Form bloku okuyucuların web siteniz aracılığıyla sizinle iletişim kurmasını sağlar. İletişim formu, randevu rezervasyon formu, etkinlik kayıt formu, geri bildirim formu ve daha fazlası dahil olmak üzere çok çeşitli form türleri eklemek için Form blokunu kullanın!
Ziyaretçilerinizin sitenize abone olmasını veya bir bültene kaydolmasını istiyorsanız Abone Ol bloku kullanmanız veya bülten oluşturmak için talimatlarımızı takip etmeniz gerekir.
Bu kılavuzda
- Form Blokunu Ekleyin
- Formunuzu Özelleştirin
- Alan Ayarları
- Form Bloku Ayarları
- Tüm Mesajları Görün
- İstenmeyen Mesajlar ve Spam
- İpuçları
- Gelişmiş
- Video Eğitimi
- Gönderilerinize ya da Sayfalarınıza İletişim Formu Ekleme
- İletişim Formunu Düzenleme
- Önceden Doldurulmuş Formda Kendi İletişim Bilgilerinizi Görme
- Kısa Kodlarla İletişim Formu Ekleme
Video Eğitimi
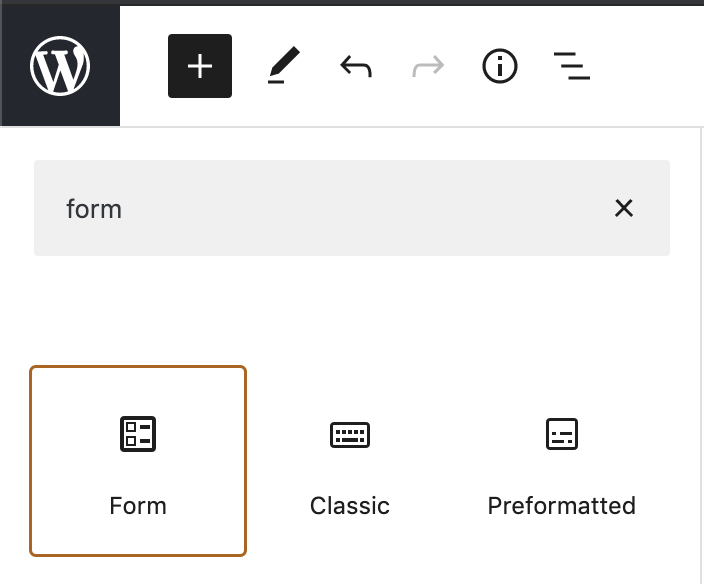
Form blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “Form” sözcüğünü aratın. Gönderiye veya sayfaya eklemek için tıklayın.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.

💡
Yeni bir Form blokunu hızla eklemek için klavyenizi kullanarak yeni bir satıra
/formyazıp enter tuşuna basabilirsiniz.
Form blokunu ilk eklediğinizde, eklemek istediğiniz form türünü seçmeniz istenir. İhtiyaçlarınıza en uygun türü seçin. Form blokunu ekledikten sonra form alanlarını düzenleyebileceksiniz.

💡
Bir abonelik formu eklemek istiyorsanız bunun yerine Abone Ol blokunu kullanın. Abone ol bloku hakkındaki bilgileri burada bulabilirsiniz.
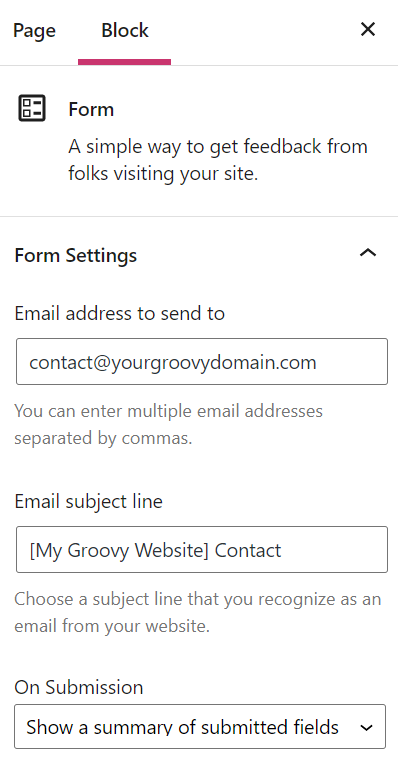
Form türünü seçtikten sonra, birkaç temel ayarı yapılandırmak için sağdaki ayarları inceleyin:
- Bildirimlerin gönderileceği e-posta adresi (daha fazla ayrıntı)
- E-posta konu satırı (daha fazla ayrıntı)
- Birisi formu gönderdiğinde ne olur? (daha fazla ayrıntı)
Formdan memnunsanız, değişiklikleri yayınlamak için Yayınla veya Güncelle‘ye tıklayın (Sayfa yayınlanmamış bir taslakken Form bloku çalışmaz.) Alternatif olarak, yayınlamadan önce formunuzu nasıl daha fazla özelleştireceğinizi öğrenmek için okumaya devam edin.
Formunuzda tam olarak hangi alanların gösterileceğini belirleyebilir ve bunları özelleştirebilirsiniz. Form blokunu ilk eklediğinizde, başlamak için Ad ve E-posta gibi birkaç form alanı görürsünüz.
Yeni bir form alanı eklemek için, burada gösterildiği gibi son alanın altında görünen + Blok Ekleyici simgesine tıklayın:

Tümüne Gözat‘a tıklayın ve seçebileceğiniz tüm form alanlarını görmek için aşağı kaydırın:
- Ad
- E-posta
- İnternet Sitesi
- Metin
- Tarih Seçici
- Mesaj
- Telefon Numarası
- Onay Kutusu
- Onay Kutusu Grubu
- İzin
- Radyo
- Seç
Ayrıca görsel veya metin gibi formlara özgü olmayan başka bloklar da ekleyebilirsiniz.
Formunuzda olmasını istediğiniz tüm alanları ekledikten sonra, aşağıdakiler dahil olmak üzere daha fazla değişiklik yapmak için herhangi bir form alanına tıklayabilirsiniz:
- Ok düğmelerini kullanarak yukarı veya aşağı gidin.
- Bir alanı gerekli (yani form gönderilmeden önce doldurulması gereken bir alan) hale getirin. * düğmesine tıklayarak veya sağ kenar çubuğundaki Alan gereklidir düğmesini değiştirerek bir form alanını gerekli hale getirebilirsiniz.

Sağdaki Alan Genişliği ayarlarını kullanarak alanın genişliğini de ayarlayabilirsiniz. Ardışık iki alanı %50 genişliğe ayarlarsanız, tek bir satırda görünürler.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Varsayılan olarak, mesajlar hesap ayarlarınızda belirlediğiniz aynı e-posta adresine gönderilecektir. Form mesajlarının gönderildiği e-posta adresini değiştirmek isterseniz şu adımları izleyin:
- Ekranın sol üst köşesindeki Liste Görünümü düğmesine tıklayın (üç yatay çizgi şeklindedir). Bu, sağdaki görselde 1 ile işaretlenmiştir.
- Formu seçin (sağdaki görselde 2 ile işaretlenmiştir.)
- Ekranınızın sağ tarafında, Form Ayarları’nda Gönderilecek e-posta adresi etiketli bir kutu görünür. Buraya e-posta adresinizi yazın.
- Virgülle ayırarak birden fazla e-posta alıcısı ekleyebilirsiniz.
- Bitirdiğinizde değişikliklerinizi kaydetmek için Güncelle‘ye basabilirsiniz.

Biri size formunuz aracılığıyla her mesaj gönderdiğinde aldığınız e-postaların konu satırını belirlemek için bu ayarı kullanabilirsiniz.
Web sitenizin bir ziyaretçisi formu gönderdiğinde ne olacağını belirlemek için Gönderim Sırasında seçeneğini kullanabilirsiniz. Seçenekler şunlardır:
- Gönderilen alanların özetini görüntüleyin.
- Yazabileceğiniz özel bir metin mesajı görüntüleyin.
- Başka bir web sayfasına yeniden yönlendirin. Ziyaretçileri sitenizdeki veya farklı bir sitedeki başka bir sayfaya yönlendirmek için kullanabilirsiniz.
Birisi formunuzu kullanarak bir mesaj gönderdiğinde, “Mesaj Gönderildi” metni görünecektir. Mesaj Başlığı bölümünü kullanarak bu metni özelleştirebilirsiniz.

Birisi formunuz aracılığıyla her mesaj gönderdiğinde e-posta yoluyla bilgilendirilirsiniz.
Ayrıca, site panonuzun sol kenar çubuğundaki Geri Bildirim‘e giderek, formunuz aracılığıyla gönderilen tüm mesajları hesabınızdan okuyabilirsiniz.
Geri bildirimler büyük oranda yorumlar gibi yönetilir. Bir geri bildirim istenmeyen nitelikteyse, imleci üstüne getirin ve İstenmeyen’e tıklayın. Geri bildirimi silmek istiyorsanız, imleci üstüne getirin ve Çöp Kutusu’na tıklayın. Güvenli bir geri bildirim istenmeyen olarak işaretlenmişse İstenmeyen Değil bağlantısına tıklayabilirsiniz.

Form gönderimlerinizi spam ve istenmeyen içerikten korumak için İzin Verilmeyen Yorumlar bölümüne anahtar sözcükler, kullanıcı adları, IP adresleri, e-posta adresleri ve daha fazlasını ekleyebilirsiniz. Bu bölüme Ayarlar → Okuma bölümünden ulaşılabilir.
İzin Verilmeyen Yorumlar’a eklenen sözcüklerle eşleşen geri bildirim, Geri Bildirim bölümünde doğrudan Çöp Kutusu’na gönderilecektir.
- Bu yöntem güvenli değildir: Form, kredi kartı numaraları, banka hesap numaraları, kullanıcı adları, şifreler vb. özel bilgileri toplamak için güvenli bir yöntem değildir, çünkü bilgiler e-posta yoluyla iletilir. Ödeme almak için Ödemeler blokunu veya finansal işlemleri güvenli bir şekilde yürüten benzer bir ödeme işleme hizmetini kullanın.
- Dahili istenmeyen filtresi: İstenmeyen içerikle mücadele için gönderileri Akismet üzerinden filtreler, bunları sitenizdeki Düzenleyicilerin ve Yöneticilerin erişebileceği geri bildirim yönetimi alanına ekleriz. Ayrıca bir kopyasını size e-postayla göndeririz.
- WordPress.org’da mevcuttur: Kendi WordPress.org kopyanızı çalıştırıyorsanız, aynı işlevi elde etmek için Jetpack eklentisini kullanabilirsiniz.
- Geri yanıtla: Gönderilen bir iletişim formunu geri yanıtlamak istiyorsanız, bunu yapmak için kendi kişisel e-postanızı kullanmanız gerekir. Burada listelenen bir e-posta sağlayıcısında bir hesap oluşturarak özel bir e-posta adresi ile geri yanıtlayabilirsiniz.
Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloku uygun gördüğünüz şekilde tasarlamanızı sağlar. Daha fazla bilgi edinin.
