Använd blocket Rutnätslayout för att justera innehållet på din webbplats. Med det här blocket kan du definiera responsiva brytpunkter, vilket innebär att du kan välja hur många kolumner som visas i bredd i ditt inlägg eller på din sida på både datorer och mobiler.
I denna guide
En rutnätslayout ger struktur för innehållet på en webbsida och justerar det. Den innehåller ett antal vertikala linjer som bestäms av visningsenheten (den responsiva brytpunkten):
- 12 rutnätslinjer för stationära enheter.
- 8 rutnätslinjer för surfplattor.
- 4 rutnätslinjer för mobila enheter.
I blocket Rutnätslayout grupperas rutnätslinjer tillsammans för att bilda kolumner (1–4) och du kan placera innehåll i var och en av dessa kolumner.

På mindre enheter är det vanligt att en layout för en dator sträcker sig över flera rader. Detta aktiveras automatiskt när du växlar till visning med surfplatta eller mobil, men du kan åsidosätta det genom att ändra rutnätsvärdena direkt.
Responsiva brytpunkter är ett avancerat ämne. Du kan fortfarande använda blocket Rutnätslayout utan att bekymra dig om dessa. Rutnätet använder då standardbrytpunkterna.
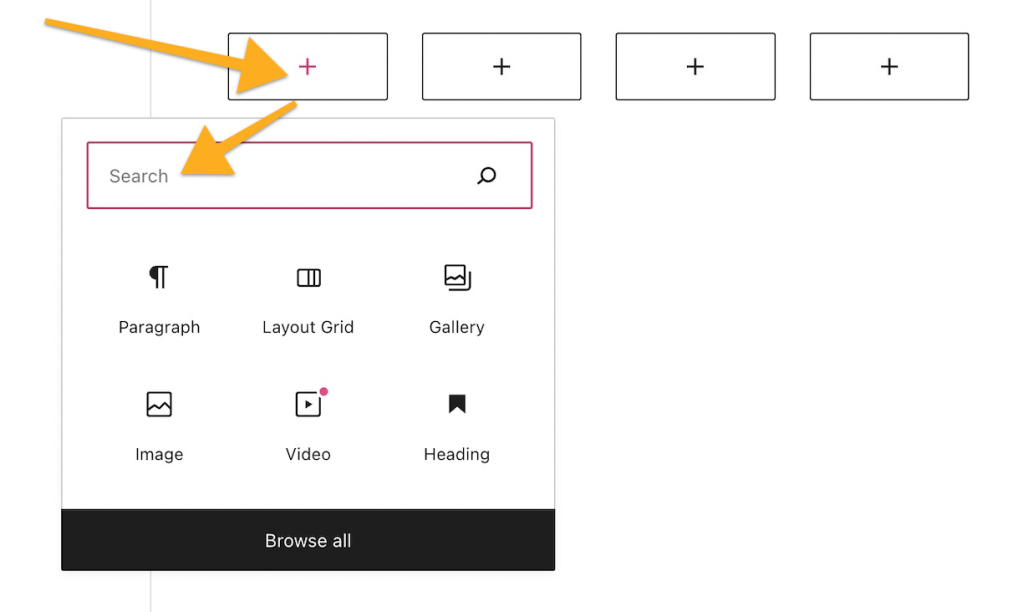
För att lägga till blocket Rutnätslayout klickar du på blockinfogarikonen + och söker efter ”rutnätslayout”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva
/layoutpå en ny rad och trycka på returtangenten för att snabbt lägga till blocket Rutnätslayout.

Om du har en webbplats med tillägg aktiverade, se till att aktivera tillägget Rutnätslayout via Tillägg → Installerade tillägg.
Du hittar detaljerade instruktioner om hur du lägger till block här.
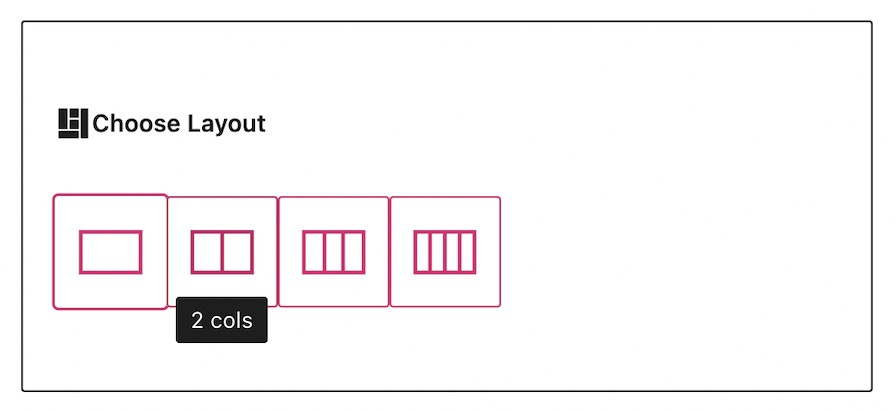
Första gången du lägger till blocket Rutnätslayout uppmanas du att välja antalet kolumner:

Du kan ändra detta senare i Blockinställningar.
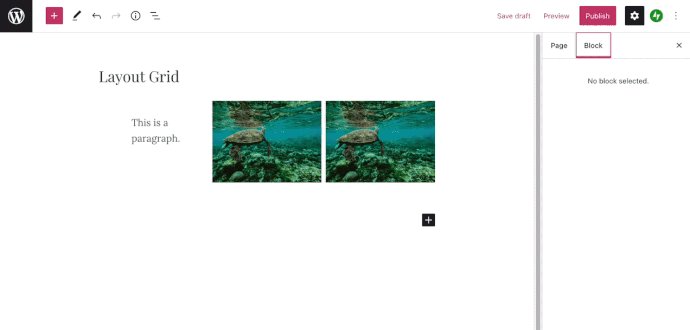
Varje kolumn i rutnätet kan innehålla andra block. Klicka på Blockinfogarikonen + för varje kolumn och sök sedan efter blocket du vill lägga till.

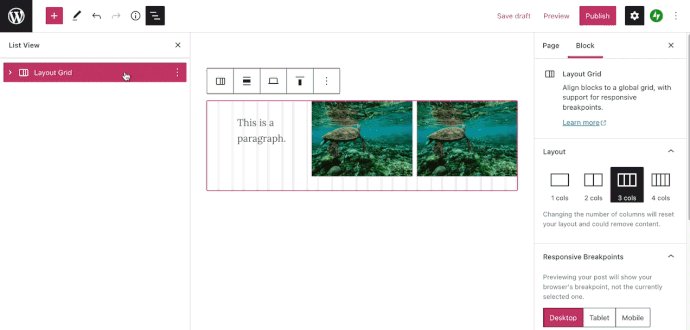
När du klickar på blocket visas ett verktygsfält med alternativ:

Blocket Rutnätslayout har följande alternativ i sitt verktygsfält:
- Ändra blocktyp eller -stil.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra blockets horisontella justering eller bredd.
- Responsiva brytpunkter för dator, surfplatta och mobil.
- Ändra blockets vertikala justering.
- Ytterligare alternativ.
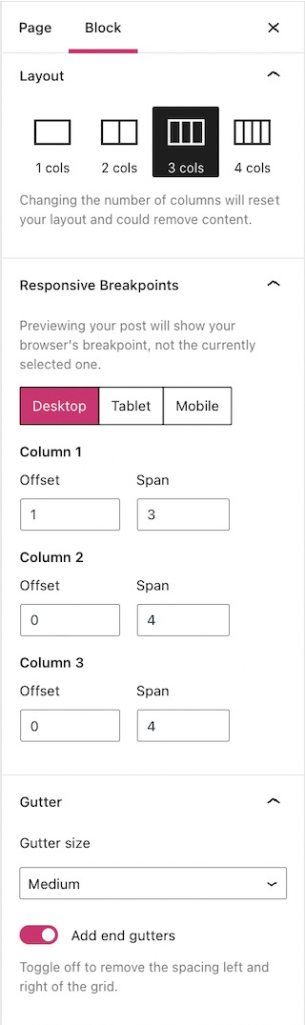
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Utseende
Använd det här för att ändra antalet kolumner i blocket Rutnätslayout. Om du minskar antalet kolumner med en tas den sista kolumnen (och allt innehåll i den) bort.
Responsiva brytpunkter
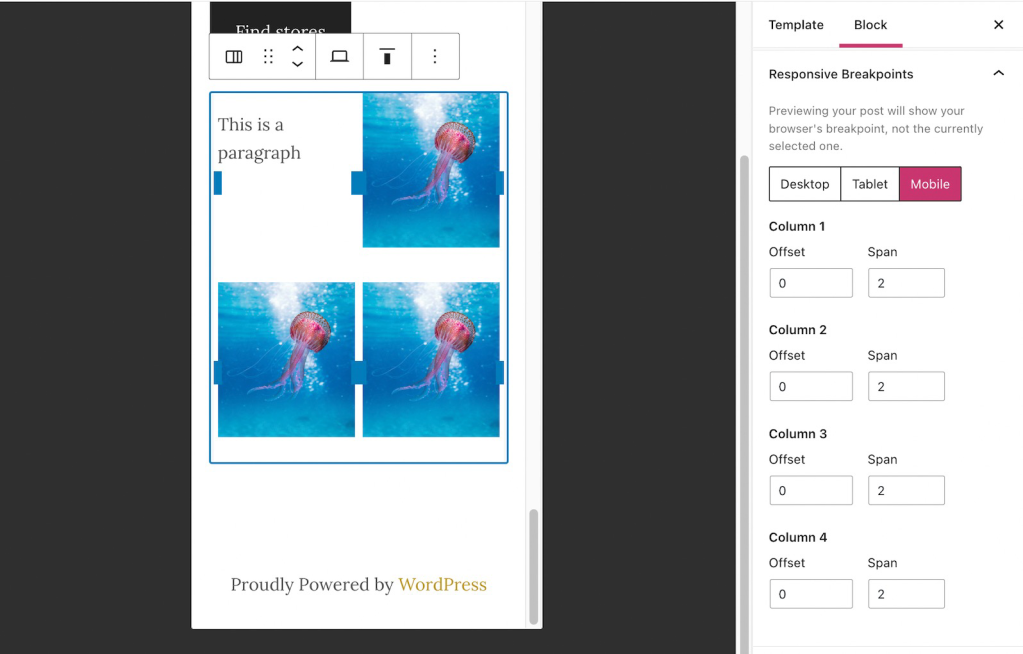
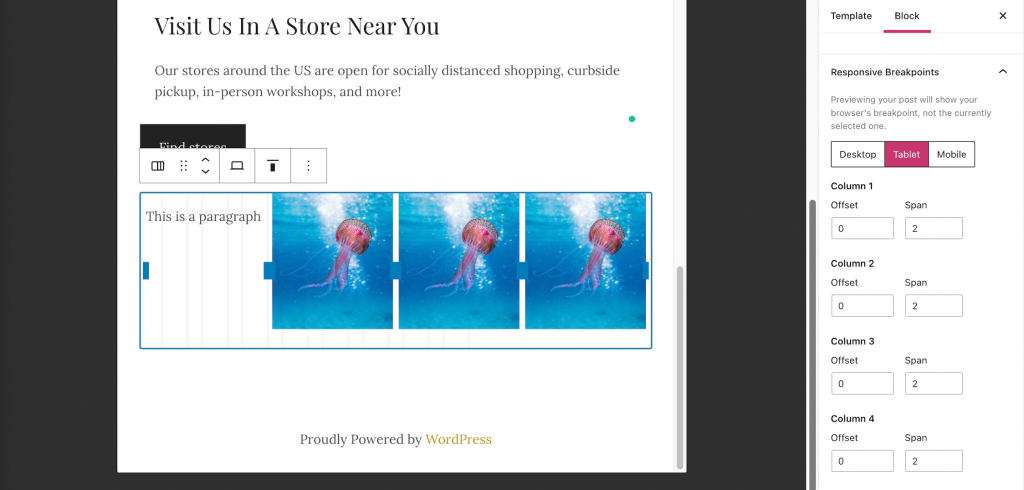
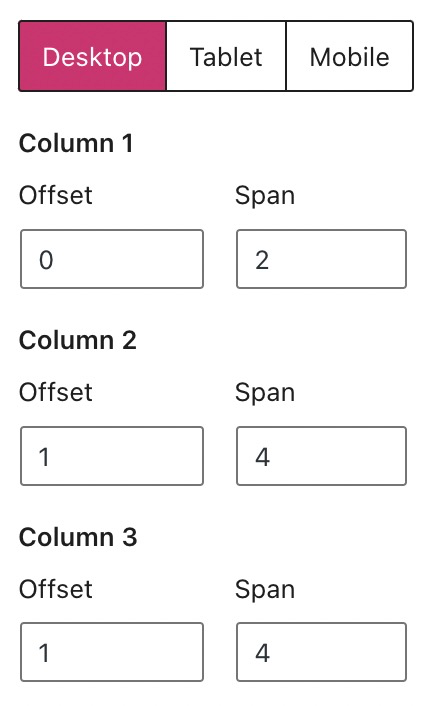
Anpassa vyerna för dator, surfplatta och mobil genom att klicka på motsvarande knappar.
Förskjutning
Det avgör hur många rutnätslinjer som en kolumn hoppar över för att lägga till avstånd från föregående kolumn eller från början av rutnätslayouten.
Span
Det här är det totala antalet rutnätslinjer som utgör en enda kolumns hela bredd.
Rutnätets fästmarginal är utrymmet mellan två kolumner i rutnätet.
Om du väljer Ingen fästmarginal tas alla fästmarginaler bort, inklusive den första och sista.
När fästmarginalens storlek har något annat värde än Ingen fästmarginal kan du inaktivera knappen Lägg till ändfästmarginaler. Detta tar bort fästmarginalerna längst till vänster och höger i rutnätet så att det fyller hela sidans bredd.

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.

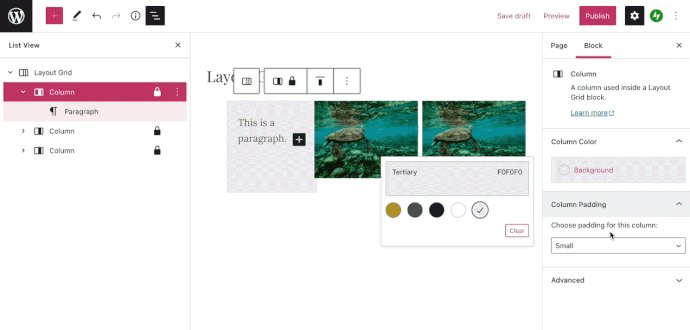
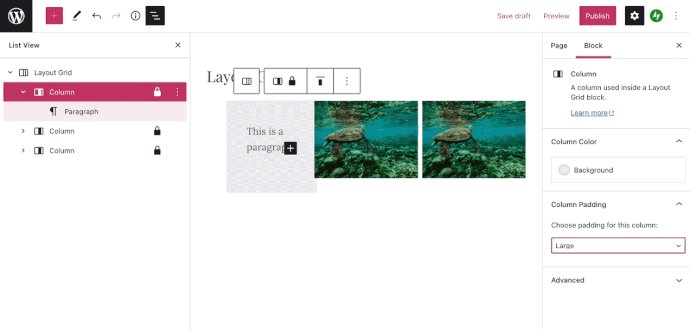
Varje kolumn i blocket Rutnätslayout har egna inställningar där du kan ändra bakgrundsfärg och utfyllnad. Detta påverkar bara den enskilda kolumnen som markerats.

Som regel kan du ändra storlek på kolumnerna i rutnätslayouten. Summan av alla värden för Förskjutning och Span för varje kolumn inom en rad får dock inte överstiga det totala antalet tillgängliga rutnätslinjer för visningsenheten.
På en stationär enhet (12 rutnätslinjer) kan individuella kolumner med en trekolumnslayout till exempel sträcka sig över 4 rutnätslinjer utan förskjutningar eller över 3 rutnätslinjer med 1 förskjutning för vardera kolumn, eller så kan en kolumn sträcka sig över 10 rutnätslinjer och de andra två kolumnerna över 1 rutnätslinje vardera.
Det säkerställer att dina kolumner inte överlappas och kan ibland innebära att du inte kan öka ett förskjutnings- eller spanvärde på ett ställe utan att först minska ett annat.
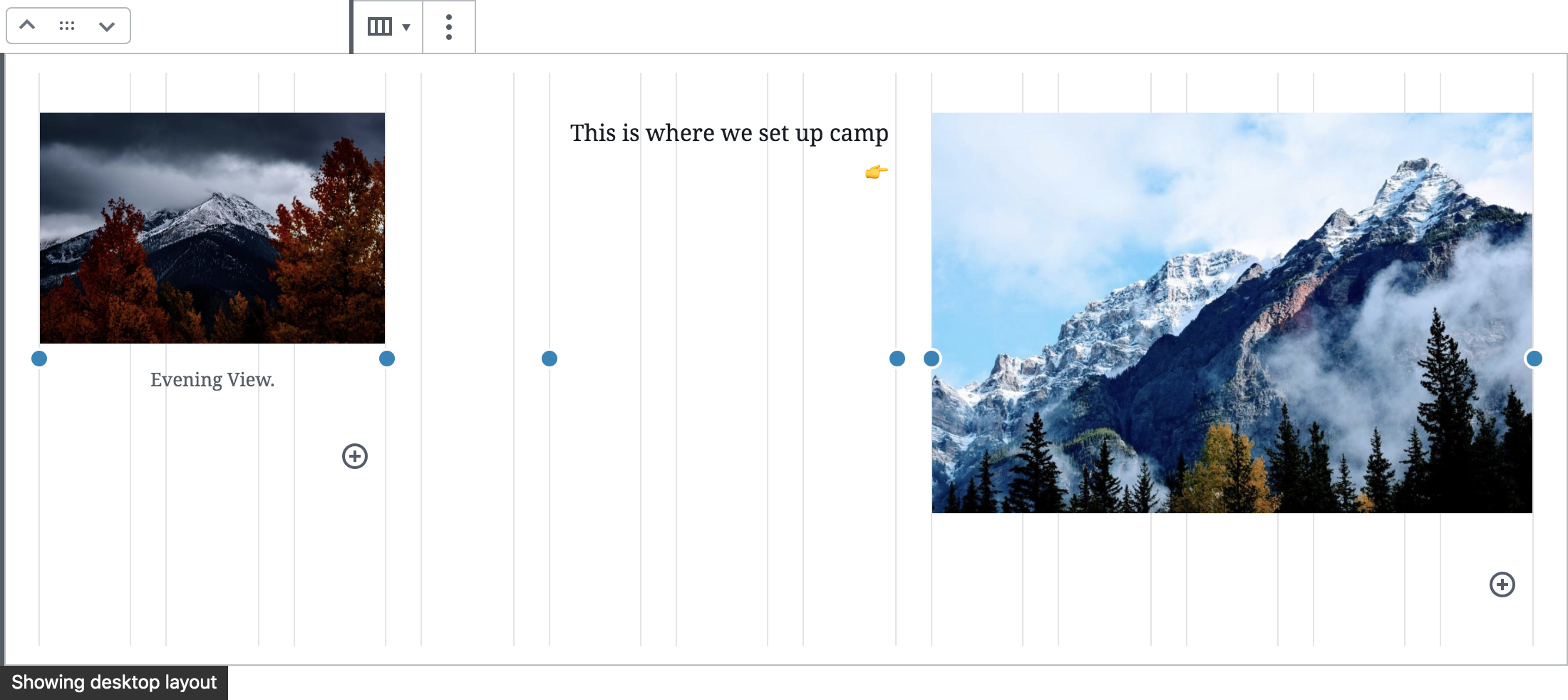
För varje kolumn i ditt rutnät finns ett färgat alternativ på sidorna. Dessa cirklar är draghandtag och om du klickar på dem och drar åt vänster eller höger ändras storleken på blocket.

Du kan också ändra storlek på kolumner i en rutnätslayout genom att ändra värdena för Förskjutning och Span direkt i blockinställningarna i sidopanelen.

Dessa justeras automatiskt när du använder draghandtagen.
När du vill ändra rutnätets storlek och justera hur kolumner visas på mobila enheter och surfplattor ska du tänka på att summan av alla förskjutnings- och spanvärden för de enskilda kolumnerna inte får överstiga 8 rutnätslinjer för surfplattor och 4 rutnätslinjer för mobila enheter.
I exemplen nedan ställer vi in kolumnerna så att spanvärdet är 2 och förskjutningsvärdet är 0 för att visa 2 kolumner på mobiler respektive 4 kolumner på surfplattor.