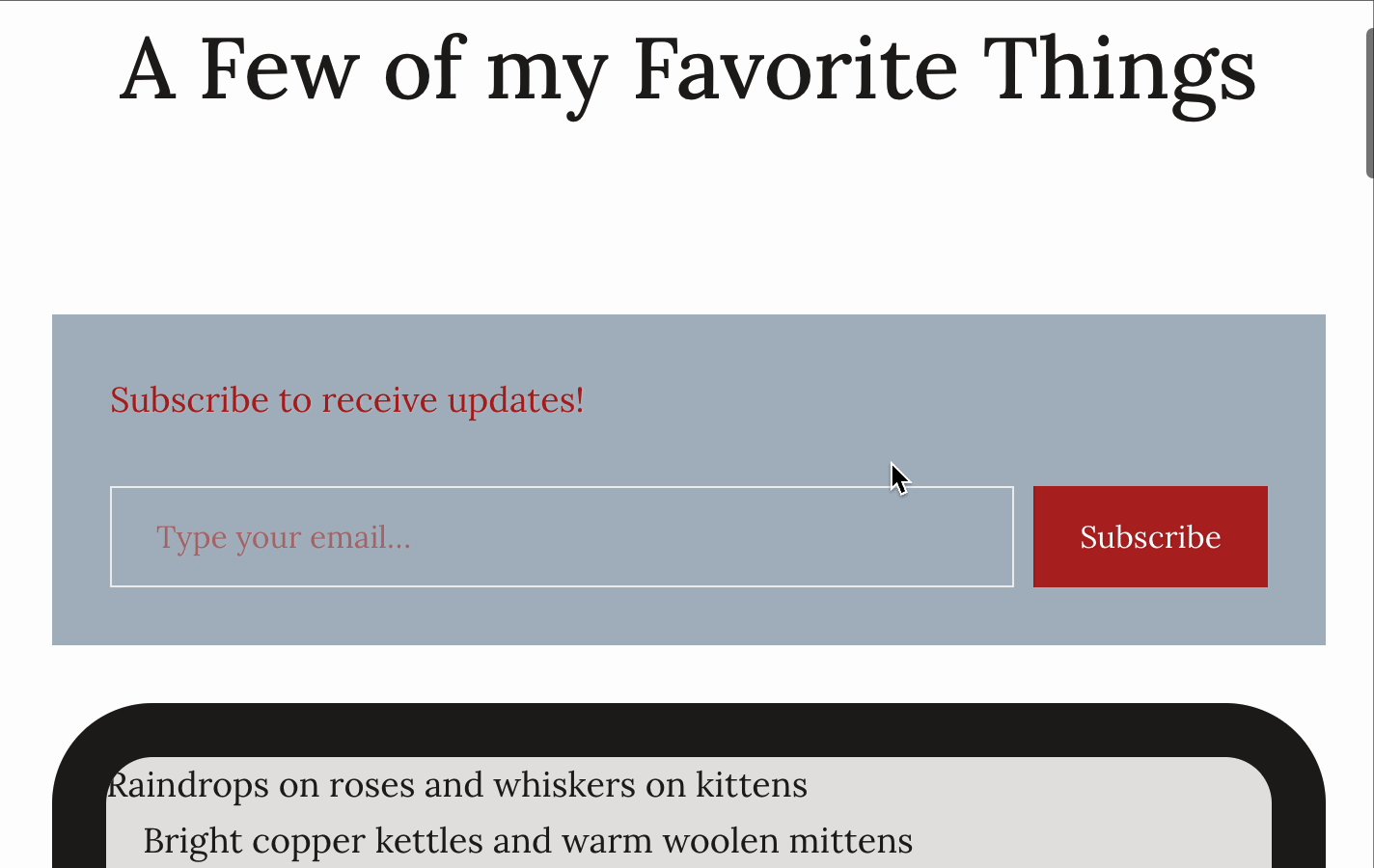
“İç bloklar içerik genişliğini kullanır” seçeneği KAPALI olduğunda, Grup bloku içinde eklenen bloklar sayfanın varsayılan içerik alanının genişliğini doldurur.
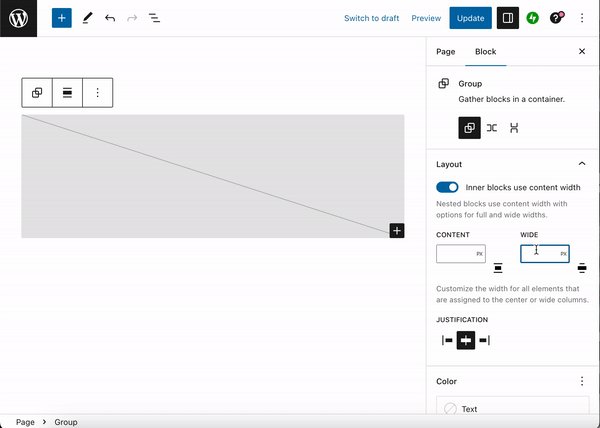
İç blokların genişliği üzerinde daha fazla kontrol için “İç bloklar içerik genişliğini kullanır” seçeneğini AÇIK konumuna getirin. Ardından aşağıdaki seçenekleri kullanarak iç blokların genişliğini belirtebilirsiniz:
- İçerik: Bloklar için içerik alanının genişliği geniş veya tam genişlik olarak ayarlanmamış.
- Geniş: Bloklar için içeriğin genişliği geniş olarak ayarlandı.
Tam genişlik olarak ayarlanan bloklar varsayılan olarak tüm ekran genişliğini kapsayacağından, Tam genişlik seçeneğinin genişliğini ayarlama seçeneği yoktur.

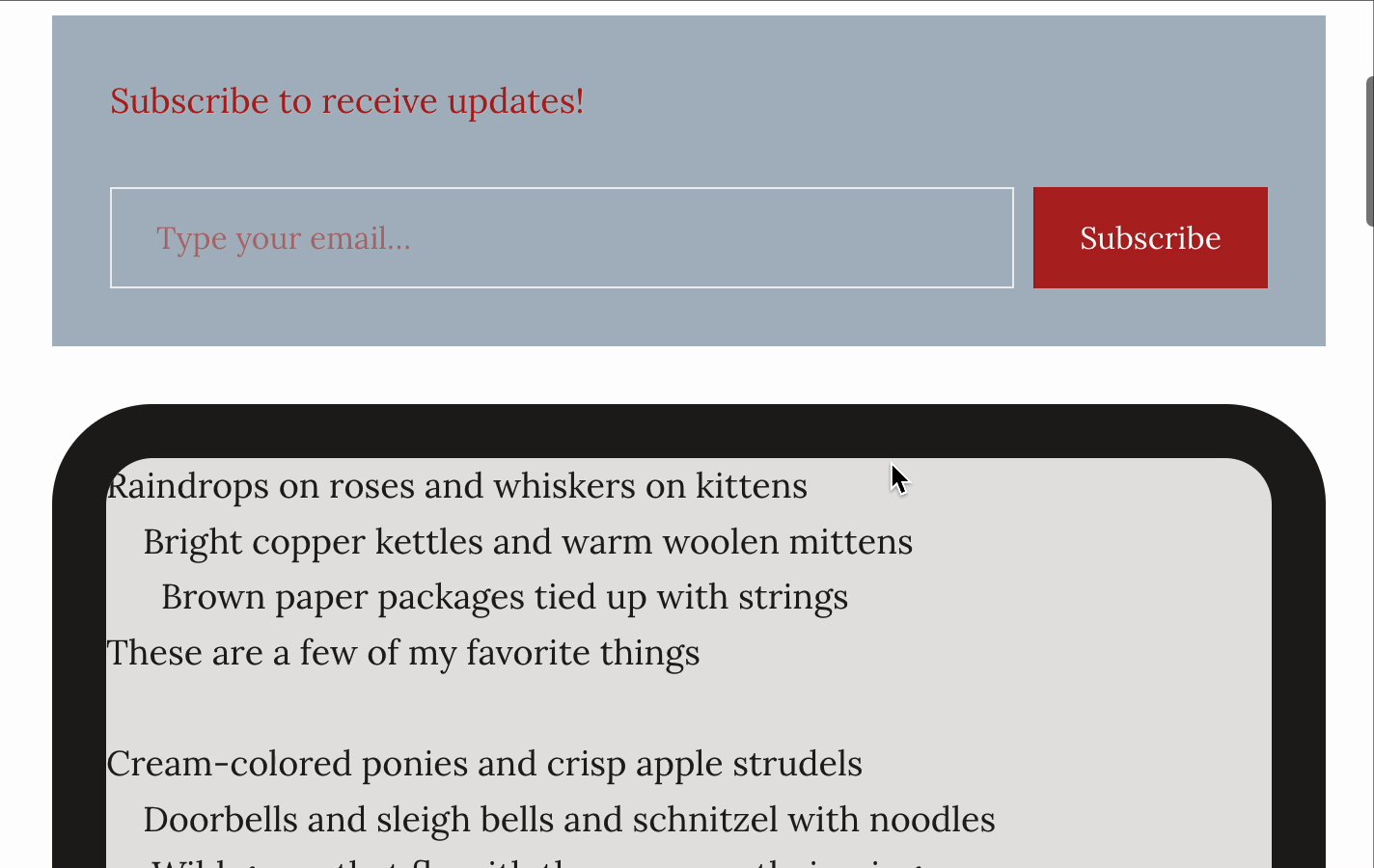
İç blokları grubun soluna, sağına veya ortasına hizalamak için Yaslama ayarını kullanabilirsiniz.
İzleyici aşağı kaydıkça grubun pencerenin üst kısmına sabitlenmiş görünmesini sağlamak için Grup bloku konumunu Yapışkan olarak ayarlayın. Liste Görünümünde Grup blokunun yanında bir iğne simgesi görünür.

Yalnızca üst düzey gruplar yapışkan olarak ayarlanabilir. Yapışkan efektin çalışması için Grup blokunun başka herhangi bir blokun içine yerleştirilmediğinden emin olun.
Konum ayarı Varsayılan olarak ayarlanmışsa, grup sayfada sunulan sırayla görünür.
Burada gelişmiş menü ayarları ile ilgili daha fazla bilgi bulabilirsiniz.

Blok ayarları kenar çubuğunda, blokun tasarım ayarlarına erişmek için Stiller simgesine tıklayın. Stiller simgesi, dairenin yarısı doldurulmuş bir daire şeklindedir:

Burada metin rengini, arka plan rengini, metin boyutunu ve yazı tiplerini, dolguyu, kenar boşluğunu ve blok boşluğunu ayarlayabilirsiniz. Bu ayarların nasıl kullanılacağı ile ilgili daha fazla ayrıntı için aşağıdaki kılavuzlara bakın:
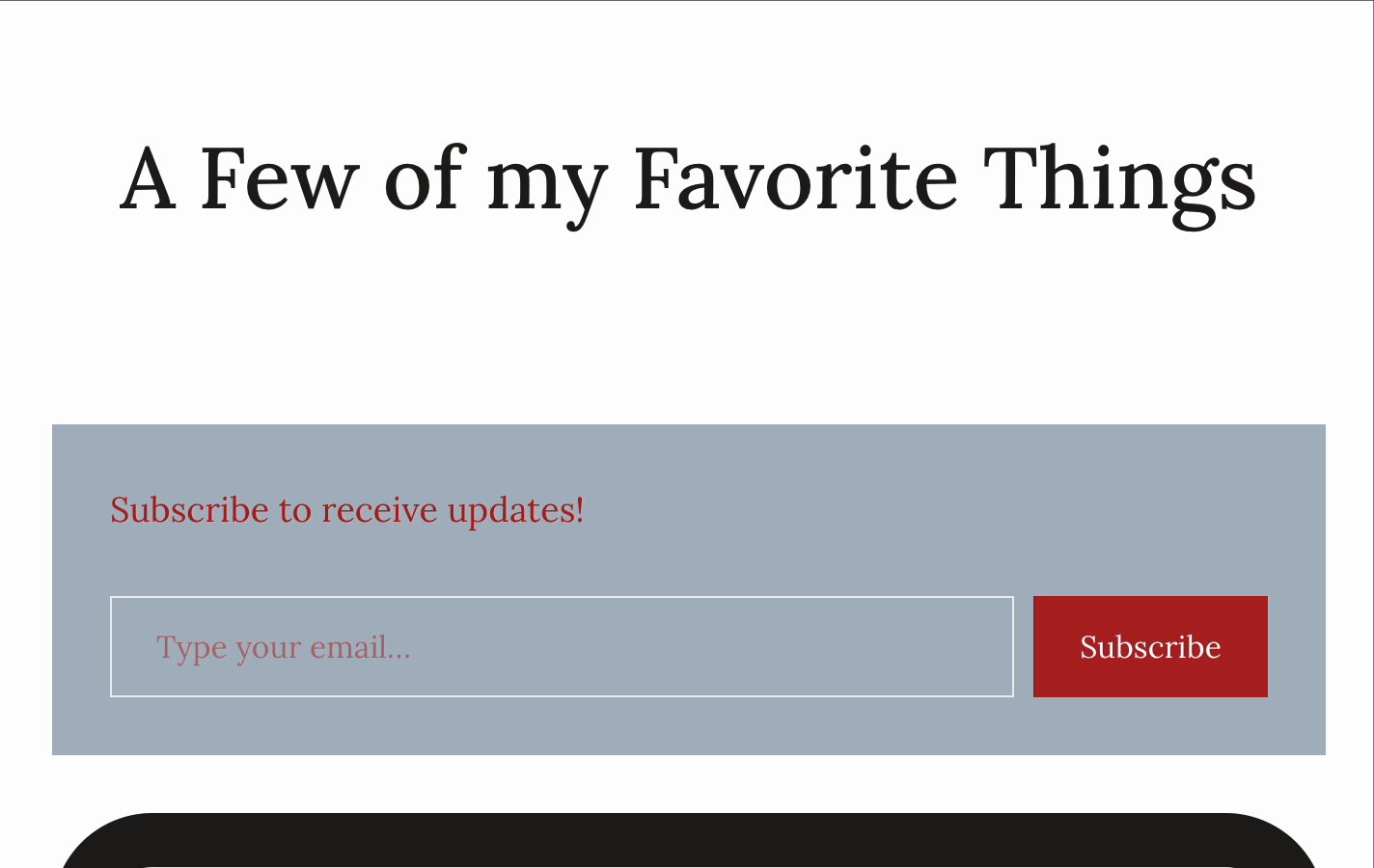
Grup bloku stillerinde, blokun içeriğinin arkasında görüntülenecek bir Arka Plan görseli de ayarlayabilirsiniz:
- Grup blokunu seçin.
- Sağdaki ayarlar kenar çubuğunda Stiller sekmesine tıklayın.
Sağda kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki eşit olmayan sütuna sahip bir kareye benzer.

- Arka Plan altında, aşağıdaki seçenekleri görüntülemek için “Arka Plan görseli“ne tıklayın:
- Ortam Kütüphanesini Aç: Sitenizin Medyasından mevcut bir görsel seçin.
- Yükle: Bilgisayarınızdan ve cihazınızdan yeni bir görsel ekleyin.
- Sıfırla: Arka plan görselini kaldırın.
Arka plan görseli, herhangi bir arka plan rengi kümesine göre öncelikli olacaktır.
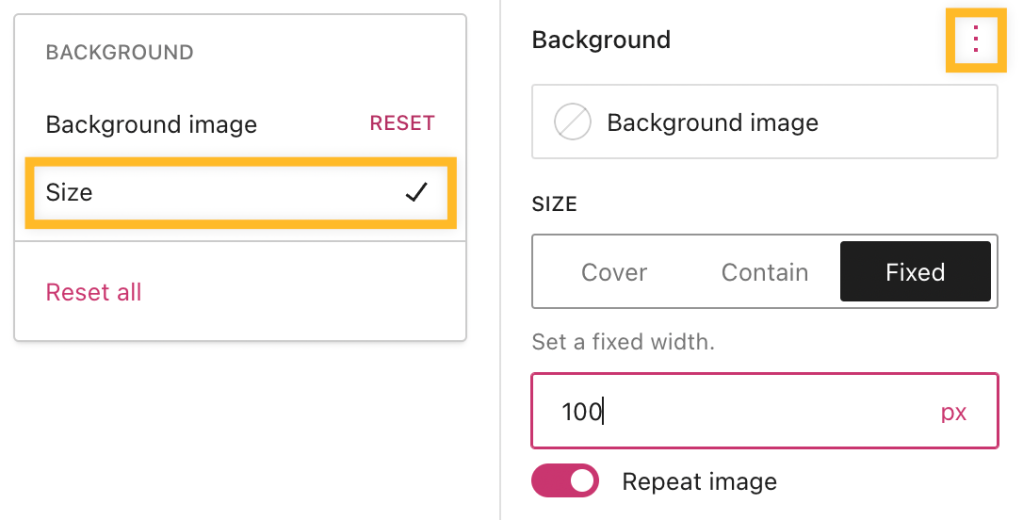
“Arka Plan Görseli“nin yanındaki üç nokta menüsüne tıklayarak, görseliniz için Boyut seçeneğini belirleyebilirsiniz:
- Kapsa: Tüm bloku kapsayacak şekilde arka plan görüntüsünü uzatın.
- İçer: Kırpmadan bloka uyacak şekilde arka plan görüntüsünü yeniden boyutlandırın.
- Sabit: Özel alandaki arka plan görseli için sabit bir genişlik ayarlayın.
Boyut seçeneği için “İçer” veya “Sabit” seçilirse görünen “Görseli Tekrarla” ayarı kullanılarak görselin tekrarlanıp tekrarlanmayacağını da seçebilirsiniz.

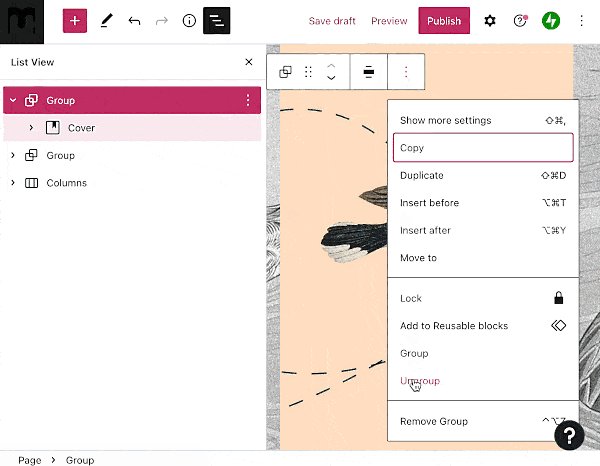
İçindeki iç blokları silmeden bir Grup blokunu kaldırmak istiyorsanız bunun yerine blokların grubunu kaldırabilirsiniz. Şu adımları izleyin:
- Düzenleme ekranının üst kısmındaki Liste Görünümünü seçin.
- Grup blokunu seçin.
- Grup blokunun yanındaki üç noktaya tıklayın.
- Gruptan Çıkar seçeneğini seçin.