Bir görseli veya videoyu metnin soluna veya sağına yerleştirmek için Ortam ve Metin blokunu kullanın.
Bu kılavuzda
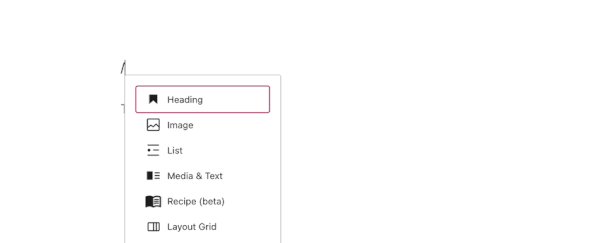
Ortam ve Metin blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “ortam” sözcüğünü aratın. Bloku yazıya veya sayfaya eklemek için tıklayın.
💡
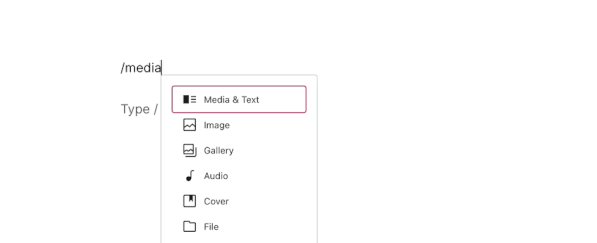
Klavyenizi kullanıp yeni bir satıra /media yazıp enter tuşuna basarak yeni bir Ortam ve Metin blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
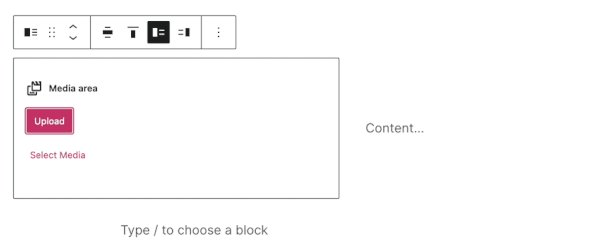
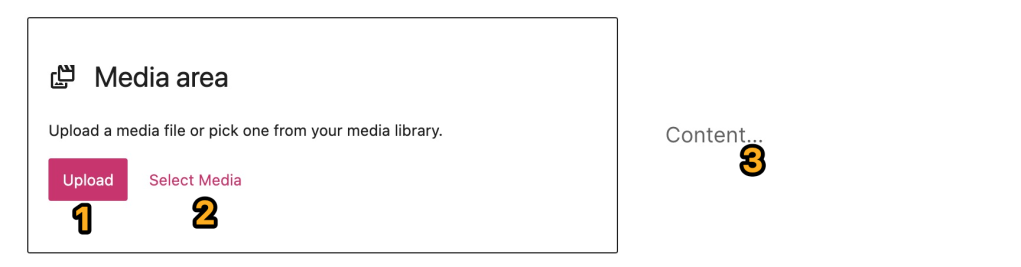
Gönderinize veya sayfanıza Ortam ve Metin blokunu eklediğinizde ilk olarak böyle görünecektir:

Ortam ve metin içeriğinizi aşağıda açıklandığı şekilde uygun numaralı kısımların her birine tıklayarak ekleyebilirsiniz.
- Karşıya yükle: Bilgisayarınızdan Ortam ve Metin blokuna yeni bir görsel veya video eklemek için karşıya yükleye tıklayın.
- Ortam Dosyası Seçin: Ortam Kütüphanenize önceden yüklenmiş görseller veya videolar arasından veya Google Fotoğraflar, Pexels Ücretsiz Fotoğraf kitaplığı ya da Openverse‘ten seçim yapmak için tıklayın.
- İçerik: Metin içeriğinizi bu bölgeye eklemek için tıklayın ve yazı yazın. Bu, içeriğinizi otomatik olarak bir Paragraf blokuna ekler. Ayrıca sadece metinle sınırlı olmayacak şekilde bu kısımda kullanmak istediğiniz farklı herhangi bloku eklemek için / yazabilirsiniz.
Aşağıda kendi içeriğinizi doldurduktan ve özelleştirdikten sonra Ortam ve Metin blokunun nasıl görünebileceğinin bir örneği vardır. Tasarımın sonu hali, sitenizin temasına bağlıdır.

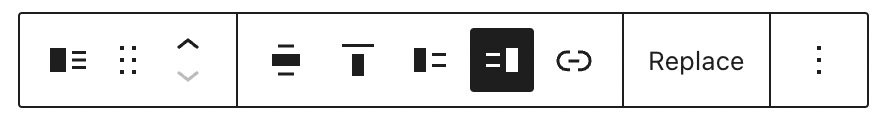
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Ortam ve Metin bloku, araç çubuğunda aşağıdaki seçeneklere sahiptir:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Blokun yatay hizalamasını veya genişliğini değiştirin.
- Blokun dikey hizalamasını değiştirin.
- Ortamı solda gösterin.
- Ortamı sağda gösterin.
- Bloktaki ortam ögesine bir bağlantı ekleyin.
- Bloktaki ortam ögesini değiştirin.
- Diğer seçenekler.
📌
Blokun genişliğini geniş veya tam genişlik olarak değiştirme seçeneğini görmüyorsanız ve temanız bu seçenekleri destekliyorsa, blok bir Grup blokuna eklenmiş olabilir. Grup bloku hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Ortam ve metinlerin cep telefonlarında üst üste yığınlanarak görüntülenmesini sağlamak için bu seçeneği kullanın.
Blokunuzda yan yana gelen ortam ve metinler dar cihazlarda görüntülendiğinde çok küçük görünebilir. Mobilde yığınla ayarı etkinleştirildiğinde, soldaki içerikler sağdaki içeriklerin üstünde görüntülenir. Bu da mobil ziyaretçilere daha iyi bir deneyim sunar.
Görseliniz, sütunun kendisinin bulunduğu yarısındaki genişlik ve yüksekliğin tümüne sığmıyorsa, tüm sütunu doldurması için görseli otomatik olarak kırpmak üzere bu seçeneği açabilirsiniz.
Bu seçenek ekinleştirildiğinde sağ kenar çubuğunda görselin üstünde renkli bir çember görünür. Buna Odak noktası seçici denir. Kırpıldıktan sonra görselin hangi kısmının merkeze alınacağını seçmek için buna tıklayıp sürükleyebilirsiniz.
Görselin ne hakkında olduğunu açıklamak için görsele alternatif metin ekleyin. Hem erişilebilirlik (örneğin, ekran okuyucular) hem de Arama Motoru Optimizasyonu için kullanışlıdır.
Açılır menü, Ortam ve Metin blokunda hangi görsel boyutunun yükleneceğini seçmenizi sağlar.
Bloktaki ortam ögesinin genişliğini artırmak veya azaltmak için bu ölçeğe tıklayın ve sürükleyin. Bu, blokun içerik/metin kısmını ortam genişliğine göre otomatik olarak daha büyük veya daha küçük yapar.

Gelişmiş ayarlar, mevcut blok için bir HTML yer işaretine ve ek CSS sınıflarına olanak tanır.
HTML bağlantıları hakkında buradan daha fazla bilgi alın. Bloklara ek CSS sınıfları ekleme hakkında buradan daha fazla bilgi edinebilirsiniz.

* Bu seçenekler, yalnızca Ortam ve Metin bloku’na eklenmiş görsellerde görünür. Blokun ortam kısmında görsel değil, video kullanırsanız görünmezler.
Blok için ek tasarım ayarlarına erişmek için Stiller simgesine tıklayın.

- Metin: Blokun içindeki metnin rengini seçmek için tıklayın.
- Arka plan: Ortam ve Metin blokunun bütününün arka plan rengini seçmek için tıklayın.
- Bağlantı: Bloktaki metnin içindeki bağlantıların rengini seçmek için tıklayın.
Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Belirli temalarda blok, dolgu veya kenar boşluğu seçenekleriyle birlikte bir Boyutlar ayarı içerir.

Dolgu ve Kenar Boşluğu boyut ayarlarını seçmek ve etkinleştirmek için Boyutlar ‘ın yanındaki + simgesine tıklayın.
Dolgu ayarı, blokun içeriğinin etrafındaki, sınırlarının içindeki boşluğu etkiler.
Kenar Boşluğu ayarı, seçilen blokun sınırları dışındaki alanı etkiler.
Blokun her yerinde aynı boşluk olmasını istiyorsanız metin alanına özel bir değer yazabilirsiniz.
Daha spesifik kontrol için blokun üstünde, sağında, altında ve solunda farklı boşluk değerleri ayarlamak üzere bağlantı simgesine tıklayın.

Kenar boşluğunun veya doldurma ayarının birimi değiştirmek üzere desteklenen diğer birimlerle birlikte bir açılır menü görüntülemek için PX’e tıklayın: %, EM, REM, VW, ve VH.
