Bir web sitesindeki tipik bir başlık; bir logo, site başlığı, gezinme menüsü ve genellikle diğer bazı öğeleri içerir. Bu öğelerin düzeni temanız tarafından belirlenir, peki ya bunu kendiniz için özelleştirmek isterseniz?
Bu kılavuz, Site Düzenleyicisini kullanarak bunu nasıl yapacağınızı gösterecektir. Bu kılavuzda açıklanan yöntemi kullanarak üst bilginizin öğelerini yeniden düzenleyebilmeniz için sitenizde Site Düzenleyicisini destekleyen bir tema kullanılması gerekir.
Bu kılavuzda
Üst Bilginizi özelleştirmek için Üst Bilgi şablonunu düzenlersiniz. Bu şablonu bir kez düzenlediğinizde, değişiklikler sitenizin tüm sayfalarında geçerli olacaktır. Üst Bilgi şablonuna erişmek için şu adımları izleyin:
- Sitenizin panosunda, Görünüm → Düzenleyici‘ye gidin.
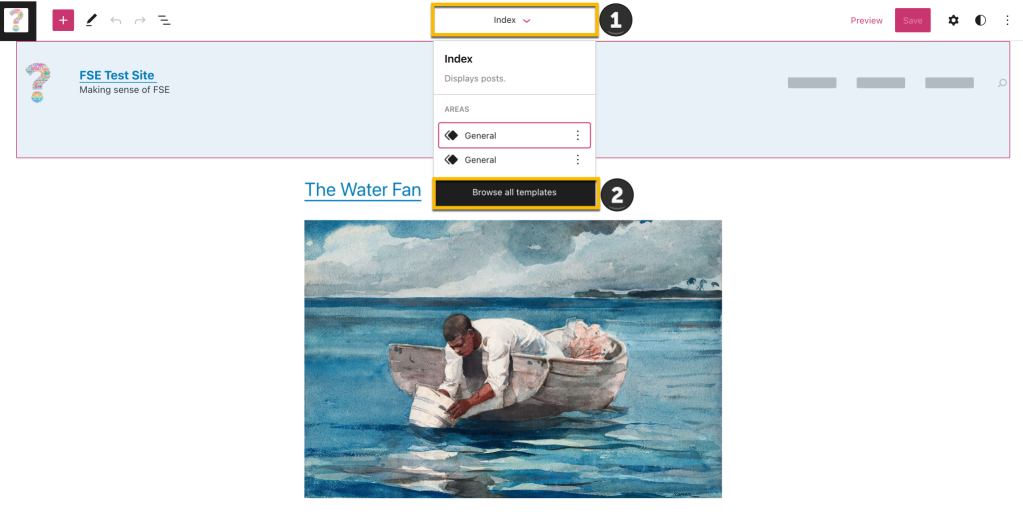
- Ekranınızın üst orta kısmındaki mevcut şablona tıklayın (burada ‘Dizin’ olarak belirtilmiştir).
- Tüm şablonlara gözat’a tıklayın.
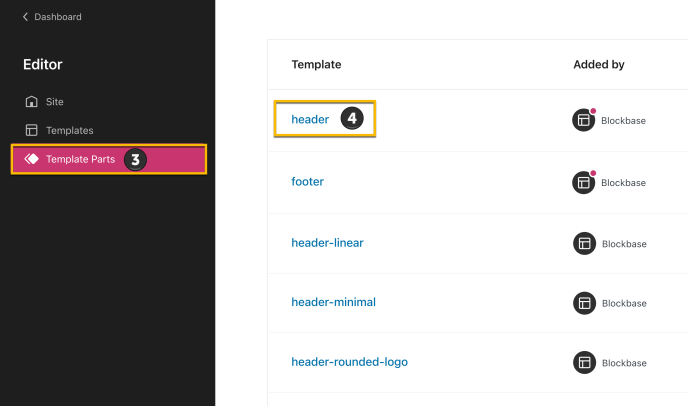
- Bir sonraki ekranda, Şablon Bömlümleri’ne tıklayın.
- Ardından, Üst Bilgi’yi seçin.

Ardından:

Temanıza bağlı olarak, önceden tanımlanmış üst bilginizde çeşitli öğeler bulabilirsiniz. Bu belgede, bunların tümünün nasıl eklenip özelleştirildiği anlatılacaktır.
Üst Bilginize birkaç öğe ekleyebilirsiniz. Bu belgede en sık kullanılanları ele alacağız: Logo, menü, arama çubuğu ve sosyal menü.
Üst Bilginize bir logo eklemek için:
- + + blok ekleyici düğmesine tıklayın.
- Site Logosu blokunu arayın.
- Eklemek için üzerine tıklayın.
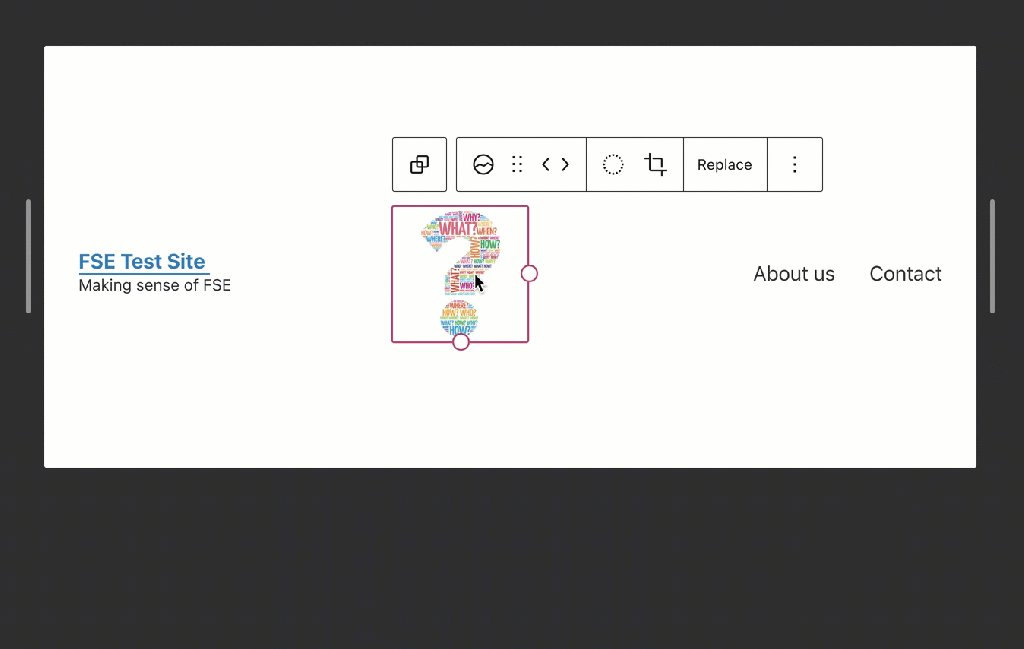
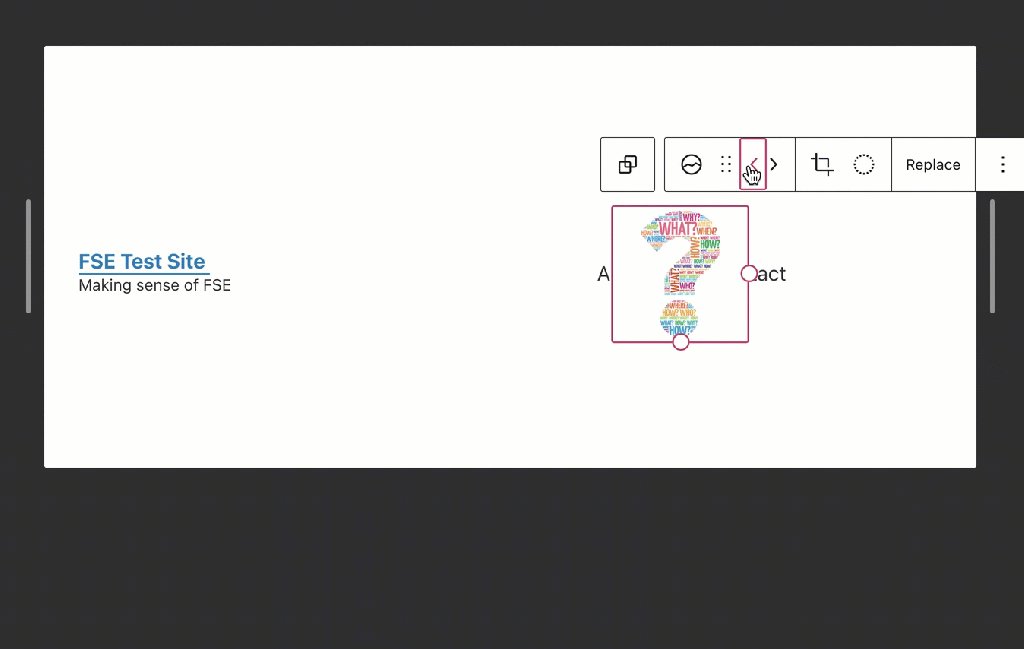
- Bloku kullanarak logo görselinizi yükleyin.
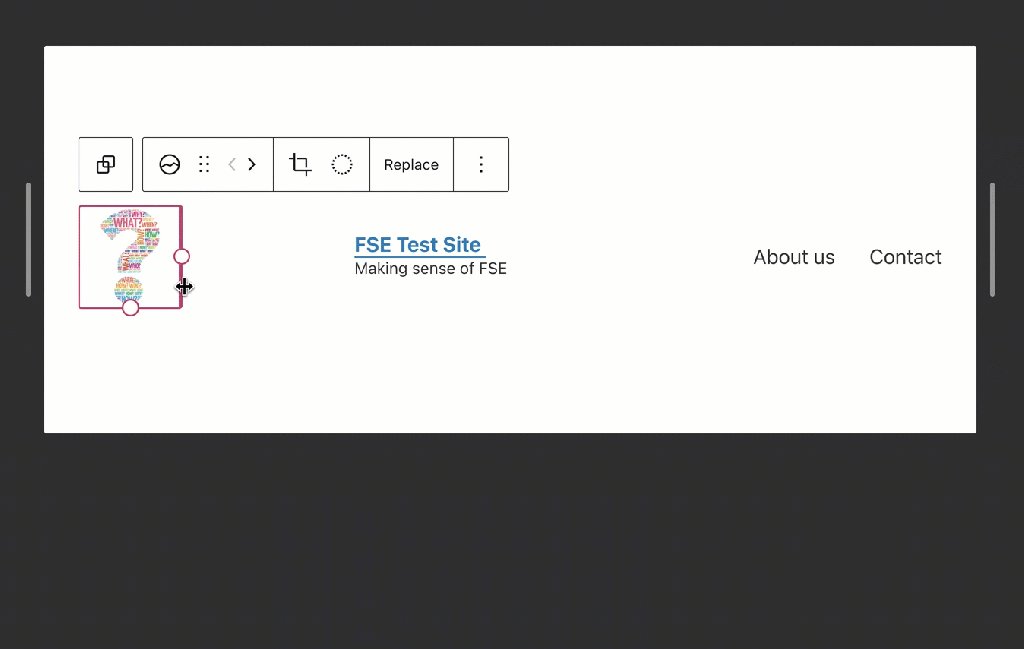
Ekledikten sonra, menünün diğer öğelerine göre konumunu değiştirmek için sol ve sağ gezinme oklarını kullanabilirsiniz.
Son olarak, uygun boyutta olana kadar seçim noktalarını içeri ve dışarı sürükleyerek boyutunu değiştirebilirsiniz.
İşiniz bittiğinde Kaydet‘e, ardından tekrar Kaydet‘e tıklayarak Üst Bilgi şablonu bölümünün onay kutusunun işaretlendiğinden emin olun.

Site Logosu blokunu kullanma hakkında daha fazla bilgi edinin. Konumu değiştirmeyi, hizalamayı değiştirmeyi, görsel kırpmayı, filtre eklemeyi, görseli değiştirmeyi, çeşitli stiller uygulamayı ve daha fazlasını öğreneceksiniz.
Üst Bilginize bir menü eklemek için:
- + Blok ekleyici düğmesine tıklayın.
- Gezinme blokunu arayın.
- Eklemek için üzerine tıklayın.
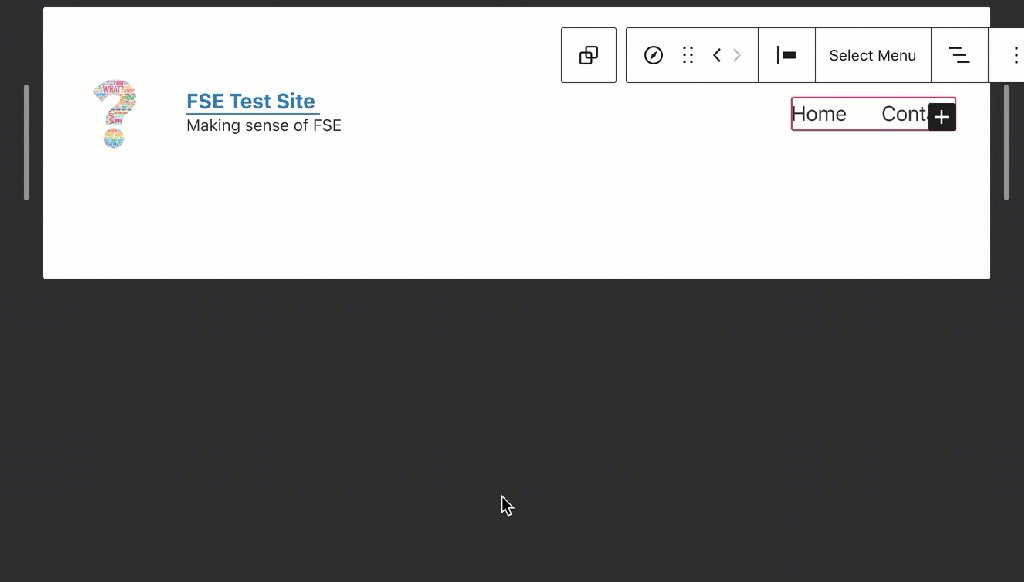
Üst Bilginize Gezinti bloku eklendikten sonra iki seçeneğiniz olacaktır:
- Önceden var olan bir menüyü seçin. Düğmeye tıklayın ve ardından istediğiniz menüyü seçin.
- Boş olarak başlayın ve sıfırdan yeni bir tane oluşturun. Eklemek isteyebileceğiniz öğeleri tıklayıp onlarla doldurun.
Menü hazır olduğunda, sol ve sağ okları kullanarak yerini değiştirebilirsiniz.
İşiniz bittiğinde Kaydet‘e, ardından tekrar Kaydet‘e tıklayarak Üst Bilgi şablonu bölümünün onay kutusunun işaretlendiğinden emin olun.

Gezinme blokunu kullanma hakkında daha fazla bilgi edinin. Gezinme bloku eklemeyi, bağlantı eklemeyi, alt menüler oluşturmayı, bağlantı ayarlarını değiştirmeyi ve daha fazlasını öğreneceksiniz.
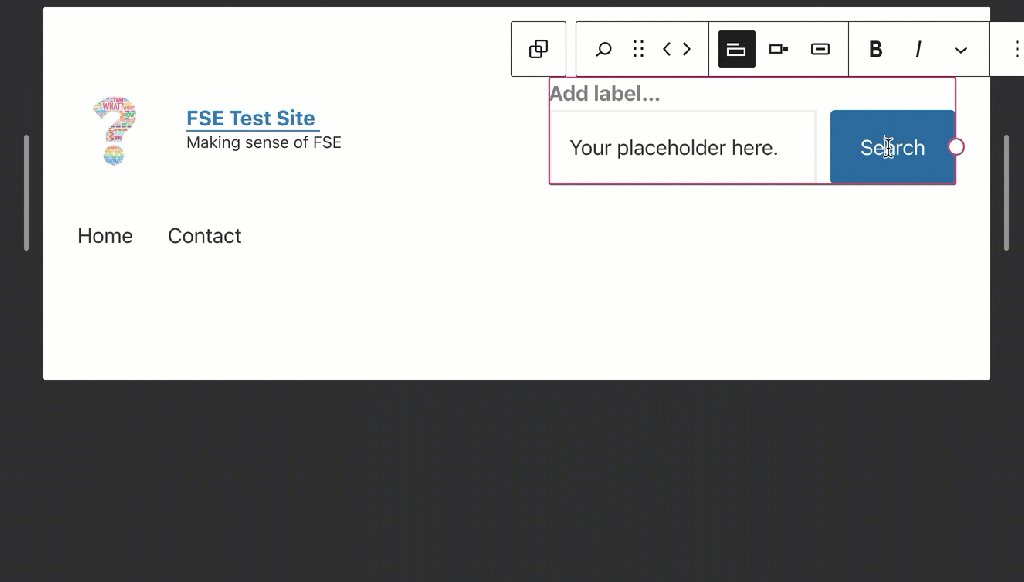
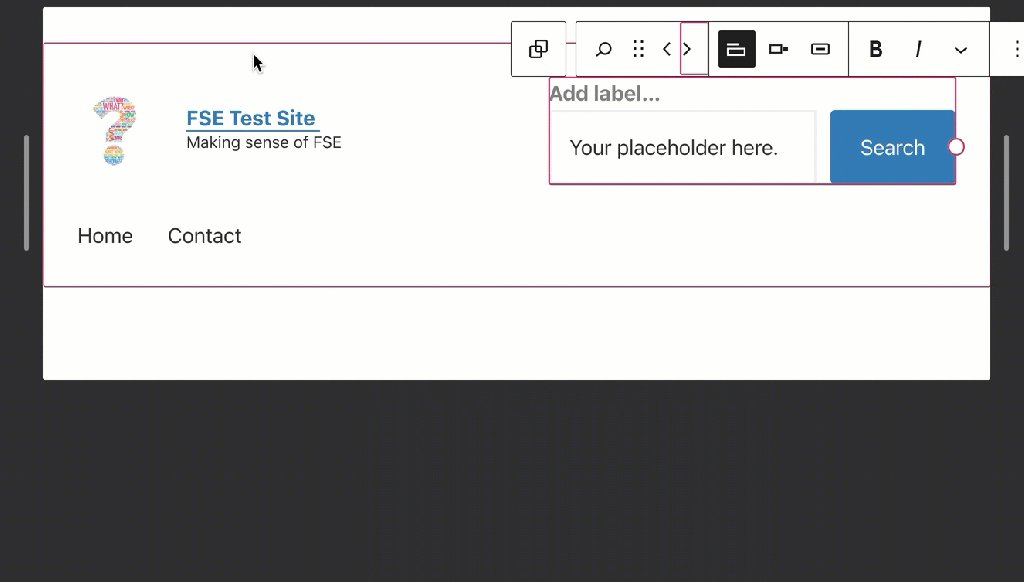
Üst bilginize bir arama çubuğu eklemek için:
- + Blok ekleyici düğmesine tıklayın.
- Arama blokunu arayın.
- Eklemek için üzerine tıklayın.
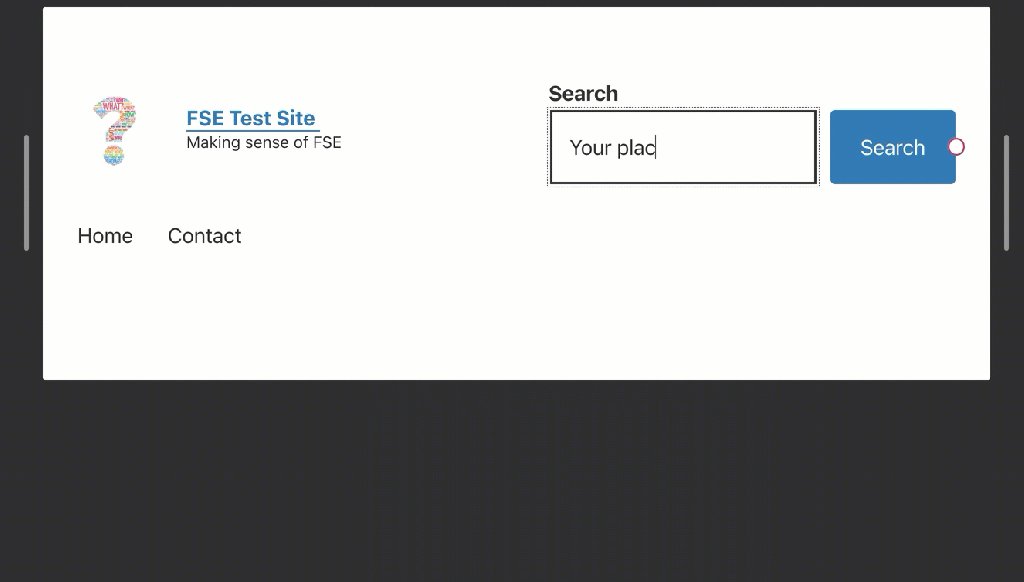
Ekledikten sonra, menünün diğer öğelerine göre konumunu değiştirmek için sol ve sağ gezinme oklarını kullanabilirsiniz.
Son olarak, boyut uygun olana kadar seçim noktalarını içeri ve dışarı sürükleyerek boyutunu değiştirebilirsiniz.
İşiniz bittiğinde Kaydet‘e, ardından tekrar Kaydet‘e tıklayarak Üst Bilgi şablonu bölümünün onay kutusunun işaretlendiğinden emin olun.

Arama blokunu kullanma hakkında daha fazla bilgi edinin. Blok eklemeyi, düğme metnini değiştirmeyi, düğmenizde kullanılan yazı tipini ve renkleri, bloğun genişliğini, düğmeyi veya konumunu değiştirmeyi, bloğun hizalamasını değiştirmeyi ve daha fazlasını öğreneceksiniz.
Üst bilginize sosyal simgeler eklemek için:
- + Blok ekleyici düğmesine tıklayın.
- Sosyal Simgeler blokunu. arayın
- Eklemek için üzerine tıklayın.
Bloku ekledikten sonra, ona sosyal profiller eklemeye başlayabilirsiniz. Bunu yapmak için:
- + ekleyici düğmesine tıklayın ve eklemek istediğiniz sosyal platformun adını yazın. Sosyal simgelerinize eklemek için öğeye tıklayın.
- Profil bağlantınızı eklemek için simgeye tekrar tıklayın. Sosyal profilinizin URL’sini yapıştırın ve onaylamak için oka tıklayın.
- Sonraki + düğmesi hemen görünmüyorsa yeni bir simge eklemek için Liste Görünümü‘ne tıklayın, ardından yeni simgeler eklemeye devam edebilmeniz için artı düğmesini görüntülemek üzere soldaki Sosyal Simgeler’e tıklayın.
- Tüm sosyal medya profillerinizi eklemek için 2. ve 3. adımları gerektiği kadar tekrarlayın.
Tüm simgeleriniz eklendikten sonra, Liste Görünümünde Sosyal Simgeler blokuna tıklayarak bloku seçebilir, ardından menünün diğer öğelerine göre blokun konumunu değiştirmek için sol ve sağ gezinme oklarını kullanabilirsiniz.
İşiniz bittiğinde Kaydet‘e, ardından tekrar Kaydet‘e tıklayarak Üst Bilgi şablonu bölümünün onay kutusunun işaretlendiğinden emin olun.

Sosyal Simgeler blokunu kullanma hakkında daha fazla bilgi edinin. Simgeleri nasıl ekleyeceğinizi, sosyal profillerinizi nasıl ekleyeceğinizi, simgelerin türünü nasıl değiştireceğinizi, simgelerinizi nasıl şekillendireceğinizi veya kaldıracağınızı ve daha fazlasını öğreneceksiniz.