Gezinme bloku, ziyaretçilerinizin web sitenizde gezinmesine yardımcı olacak bir bağlantı menüsü görüntüler. Bu kılavuzda, bunun nasıl kullanılacağı anlatılmaktadır.
Bu kılavuzda
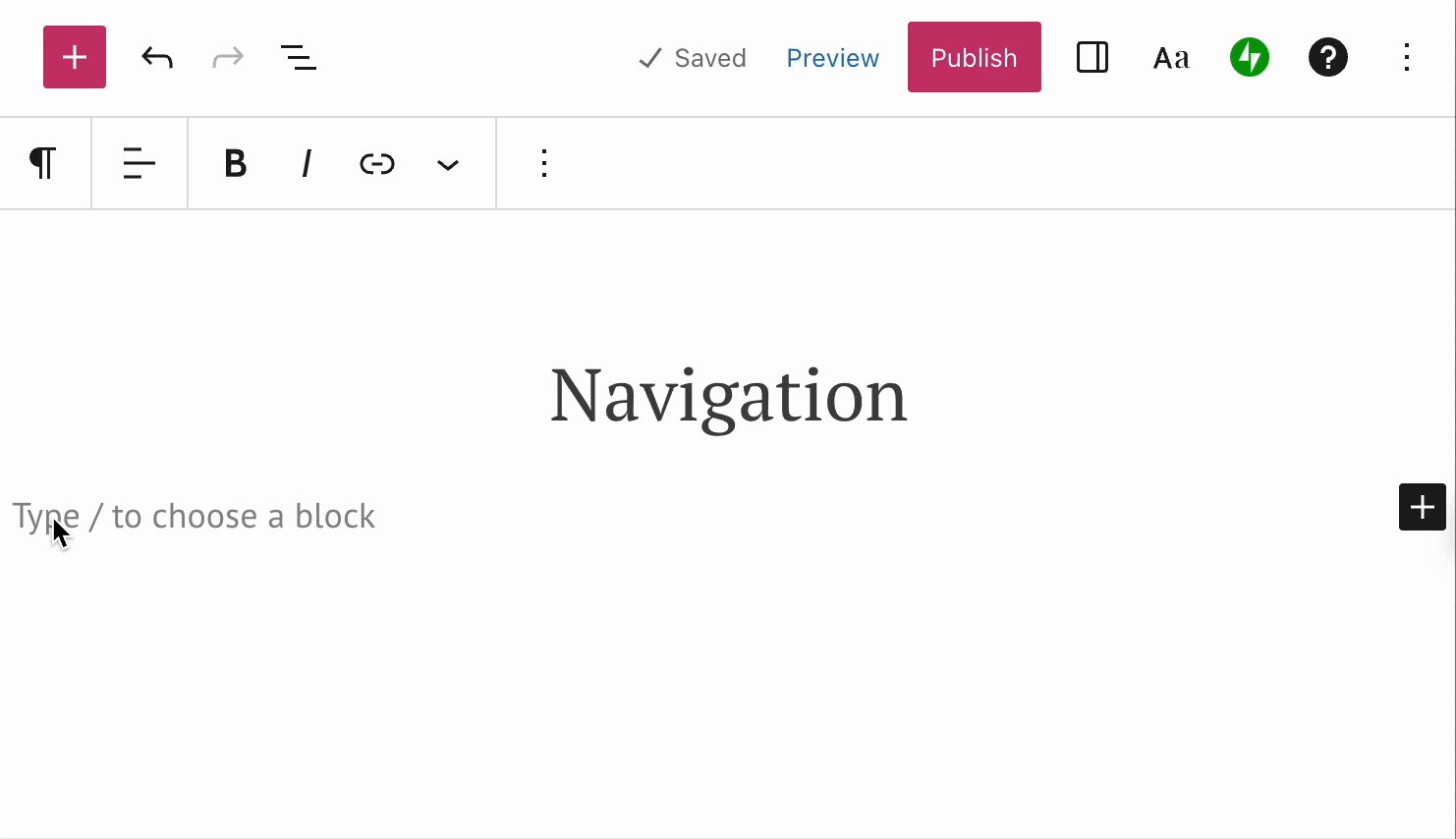
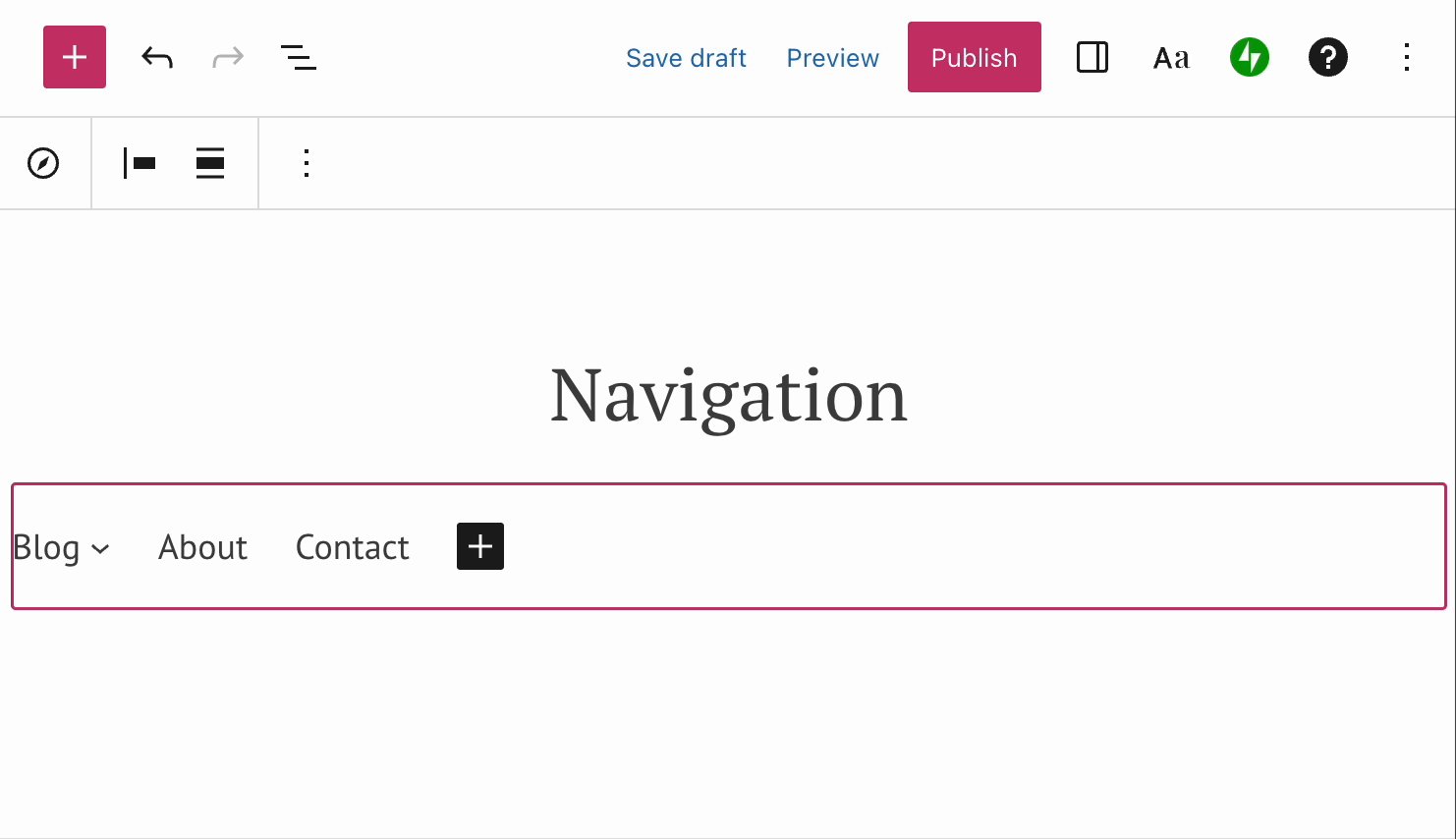
Gezinme bloku eklemek için + Blok Ekleme simgesine tıklayıp ardından “gezinme” terimini arayın. Bloku gönderiye veya sayfaya eklemek için tıklayın.
💡
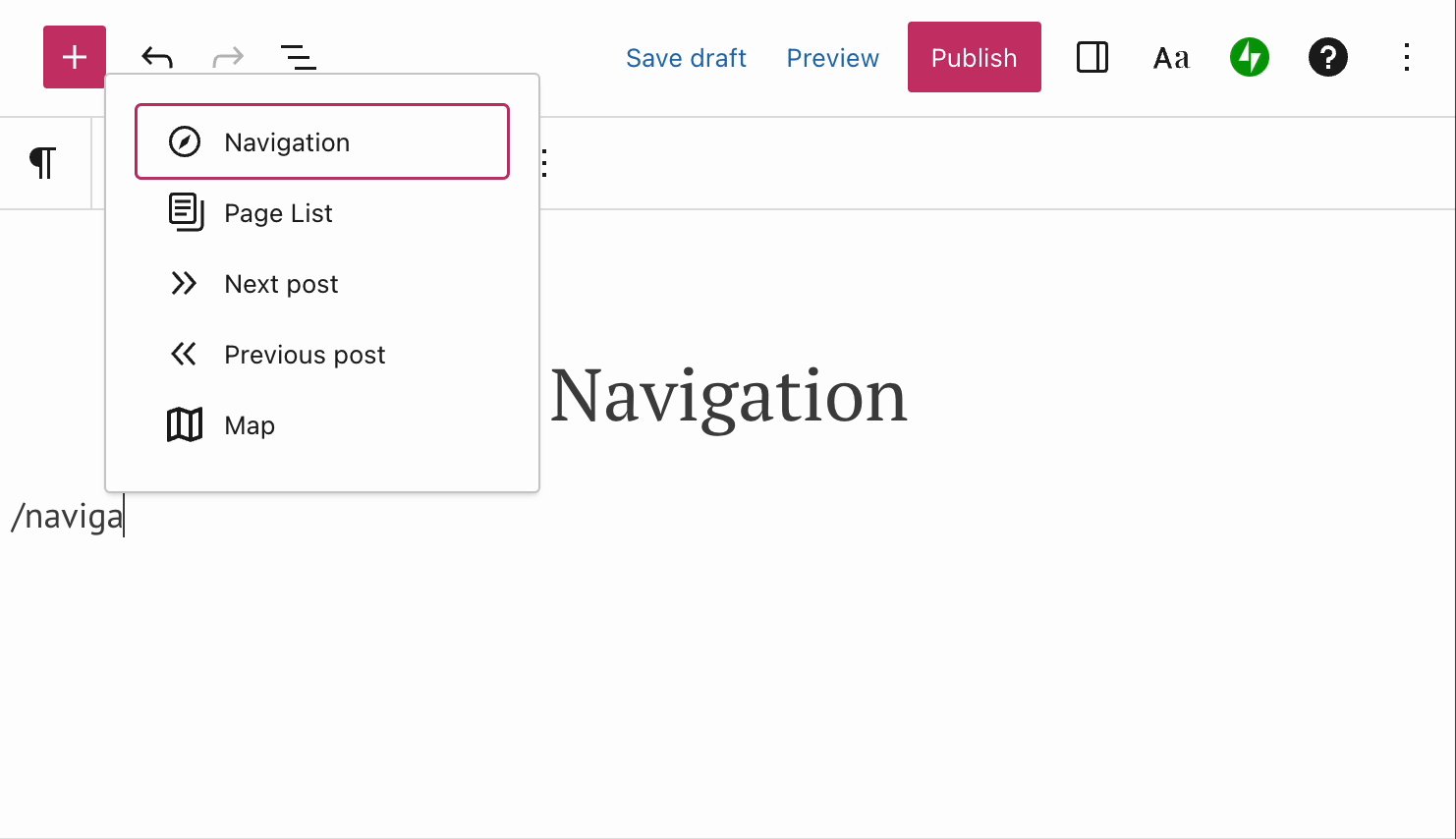
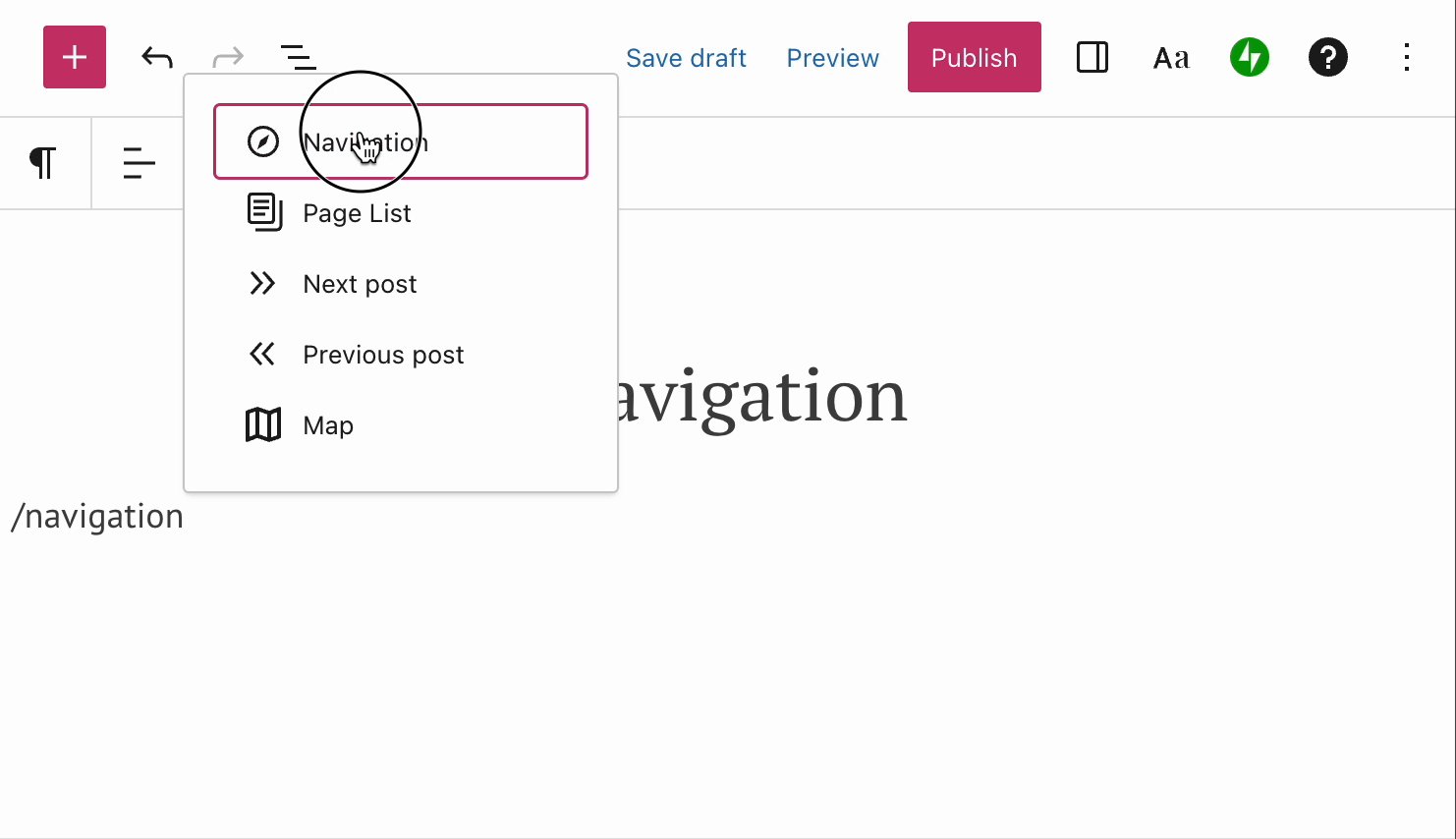
Klavyenizi kullanıp yeni bir satıra /gezinme yazıp enter tuşuna basarak yeni bir Gezinme blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
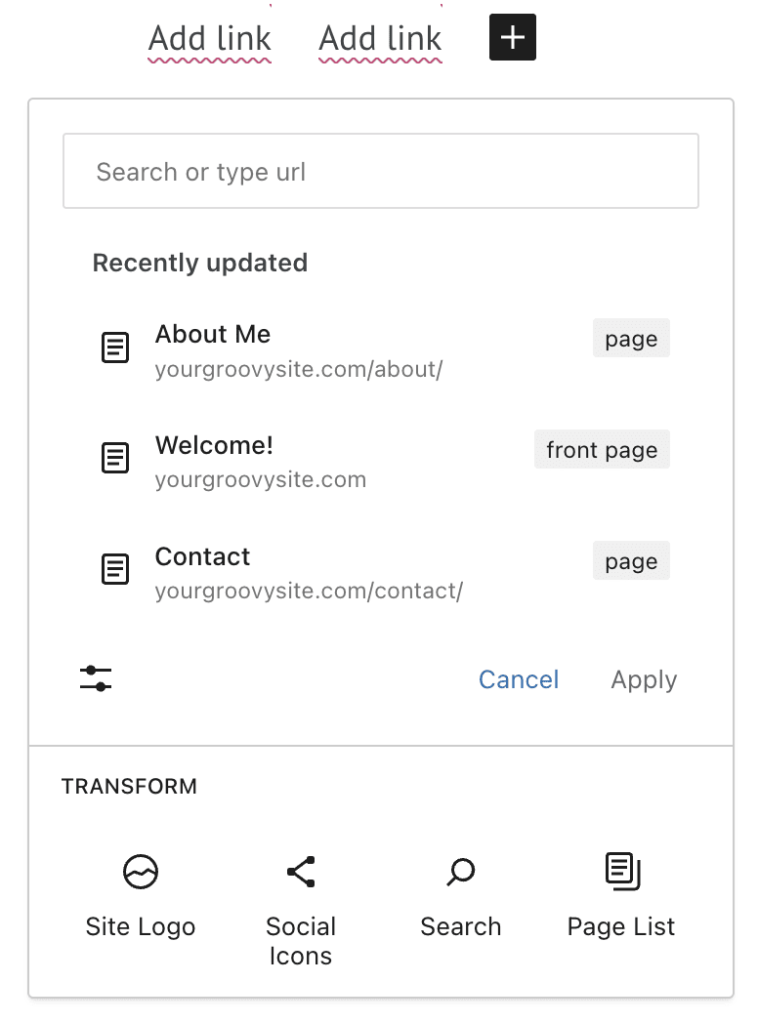
Gönderinize veya sayfanıza Gezinme blokunu ilk eklediğinizde boş olabilir veya sitenizde önceden yayımlanmış sayfaların bağlantılarını gösterebilir. Menünüze bağlantılar eklemek için aşağıdaki seçenekler arasından seçim yaparak + Blok Ekleyici simgesine tıklayın:
- Sitenizde yayınlanan sayfaları, gönderileri, kategorileri, ürünleri ve diğer içerikleri arayın. Özel veya taslak içerik burada görünmez.
- Herhangi bir sayfaya bağlantı eklemek için bir URL yazın.
- Sitenizdeki kısa süre önce güncellenmiş sayfalar veya gönderiler.
- Site Logosu bloku – sitenizin logosu.
- Sosyal Simgeler bloku – sosyal medya profillerinize bağlanan logolar.
- Sayfa Listesi – Yayımlanan tüm sayfalarınızın listesi.
- Arama bloku – Ziyaretçiler aradıkları sayfaları bulmak için web sitenizde arama yapabilir.
- Düğmeler bloku – Düğme şeklinde bir bağlantı ekleyin.
Nasıl yapılacağını öğrenmek için özel kılavuzlarımızı görüntüleyin:

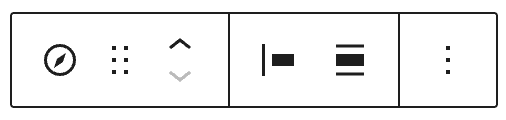
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Gezinme blokunun araç çubuğunda şu seçenekler bulunur:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Blokun hizalamasını değiştirin; sol, sağ, orta.
- Hizalamayı geniş veya tam genişlik olarak değiştirin.
- Daha fazla seçenek.
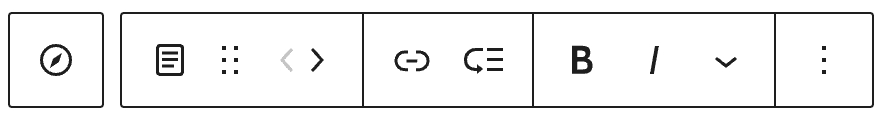
Gezinme blokundaki her bir bağlantının üzerinde bir araç çubuğu da vardır:

- Gezinme’yi (ana blok) seçin.
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Öğeyi Gezinme blokunda sola veya sağa taşıyın.
- Bağlantıyı değiştirin veya yeni bir sekmede açılacak şekilde ayarlayın.
- Alt menü ekleyin.
- Metni kalınlaştırın.
- Metni italik hale getirin.
- Açılır menüde:
- Satır İçi Görsel
- Üstü Çizili
- Daha fazla seçenek.
Sağda kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki eşit olmayan sütuna sahip bir kareye benzer.

Gezinme bloku ayarları üç sekme içerir:
- Liste Görünümü
- Ayarlar
- Stiller
Bu ayarlar aşağıda açıklanmıştır.

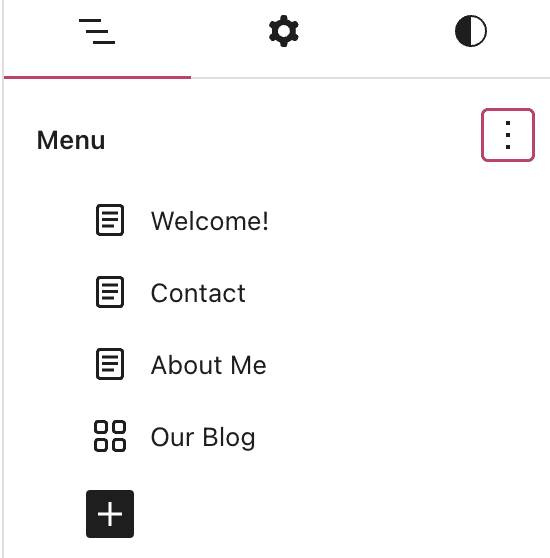
Menüdeki öğeleri kontrol etmek için liste görünümünü kullanın. Şunları yapabilirsiniz:
- Bir menüye bağlantılar ekleyin.
- Menüden bağlantıları kaldırın.
- Alt menüler oluşturun.
- Menüdeki konumunu değiştirmek için bir menü öğesine tıklayıp sürükleyin.
Gezinme bloku için farklı bir menü seçmek üzere üç noktaya tıklayın veya yeni bir menü oluşturun.
Klasik menüleriniz varsa bunları buradan içe aktarabilirsiniz. Klasik menülerde menünün adından önce “Klasik menü:” ifadesini görürsünüz.

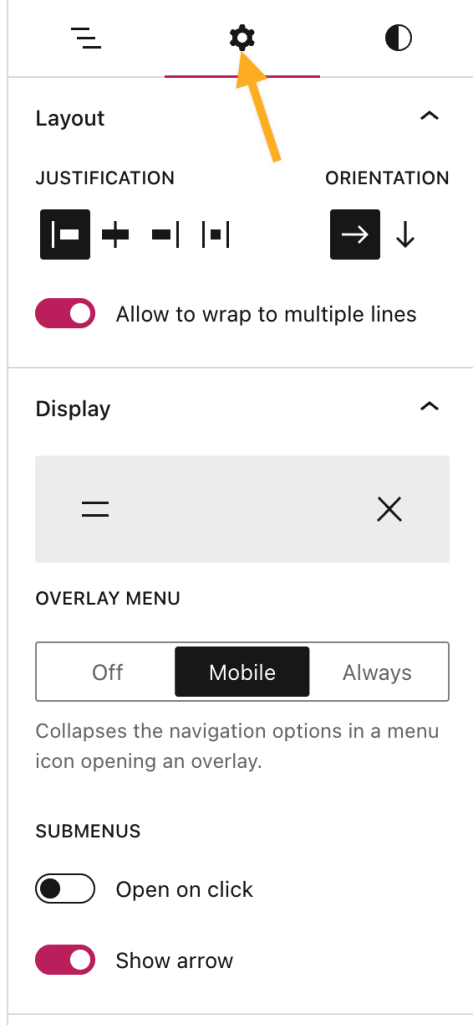
Gezinme blokunun ek ayarlarına erişmek için dişli simgesine tıklayın.
Menü bağlantıları arasındaki hizalamayı seçin; sola, ortaya, sağa veya eşit aralığa göre hizalayın.
Menünün yönünü ayarlayın. Varsayılan ayar yataydır, ancak menü öğelerini alt alta görüntülemek için dikey seçeneğini seçebilirsiniz.
Gezinmenin tek bir satırda görünmesini istiyorsanız birden fazla satırı kaydırmaya izin ver seçeneğini etkinleştirin.
Mobil cihazlarda gezinmenin nasıl görüntüleneceğini kontrol edin veya minimal bir menü isteyip istemediğinizi belirleyin. Aşağıdaki ayarları görüntülemek için gri kutuya tıklayın:
- Simge düğmesini göster: Evrensel olarak tanınan yatay çizgilerden oluşan “hamburger” simgesini göstermek için açın. “Menü” sözcüğünü görüntülemek için kapatın.
- Simge: Simgenin stilini seçin.
- Katman Menüsü gezinmeyi dokunulduğunda/tıklandığında bir katman olarak açılan bir menü simgesi şeklinde daraltır. Bu davranışı Her zaman veya yalnızca Mobil ziyaretçiler için etkinleştirin veya menüyü asla daraltmamak için Kapat seçeneğini belirleyin.
Alt menüler oluşturduysanız şu ek seçenekleri görürsünüz:
- Tıklamayla aç: Alt menü açılır menüsü yalnızca tıkladığınızda açılır. Bu seçenek kapatılırsa alt menülerle menü öğesine geldiğinizde açılır menü açılır penceresi açılır.
- Oku göster: Bir alt menü öğesini göstermek için kullanılan bir oku göstermek isteyip istemediğinizi seçin. Kullanılacak gerçek simgeler temanız tarafından belirlenir.

Sitenizi düzenlerken kullanılan geçerli menünün adını değiştirin (ad herkese açık değildir.) Menüyü mevcut menü listenizden silmek için Menüyü sil‘e tıklayın. Mevcut menülerinizin tümünü yönetmek için Menüleri yönet‘e tıklayın.
Bloka ayrıca bir HTML bağlantısı ve ek CSS sınıfları da ekleyebilirsiniz.

Blok ayarları kenar çubuğunda, blokun tasarım ayarlarına erişmek için Stiller simgesine tıklayın. Stiller simgesi, dairenin yarısı doldurulmuş bir daire şeklindedir:

Aşağıdaki ayarlarla menünüzün görünümünü ayarlayın:
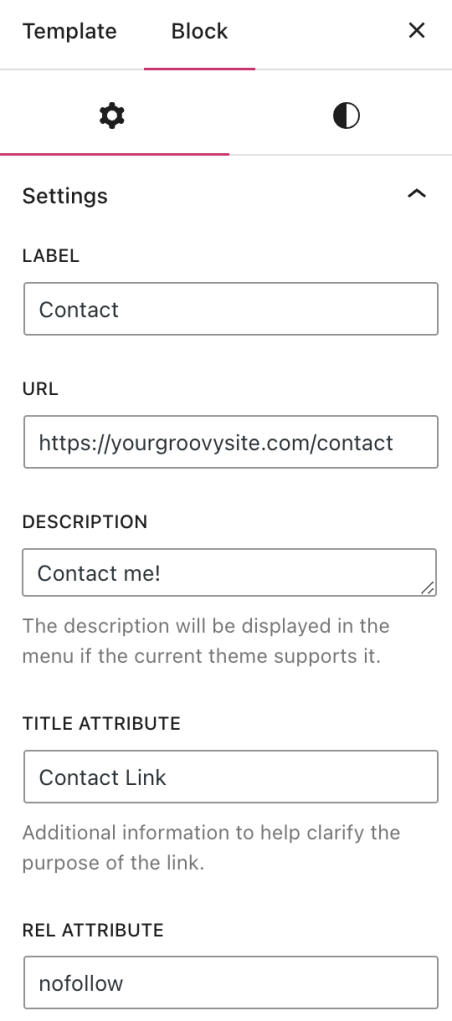
Gezinme blokundaki her bir bağlantının ek özelleştirme seçenekleri vardır. Özelleştirmek istediğiniz bağlantıya tıkladığınızda kenar çubuğunda Bağlantı Ayarları’nı görürsünüz.
Etiket
Etiket, gezinme menüsünde görünen metindir.
URL
URL, menü öğesinin ziyaretçinizi yönlendirdiği bağlantı veya sayfadır.
Açıklama
Bağlantı açıklamalarını destekleyen bir tema kullanıyorsanız buraya eklenen metin menüde görünür.
Başlık Özelliği
Bir ziyaretçi bir bağlantının üzerine geldiğinde görünen araç ipucu. Ekran okuyucuları için de kullanışlıdır.
Rel Özelliği
Bu, tarayıcıya ziyaretçinin bulunduğu sayfa ile tıkladığı bağlantı arasındaki ilişkiyi söyler. Bu, arama motorlarının bağlantıya dizin oluşturmaması veya derecelendirme kredisi vermemesi için nofollow eklemek istediğinizde oldukça yararlıdır.