Blocket Inloggning/utloggning visar inloggnings- och utloggningslänkar på din webbplats.
För att lägga till blocket Inloggning/utloggning klickar du på blockinfogarikonen + och söker efter ”inloggning”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva /inloggning på en ny rad och trycka på returtangenten för att snabbt lägga till en ny instans av blocket Inloggning/utloggning.

Du hittar detaljerade instruktioner om hur du lägger till block här.
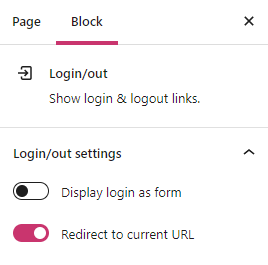
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

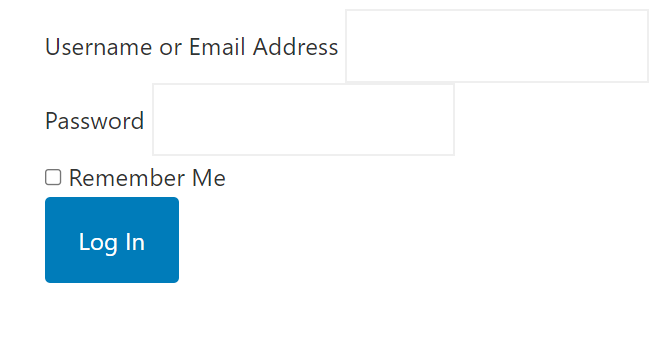
Med Visa inloggning som formulär inaktiverat visas texten ”Logga in”, vilken länkar till WordPress.com-inloggningsskärmen. Med alternativet aktiverat visar din sida ett inloggningsformulär som ser ut ungefär så här (det faktiska utseendet beror på ditt tema):

Om Omdirigera till nuvarande URL aktiveras tas besökaren till den nuvarande sidan vid inloggning.
Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
