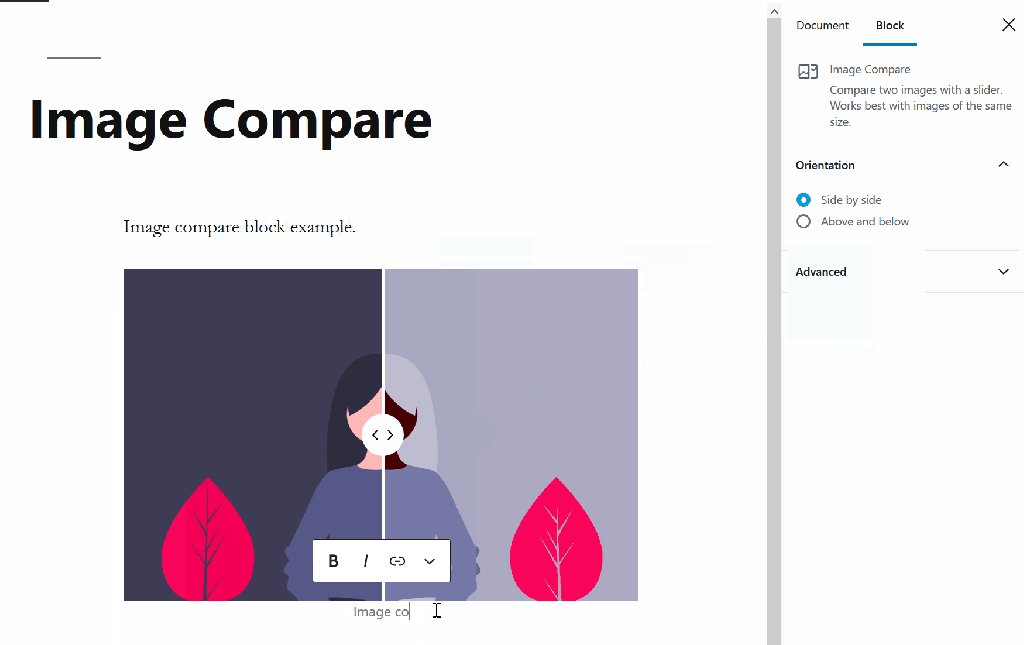
Använd bildjämförelseblocket för att placera två bilder sida vid sida (eller över och under varandra) och använd ett skjutreglage för att avslöja skillnader mellan de två bilderna. Här är ett exempel:


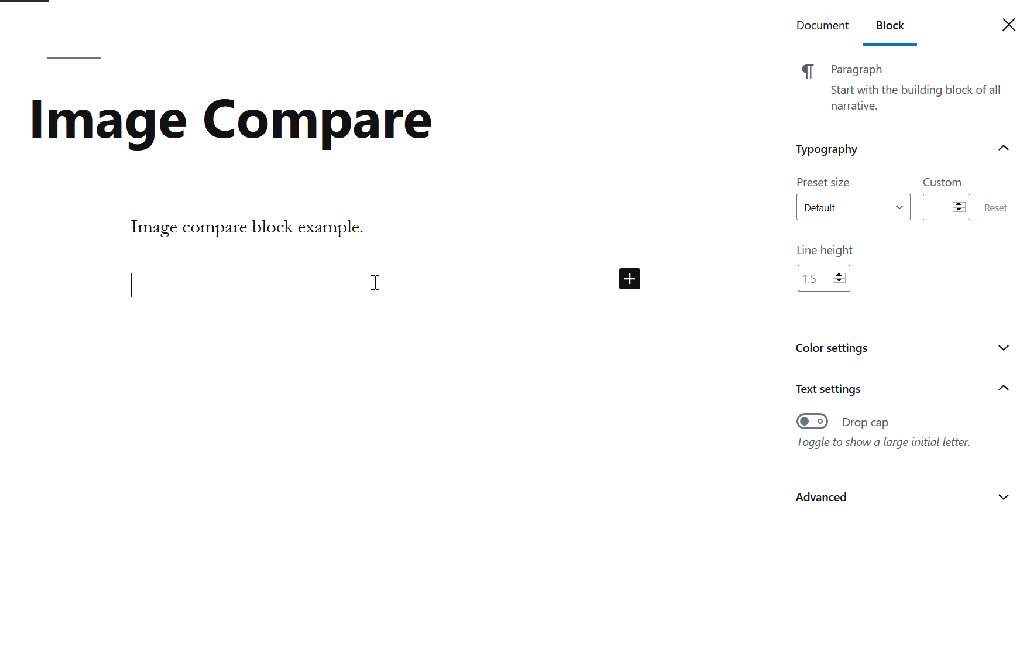
För att lägga till ett bildjämförelseblock klickar du på blockinfogarikonen för att öppna blockbiblioteket och väljer sedan bildjämförelseblocket.
Du hittar detaljerade instruktioner om hur du lägger till block här.

Blocket fungerar bäst med två bilder med samma bredd och höjd.
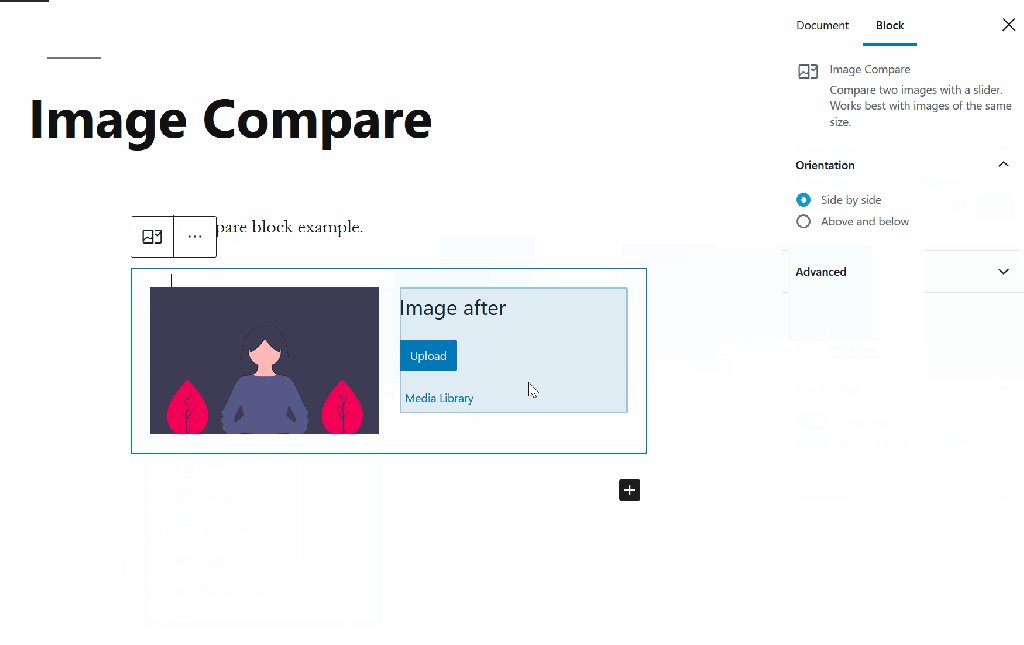
Du kan dra och släppa bilder till blocket både för placering före och placering efter. Du kan också klicka på knappen Ladda upp, eller välja redan uppladdade bilder från ditt mediabibliotek.

Du kommer att kunna lägga till en bildtext till blocket när du har laddat upp dina bilder.
Om du laddar upp fel bilder, eller vill ändra ordningen, måste du ta bort blocket och börja om.
Varje block har specifika alternativ i redigeringsfältet förutom de alternativ som finns i blockverktygsfältet. Om du inte ser sidopanelen klickar du bara på kuggikonen bredvid knappen Publicera.

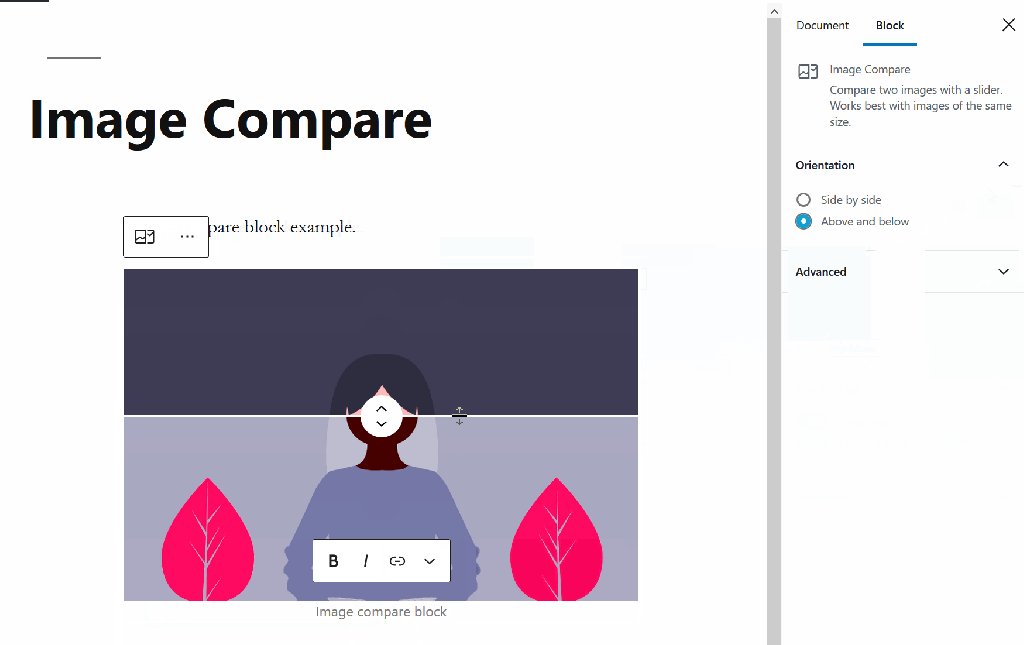
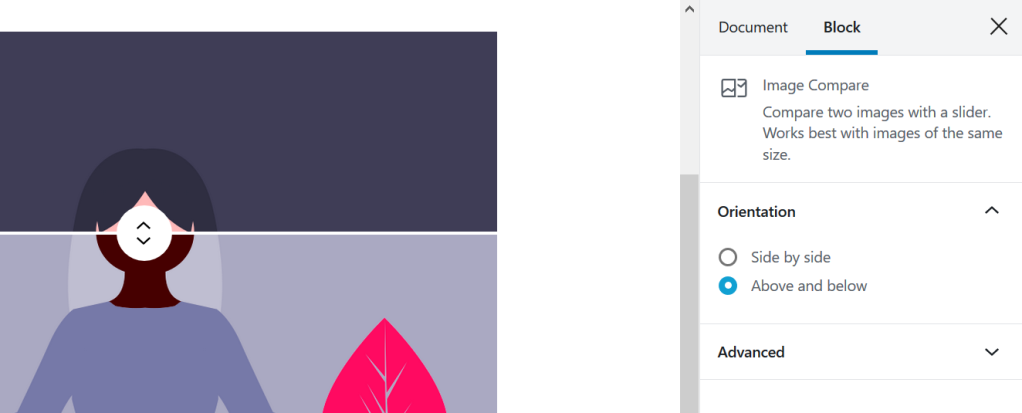
Med orienteringsinställningarna kan du ändra orientering från sida vid sida till ovanför och nedanför:

Fliken Avancerat gör det möjligt att lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket. Lär dig mer.
