Sayfanıza veya yazınıza bir görsel eklemek için Görsel blokunu kullanın. Bu kılavuzda, bir görselin nasıl ekleneceği ve görselin görünümünü kontrol etmek için mevcut tüm ayarların nasıl kullanılacağı açıklanmaktadır.
Bu kılavuzda
Video Konuşma Dökümü
WordPress’de sayfalarınıza ve yazılarınıza Görsel Blokunu kullanarak görseller ekleyebilirsiniz.
Bir görsel bloku eklemek için, Blok Ekle düğmesine tıklayın ve ardından da Görsel Bloku araması yapın. Bunun yerine, yeni bir satıra eğik çizgi, ardından da Görsel sözcüğünü yazabilirsiniz. Daha sonra, Görsel Blokunu eklemek için Enter’a basın.
Sonrasında, bilgisayarınızdan sitenize bir görsel yükleyebilir veya ortam kütüphanenizden, Google Fotoğraflar hesabınızdan veya Pexels Ücretsiz Fotoğraf Kütüphanesi’nden bir görsel seçebilirsiniz. Görsel başka bir yerde barındırılıyorsa bir URL’den de görsel ekleyebilirsiniz. Ancak masaüstünüzdeki bir görseli doğrudan görsel blokuna sürükleyerek de sitenize yükleyebilir ve tek adımda gömebilirsiniz.
Araç çubuğunda, görseli sayfada farklı bir konuma sürükleme veya ok düğmelerini kullanarak görseli sayfada yukarı veya aşağı taşıma seçenekleri vardır.
Yaratıcılığınızı kullanmak isterseniz, iki tonlu bir renk efekti oluşturmak için bir çift ton filtresi de uygulayabilirsiniz. Önceden ayarlanmış renk kombinasyonlarından birini seçebilir veya gölgeler ve vurgulamalar için kullanmak istediğiniz renkleri seçebilirsiniz. Efekti kaldırmak için Temizle düğmesine tıklayın.
Görselin genişliğini değiştirebilir ve görseli sola, ortaya veya sağa hizalayabilirsiniz.
Bağlantı ayarları, bir ziyaretçi bu görsele tıkladığında ne olacağını seçmenize olanak tanır. Bu alana bir URL yapıştırarak spesifik bir web adresine bağlantı verebilirsiniz. Bağlantıyı oluşturmak için Uygula düğmesine tıklayın. Bunun yerine, kendi sitenizdeki mevcut bir sayfaya veya yazıya görselin bağlantısını verebilirsiniz. Sayfanın veya yazının başlığını yazmaya başlayın ve ardından bağlantıyı oluşturmak için sonuçlardan seçin. İsterseniz, kendi özel ek sayfasına veya görsel dosyasının tam boyutlu sürümüne görselin bağlantısını verebilirsiniz.
Kırp simgesine tıkladığınızda, çeşitli ek düzenleme araçları görüntülenir. Görselinizi %300’e kadar yakınlaştırabilir ve görselin hangi kısmının görünür olacağını belirlemek için tıklayıp sürükleyebilirsiniz.
Ayrıca en boy oranını orijinal genişlik ve yükseklikten kareye veya Yatay Mod veya Dikey Mod olarak değiştirebilirsiniz. Aynı şekilde, görünen kısmı değiştirmek için görseli tıklayıp sürükleyebilirsiniz.
Görseli 90, 180, 270 veya 360 derece döndürebilirsiniz. Değişikliklerinizden memnun olduğunuzda, değişikliklerinizin görsele işlenmesi için Uygula düğmesine tıklayın veya herhangi bir değişiklik yapmadan çıkmak için İptal düğmesine tıklayın.
İsterseniz görselin üzerine metin ekleyebilirsiniz. Bu düğmeye tıkladığınızda, görsel bloku kapak blokuna dönüşür ve görsel artık arka plan olarak kullanılır. Ardından, istediğiniz metni veya başka bir bloku ekleyebilirsiniz.
Kapak blokunu tekrar görsel blokuna dönüştürmek için, öncelikle üst kapak blokunu seçin. Ardından, Dönüştür düğmesine tıklayın ve görsel blokunu seçin. Tabii ki bu görseli istediğiniz zaman başka bir görselle değiştirebilirsiniz.
Bir görseli yeniden boyutlandırmak için tutamaçlardan birine tıklayın ve ardından görseli istediğiniz boyuta gelinceye kadar sürükleyin.
Görsel yeniden boyutlandırıldığında, görseli sayfanızın soluna veya sağına hizalamayı seçebilirsiniz ve bu da metninizin ve diğer içeriklerinizin görselin etrafına sarılmasına olanak tanır.
Görselinize bir resim yazısı eklemek için görselin altındaki resim yazısı alanına tıklayın ve istediğiniz metni ekleyin. Ardından metni biçimlendirebilir veya bir bağlantı ekleyebilirsiniz.
Görsel bloku için birkaç ek ayar daha bulunur.
Öncelikle, görsel için bir stil seçebilirsiniz. Yuvarlak çerçeve veya varsayılan stil arasından seçim yapın.
Alternatif bir metin açıklaması eklemek her zaman iyi bir fikirdir ve yalnızca arama motorlarına bu görselin neyle ilgili olduğu hakkında bir fikir vermekle kalmaz, aynı zamanda görme engelli ziyaretçilerinizin görselin neyi temsil ettiğini bilmelerine de yardımcı olur.
WordPress, varsayılan olarak, sayfanıza eklendiğinde görselin küçük resim versiyonunu görüntüler ve bu da sayfanın daha hızlı yüklenmesine yardımcı olur. Ancak, dilerseniz daha yüksek çözünürlüğe sahip daha büyük bir versiyon seçebilirsiniz.
Ayrıca Genişlik veya Yükseklik alanlarına bir değer girerek ya da aşağıdaki Ön Ayar seçeneklerinden bir yüzde belirleyerek görselin boyutlarını ayarlayabilirsiniz.
Son olarak, kenarlık yarıçapı için bir değer girerek görselin köşelerini yuvarlak yapabilirsiniz.
Tüm bu seçeneklerle, görsel bloku sayfalarınıza ve yazılarınıza görsel eklemek için çok fazla esneklik sağlar.
Web sitenize görsel ekleme konusunda daha fazla yardım için lütfen WordPress.com/support adresini ziyaret edin.
Görsel blokunu eklemek için, + Blok Ekleyici simgesine tıklayın ve “görsel” araması yapın. Bloku yazıya veya sayfaya eklemek için tıklayın.

💡
Klavyenizi kullanarak yeni bir satıra
/imageyazıp Enter‘a basabilir veya menüdeki Görsel seçeneğine tıklayıp yeni bir Görsel blokunu hızlı bir şekilde ekleyebilirsiniz.

/image yazarak bir Görsel bloku ekleyin.Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Görsel blokunu bir önceki bölümde açıklandığı gibi ekledikten sonra, görselinizi seçmek için size üç yöntem sunulacaktır:
- Karşıya yükle: Sitenize eklemek için bilgisayarınızdan veya cihazınızdan bir görsel seçin. Desteklenen dosya türlerini görün.
- Görsel seç: Şunlar arasından bir görsel seçin:
- Sitenizin Ortamında var olan görseller.
- Google Fotoğraflar hesabınız.
- Pexels Ücretsiz Fotoğraf kütüphanesi.
- Openverse ücretsiz fotoğraf kütüphanesi.
- URL’den ekle: Web’den bir görselin bağlantısını yapıştırın.

Görsel blokuna bir görsel ekledikten sonra, görselin boyutunu değiştirebilirsiniz. Görselin etrafında noktalara benzeyen yeniden boyutlandırma tutamaçlarının görünmesi için görsele tıklayın. Ardından, yeniden boyutlandırma tutamaçlarından birine tıklayıp sürükleyerek görseli istediğiniz boyuta getirin:
Bir görselin boyutunda ve en boy oranında ince ayar yapmak için, bu bölüme atlayın.
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünecektir:

Soldan başlayarak, Görsel bloku araç çubuğundaki simgeler şunlardır:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Yukarıya veya aşağıya sürükleyin.
- Görsele çift ton filtresi ekleyin.
- Hizalamayı değiştir
- Açıklama kutusunda geçiş yapın.
- Görsele bir bağlantı ekleyin.
- Kırpma ve diğer görsel düzenleme araçları.
- Görselin üzerine metin ekle (buna tıklandığında Görsel bloku yerine Kapak bloku gelir.)
- Görseli farklı bir görselle değiştirin.
- Ek seçenekler.
Görselin solda, sağda veya ortada görünmesini sağlamak için hizalama seçeneklerini kullanın. Ayrıca, temanız tarafından destekleniyorsa, uzun bir genişlik ve tam genişlik seçeneklerini de görebilirsiniz.
Daha fazla bilgi: Görselleri Metinle Hizalayın
Resim yazısı eklemek için, blokun araç çubuğundaki Resim Yazısı simgesine tıklayarak ilgili görsel için resim yazısını etkinleştirin. Daha sonra, görselin altındaki Resim yazısı ekle düğmesine resim yazısını girin:

Ortam kütüphanesinde bir görsel için yazı yazdıysanız ve ardından Görsel blokunu eklediyseniz, yazdığınız yazı Görsel blokunda görünecektir. Ancak Görsel blokunu ekledikten sonra Ortam kütüphanesinde görsele yazı eklerseniz bu yazı Görsel blokunda görünmeyecektir. Bu durumda yazıyı Görsel blokunda manuel olarak yazabilir veya bloku kaldırıp yeniden ekleyerek Ortam kütüphanesinden yazıyı kullanmasını sağlayabilirsiniz.
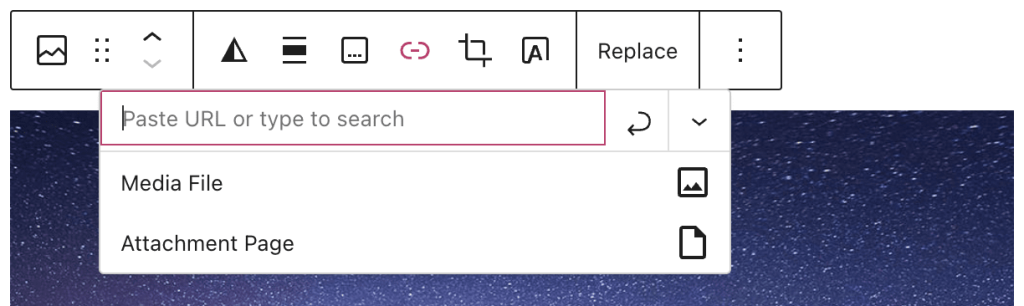
Bir görsele bağlantı eklemek için, araç çubuğundaki bağlantı simgesine tıklayın. Bu simge, bir zincirin bağlantısı gibi görünür:

Size aşağıda açıklanan şekilde çeşitli seçenekler sunulur:

Şunları gerçekleştirebileceğiniz bir metin kutusu görünür:
- Sitenizdeki bir içerik için arama yapma. Burada yalnızca yayımlanan içerikler gösterilir. Taslaklar veya zamanlanan içerikler gösterilmez.
- Bağlantınızın URL’sini girin. Bu web sitenizdeki veya harici bir web sitesindeki bir URL olabilir.
- Bağlantınızın URL’sini yapıştırın. Bu web sitenizdeki veya başka bir web sitesindeki bir URL olabilir.
Bağlantıyı kaydetmek için ok simgesine tıklayın veya klavyenizde return veya enter tuşuna basın. Bu kutunun yanındaki aşağı oku tıklarsanız, bağlantının yeni bir sekmede açılıp açılmayacağını seçebilirsiniz.
Ayrıca, görseli şu hedeflere bağlamayı seçebilirsiniz:
- Orijinal ortam dosyası.
- Ek sayfası – Görseliniz hakkında bilgi veren bu sayfa; görseli, resim yazısını, görsel açıklamasını ve yorum alanını içerir.
Araç çubuğundaki Kırp simgesine tıkladığınızda çeşitli düzenleme araçları görünür:

Soldan sağa:
- Yakınlaştır: Görselinizi %300’e kadar yakınlaştırın ve görselin hangi kısmının yakınlaştırılacağını belirlemek için tıklayıp sürükleyin.
- En Boy Oranı: Görseli, bir görselin genişliği ve yüksekliğine göre belirli bir oranda kırpın. Mevcut seçenekler şunlardır:
- Orijinal
- Kare
- Yatay: 16:10, 16:9, 4:3, 3:2
- Dikey: 10:16, 9:16, 3:4, 2:3
- Döndür: Görselinizi 90°, 180°, 270° veya 360° döndürün.
- Uygula: Değişikliklerinizi görsele uygulayın.
- İptal: Değişikliklerinizi kaydetmeden görsel düzenleme araçlarından çıkın.
Görselinizde düzenleme yaptığınızda, Ortam Kütüphanesinde görselin yeni bir kopyası oluşturulur. Bu, görselin sitenizin başka bir yerinde kullanılması durumunda etkilenmemesini sağlar. Ayrıca ihtiyacınız olduğunda tekrar orijinal görseli kullanabilirsiniz.
Görsel blokundaki görseli, blok araç çubuğundaki Değiştir → Görsel Seç seçeneği yoluyla değiştirebilirsiniz.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Görsel bloku ayarları, Ayarlar menüsünü ve bir de Stiller menüsünü içerir. Bu seçenekleri açmak için, Görsel bloku altındaki ilgili düğmeyi seçin.

Görselin amacını açıklamak için Alternatif Metin alanını kullanın. Bu metin, arama motorları ve ekran okuyucular tarafından kullanılır.

En boy oranı, bir görselin genişlik ve yüksekliğinin göreceli boyutudur. Örneğin, 1:2 en boy oranı, görselin genişliğinin yüksekliğinin yarısı kadar olduğu anlamına gelir.

Aşağıdaki yaygın görsel boyutları arasından seçim yapabilirsiniz:
- Orijinal – Görseli yüklediğiniz zamanki en boy oranıyla aynıdır.
- Kare – 1:1
- Standart – 4:3
- Dikey – 3:4
- Klasik – 3:2
- Klasik Dikey – 2:3
- Geniş – 16:9
- Uzun – 9:16
Orijinalden farklı bir en boy oranı seçildiğinde, Ölçeklendir seçeneği kullanılabilir olur. Ölçeklendirme, görselinizin aşağıdaki seçeneklerle belirlediğiniz en boy oranına nasıl sığacağını belirtir:
- Kapak: Görseliniz, alanı tamamen doldurmak için alan içinde daha büyük ölçeklendirilir. Görseldeki içeriği kaybedersiniz.
- İçer: Görseliniz, görselin tüm içeriğinin alan içinde görüntülenmesini sağlayacak şekilde ölçeklendirilir. Görsel, alana sığması için daha küçük olarak yeniden boyutlandırılır.
Genişlik ve Yükseklik kutularına piksel değerlerini girerek özel bir genişlik ve yükseklik belirleyin. Sürükleme tutamaçlarını kullanarak görseli yeniden boyutlandırırsanız, bu kutular görselin yeni genişliği ve yüksekliği ile otomatik olarak güncellenir. Görseli otomatik boyutlarına döndürmek için bu kutulardaki rakamları silin.

Daha fazla bilgi için Gelişmiş ayarlar ile ilgili ayrıntılı talimatlarımıza bakın.
Blok ayarları kenar çubuğunda, blokun tasarım ayarlarına erişmek için Stiller simgesine tıklayın. Stiller simgesi, dairenin yarısı doldurulmuş bir daire şeklindedir:

Aşağıdakilere ayarlanabilen görsel stilini seçin:
- Varsayılan: Görsel, eklediğiniz şekilde görünür.
- Yuvarlatılmış: Görseliniz orijinal olarak kareyse daire şeklinde veya orijinal olarak bir dikdörtgen ise kapsül şeklinde/boyu eninden fazla görünür.
Çift ton filtresi ayarını kullanarak çift tonlu renk efekti ekleyin.

Daha fazla bilgi için Kenarlık ayarları ile ilgili ayrıntılı talimatlarımıza bakın.