Temanız, menünün sitenizde nasıl görüneceğini belirler. Bu kılavuz size menünün tasarımını değiştirebileceğiniz çeşitli yolları gösterecektir.
Bu kılavuzda
Temanız Site Düzenleyicisini kullanıyorsa (yani panonuzda Görünüm → Düzenleyici‘yi görüyorsanız) Gezinme bloku ayarlarını kullanarak menünün tasarımını kontrol edebilirsiniz.
- Panonuzdan Görünüm → Düzenleyici‘ye gidin.
- Düzenleme arayüzünü açmak için ekranın sağ tarafına tıklayın.
- Alternatif olarak, Desenler‘i seçin ve menünüzü içeren üst bilgiyi veya diğer şablon parçasını seçin.
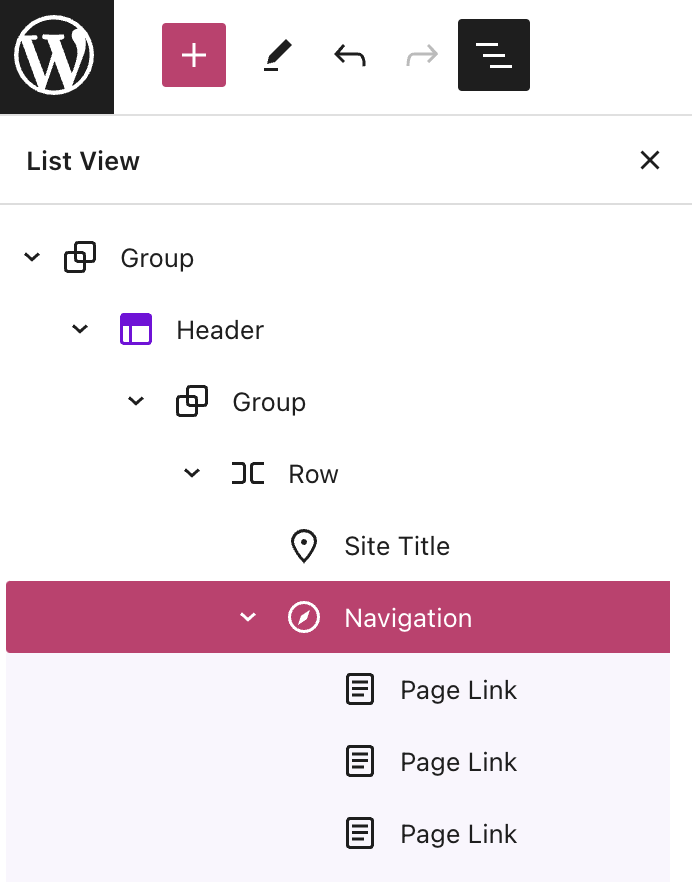
- Ekranınızın sol üst köşesindeki Liste Görünümünü açın (üst üste üç yatay çizgi gibi görünen simgedir).
- Liste Görünümünde Gezinme blokunu seçme:

- Ekranın sağ tarafındaki Gezinme bloku ayarlarını görüntüleyin.
Sağda kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki eşit olmayan sütuna sahip bir kareye benzer.

- Gezinme bloku ayarlarındaki siyah ve beyaz daireyle temsil edilen Stiller sekmesine tıklayın.
- Buradan menünün rengini seçmek veya özelleştirmek için Renk ayarlarını kullanabilirsiniz:
- Metin
- Arka Plan
- Alt menü ve kaplama metni
- Alt Menü ve katman arka planı
- Yazı tipi boyutunu, harf aralığını, büyük/küçük harfi ve daha fazlasını ayarlamak için Tipografi ayarlarını kullanın.
- Menü öğeleri arasındaki boşluğu ayarlamak için Boyut ayarlarını kullanın.
- Değişikliklerinizi kaydetmek için Kaydet düğmesini tıklayın.
Başka birçok temada, hem menünüzde kullanılan metnin rengini hem de menünün arkasındaki arka planı kontrol edebilirsiniz. Renk seçeneklerini keşfetmek için şu adımları izleyin:
- Sitenizin panosunu ziyaret edin.
- Görünüm → Özelleştir öğesine gidin.
- Bir dizi daire şekli bulabileceğiniz Renkler ve Arka Planlar‘ı seçin. Her daire, sitenizin bağlantı rengi ve arka plan rengi gibi çeşitli öğelerin rengini belirler.
- Her tema farklıdır, bu nedenle hangi öğelerin renk değiştirdiğini keşfetmek için her daireyi seçin. Yeni bir renk seçin — Sağdaki önizleme penceresi sitenizdeki yeni rengi size gösterecektir.
- Sonuçtan memnunsanız, yeni renkleri sitenize uygulamak için “Değişiklikleri Kaydet“e tıklayın.

Buradaki seçenekler istediğiniz renkleri elde etmenize izin vermiyorsa uygun paketlerimizdeki CSS kodunu kullanarak menü renklerini değiştirebilirsiniz. CSS ile size nasıl destek olabileceğimizi öğrenin.
Menünün konumunu değiştirmek isterseniz aşağıdaki seçenekleri göz önünde bulundurun:
- Gezinme Menünüz, Logonuz ve sitenizin diğer her yanı gibi öğelerin yerleşimi üzerinde tam kontrol sağlayan bir blok teması kullanın.
- Herhangi bir sayfaya veya bileşen alanına bir menü yerleştirmek için Gezinme blokunu kullanın.
- Klasik temalar için temanızın menü konumlarını kontrol edin. Her klasik tema en az bir menü konumuna sahiptir, ancak bazı temalar birden fazla konum sunar.
- Menüyü beğendiğiniz bir konumda görüntüleyen bir tema arayın. Bir menünün konumu, tema seçiminizde önemli bir faktördür ve menüyü sizin için mükemmel bir yerde görüntüleyen bir tema mutlaka vardır. Temalar arasında geçiş yapma hakkında daha fazla bilgi edinin.
Bir menüyü farklı bir konuma taşımak mümkün olsa da, karmaşıklık ve görüntüleme sorunları riskinden dolayı genellikle bunun için CSS sağlamıyoruz.
Masaüstü ekranlarında, bir menü genellikle tek bir satırda metin bağlantılarının bir listesi olarak görünür. Daha küçük ekranlarda (tablet ve mobil cihazlar), mobil ziyaretçilerin kolayca dokunabileceği şekilde tüm metin bağlantılarını göstermek için yeterli alan olmayabilir.
Bunun yerine, “kaplama” veya “hamburger” menüsü (üç yatay çizgi bir hamburgeri andırdığından böyle adlandırılır) olarak adlandırılan bir düğmenin arkasındaki menü öğelerini daraltmak yaygındır.

Site Düzenleyicisindeki Gezinme bloku ayarlarından, varsayılan olarak “Mobil” seçeneğiyle Kaplama Menüsünü görüntüleyebilirsiniz. Alternatif olarak, kaplama menüsünü tüm cihazlardan (mobil dahil) kaldırmak için ayarı “Kapalı” olarak değiştirebilir veya tüm cihazlarda (masaüstü dahil) kaplama menüsünü görüntülemek için ayarı “Her zaman” olarak değiştirebilirsiniz.

Temanız Site Düzenleyicisini (yani panonuzda Görünüm → Düzenleyici yoksa) kullanmıyorsa masaüstü menüsünü mobil ekran boyutlarında veya tam tersi şekilde görüntülemek genellikle mümkün değildir. İnternet kullanıcıları, web sitenizde en sorunsuz gezinme deneyimini sağladığı için bu tür hamburger/kaplama menüsünü mobil cihazlarda kullanmaya alışkındır.
Menünüzde burada anlatılmayan bir tasarım değişikliği yapmak istiyorsanız lütfen bir Mutluluk Mühendisi ile iletişime geçin, sizinle değişiklik konusunu görüşmekten memnuniyet duyarız. İstenen tasarım mümkünse temanızı değiştirmenizi veya CSS kullanmanızı tavsiye edebiliriz.
Bu özellik, WordPress.com Explorer, Creator ve Entrepreneur paketlerimize ve eski Pro paketimize sahip sitelerde mevcuttur. Ücretsiz veya Starter paketlerine sahip sitelerde bu özelliğe erişmek için paketinizi yükseltin.
CSS sınıfları, tek tek menü öğelerine CSS sınıfı uygulamak için kullanabileceğiniz gelişmiş bir menü özelliğidir.
Temanız Site Düzenleyicisini kullanıyorsa (yani, Görünüm → Düzenleyici‘yi görüyorsanız) Gezinme bloku‘nun Gelişmiş ayarlarını kullanarak CSS sınıfları seçeneğini bulabilirsiniz.
Klasik bir temada CSS sınıfları seçeneğini etkinleştirmek için (Görünüm → Özelleştir) şu adımları izleyin:
- Sitenizin panosunu ziyaret edin.
- Görünüm → Özelleştir → Menüler öğesine gidin.
- Gelişmiş menü ayarlarını açmak için ⚙️ (dişli) simgesini seçin.
- Sağdaki resimde gösterildiği gibi CSS Sınıfları kutusunun işaretli olduğundan emin olun.

Ardından menü öğelerinizde, burada gösterildiği gibi bir CSS sınıfı yazmanız için yeni bir alan görüntülenir:

Yukarıdaki örnekte, CSS kodunuzda .twitter seçicisiyle menü öğesinin stilini değiştirebilirsiniz.