Blocket Webbplatsrubrik visar den webbplatsrubrik som du har ställt in via Inställningar → Allmänt. Du kan redigera rubriken via blocket. Webbplatsrubriken visas vanligtvis i webbläsarens namnlist, i sökresultat med mera.
I denna guide
För att lägga till blocket Webbplatsrubrik klickar du på blockinfogarikonen + och söker efter ”Webbplatsrubrik”.
💡
Du kan också använda ditt tangentbord för att skriva /rubrik på en ny rad, trycka på nedåtpilen för att välja Webbplatsrubrik och sedan trycka på returtangenten för att snabbt lägga till en ny instans av blocket Webbplatsrubrik.

Du hittar detaljerade instruktioner om hur du lägger till block här.
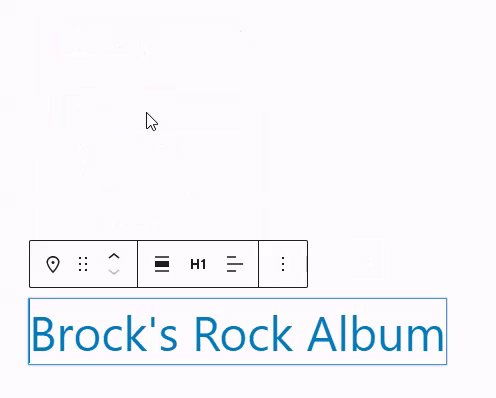
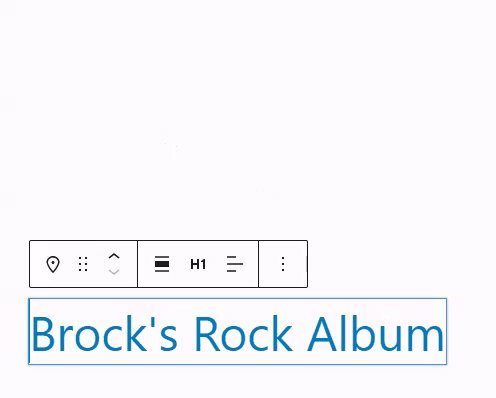
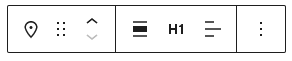
När du klickar på blocket visas ett verktygsfält med alternativ:

Blocket Webbplatsrubrik har följande alternativ i verktygsfältet:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt
- Ange om rubriken ska visas i bred bredd eller fullbredd.
- Välj en rubriknivå från 1 till 6, eller vanlig stycketext. Om du är osäker på vad du ska välja här är H1 det vanligaste valet för en webbplatsrubrik.
- Högerjustera, vänsterjustera eller centrera webbplatsrubriken.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Här kan du ange länk- och bakgrundsfärg för din webbplatsrubrik.

Under Avstånd kan du styra mängden utfyllnad som används runt din webbplatsrubrik.
Ange ett värde i den tillgängliga rutan för att ställa in utfyllnaden runt din webbplatsrubrik. Alternativt kan du klicka på länkikonen för att ange mer specifika värden för de olika sidorna av din rubrik.
Standardenheten är pixlar (px). Du kan klicka på enheten för att välja mellan:
- Pixlar (px)
- i
- rem
- Bredd på visningsområde (vw)
- Höjd på visningsområde (vh)

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
