Använd blocket Twitter för att bädda in tweets i dina inlägg och på dina sidor.
I denna guide
Om du vill lägga till blocket Twitter klickar du på ikonen +för att infoga blocket och söker efter ”Twitter”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva /twitter på en ny rad och trycka på returtangenten för att snabbt lägga till blocket Twitter.
Du hittar detaljerade instruktioner om hur du lägger till block här.
När du bäddar in en tweet kan du visa en enskild tweet på din webbplats som innehåller:
- Tweetens text, bilder och länkar.
- Åtgärdsknappar som gör att Twitter-användare kan retweeta och favoritmärka tweets utan att lämna din webbplats.
- Länkar till hashtaggsidor, användarnamn och en följa-knapp.
Det snabbaste sättet att bädda in en tweet är att klistra in tweetens URL på en tom rad i redigeraren.
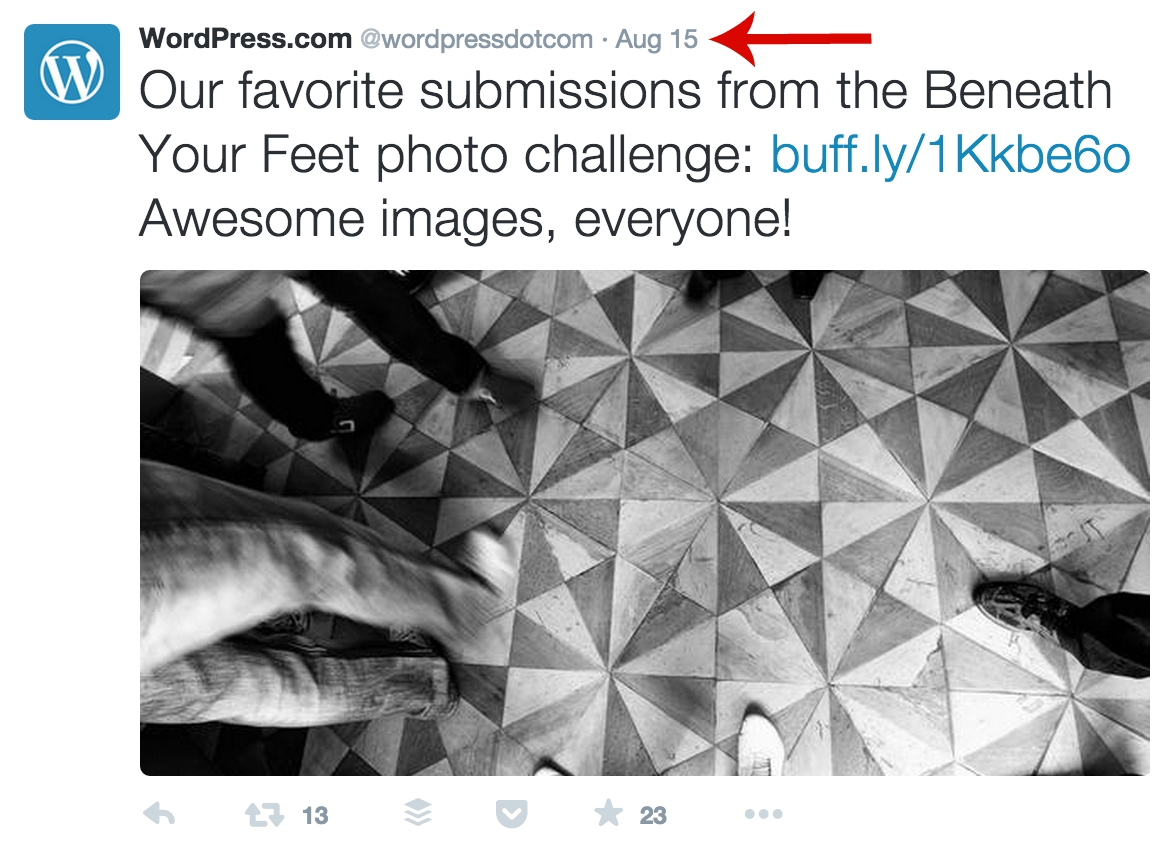
Leta reda på tweeten som du vill publicera för att hitta dess URL. Klicka sedan på tidsstämpeln som markeras med pilen nedan:

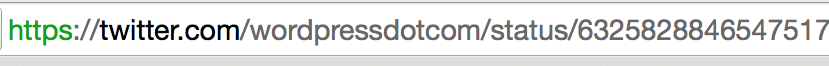
Du kommer att skickas vidare till sidan för den enskilda tweeten. Kopiera URL:en från adressfältet som ser ut så här:

På Twitter kan du även klicka på nedåtpilen längst upp till höger i tweeten för att hitta alternativetKopiera länk till Tweet.
⚠️
Twitter tillhandahåller också alternativet ”Bädda in tweet” med en kod. Den här metoden stöds inte, så se till att du använder länken i stället.
När du har kopierat URL:en klistrar du in den på en tom rad i WordPress-redigeraren. Då skapas blocket Twitter automatiskt, och tweeten bäddas in på din webbplats.
Alternativt kan du lägga till blocket Twitter enligt förklaringen i föregående avsnitt. Det finns en ruta för att ange URL:en (dvs. länken) till tweeten som du vill bädda in. Klistra in länken i rutan och klicka på Bädda in.
Så här ser en enskild tweet ut när den är inbäddad:
Du kan också använda blocket Twitter för att bädda in ett webbflöde. Det snabbaste sättet att bädda in ett flöde är att klistra in Twitter-profilens URL på en tom rad i redigeraren. Då skapas blocket Twitter automatiskt, och flödet bäddas in på din webbplats.
Om du lägger till blocket Twitter först kan du klistra in profilens URL i rutan och klicka på Bädda in:

Här är ett exempel på ett inbäddat Twitter-flöde:
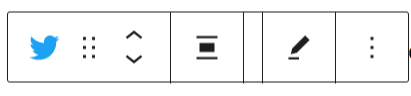
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Twitter har följande alternativ i sitt verktygsfält:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra justeringen (vänster, höger eller centrerat, plus bred bredd och fullbredd om det stöds av ditt tema).
- Redigera tweetens URL
- Fler alternativ
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

Behåll alternativet ”Ändra storlek för mindre enheter” aktiverat om du vill behålla bildförhållandet vid olika webbläsarstorlekar.

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.

Om du vill ha mer kontroll över den inbäddade tweetens visning och layout kan du använda en kortkod i stället. När du har skapat en kortkod enligt förklaringen nedan placerar du den i blocket Kortkod, och då visas den inbäddade tweeten i blocket.
Om du vill skapa en Twitter-kortkod skriver du symbolen [ symbol, ordet tweet, tweetens URL och avslutar med symbolen ] – t.ex. så här:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
Med hjälp av följande parametrar kan du styra utseendet på flera sätt:
- Justera bredden med
width='200'(ersätt 200 med önskad bredd). - Visa Twitter-knapparna på ett annat språk med
lang='fr'(ersättfrmed önskad språkkod). - Högerställ, vänsterställ eller centrera tweeten med
align='left'. - Dölja bilden eller andra medieobjekt med
hide_media='true'. - Dölj sammanhang från svar med
hide_thread='true'.
Du kan kombinera valfritt antal parametrar i kortkoden som i följande exempel:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Resultatet blir: