Blocket Navigering visar en meny med länkar som hjälper dina besökare att navigera på din webbplats. Den här guiden visar hur du använder det.
I denna guide
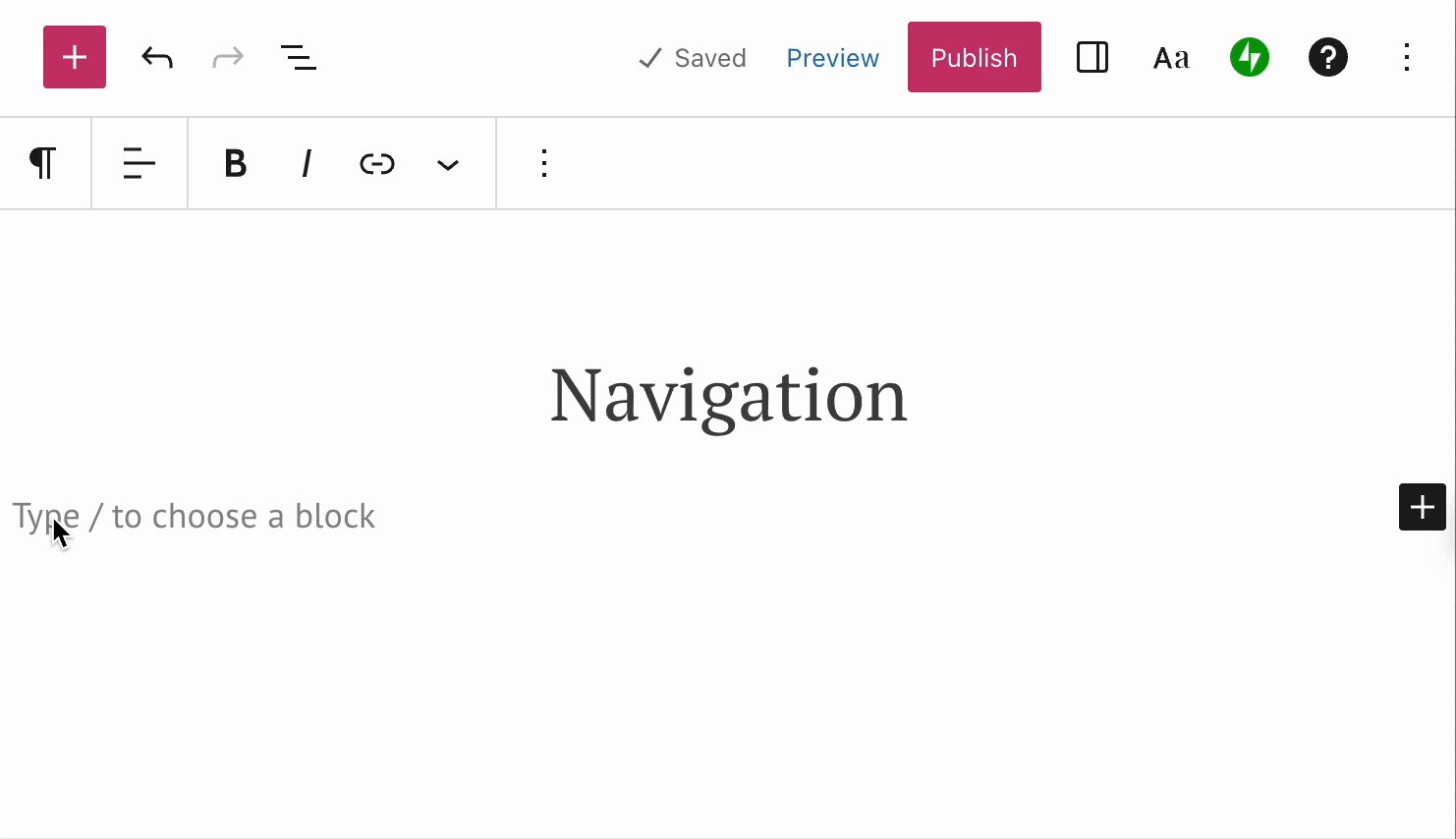
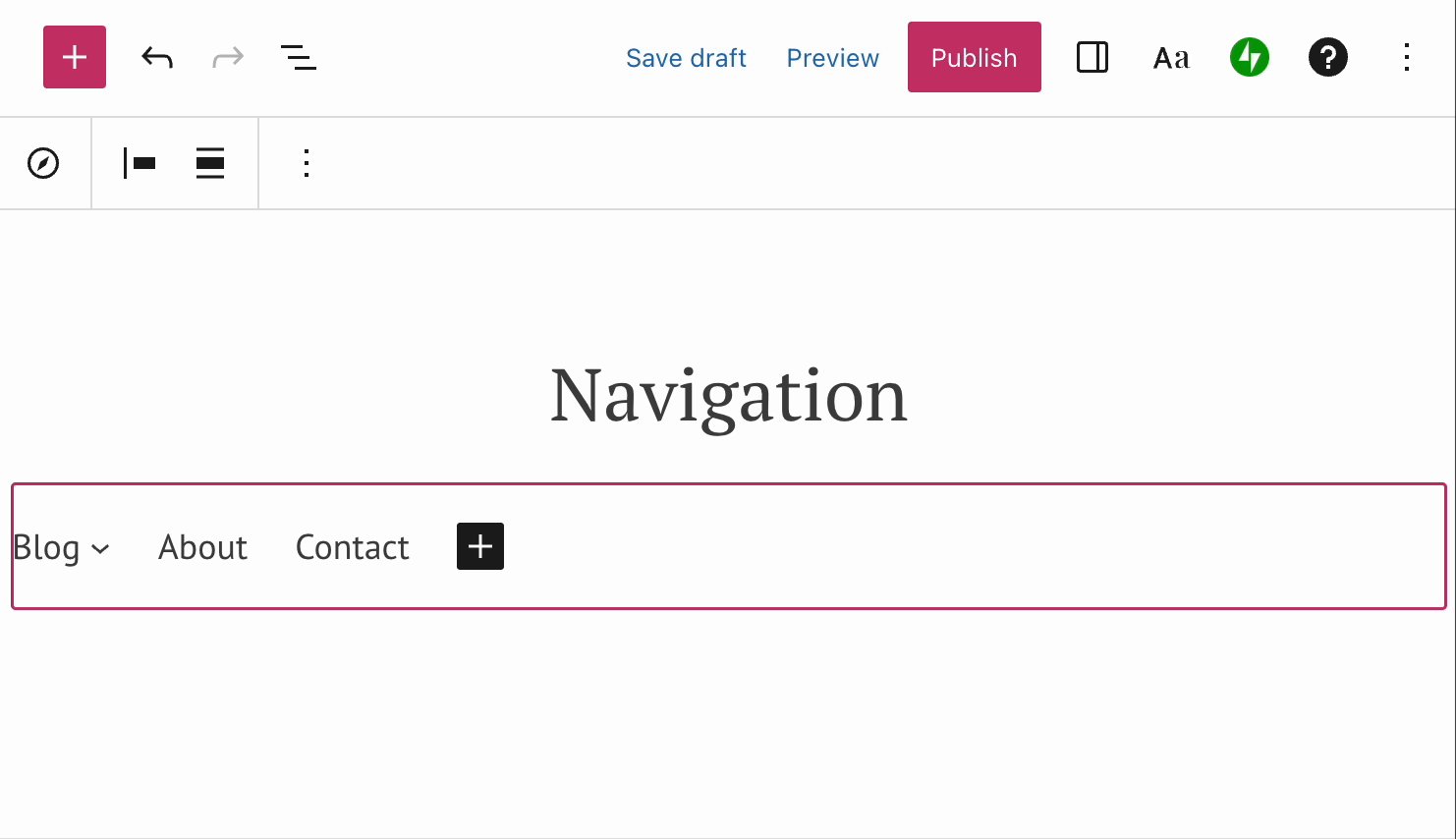
För att lägga till blocket Navigering klickar du på blockinfogarikonen + och söker efter ”navigering”. Klicka för att lägga till blocket i ett inlägg eller på en sida.
💡
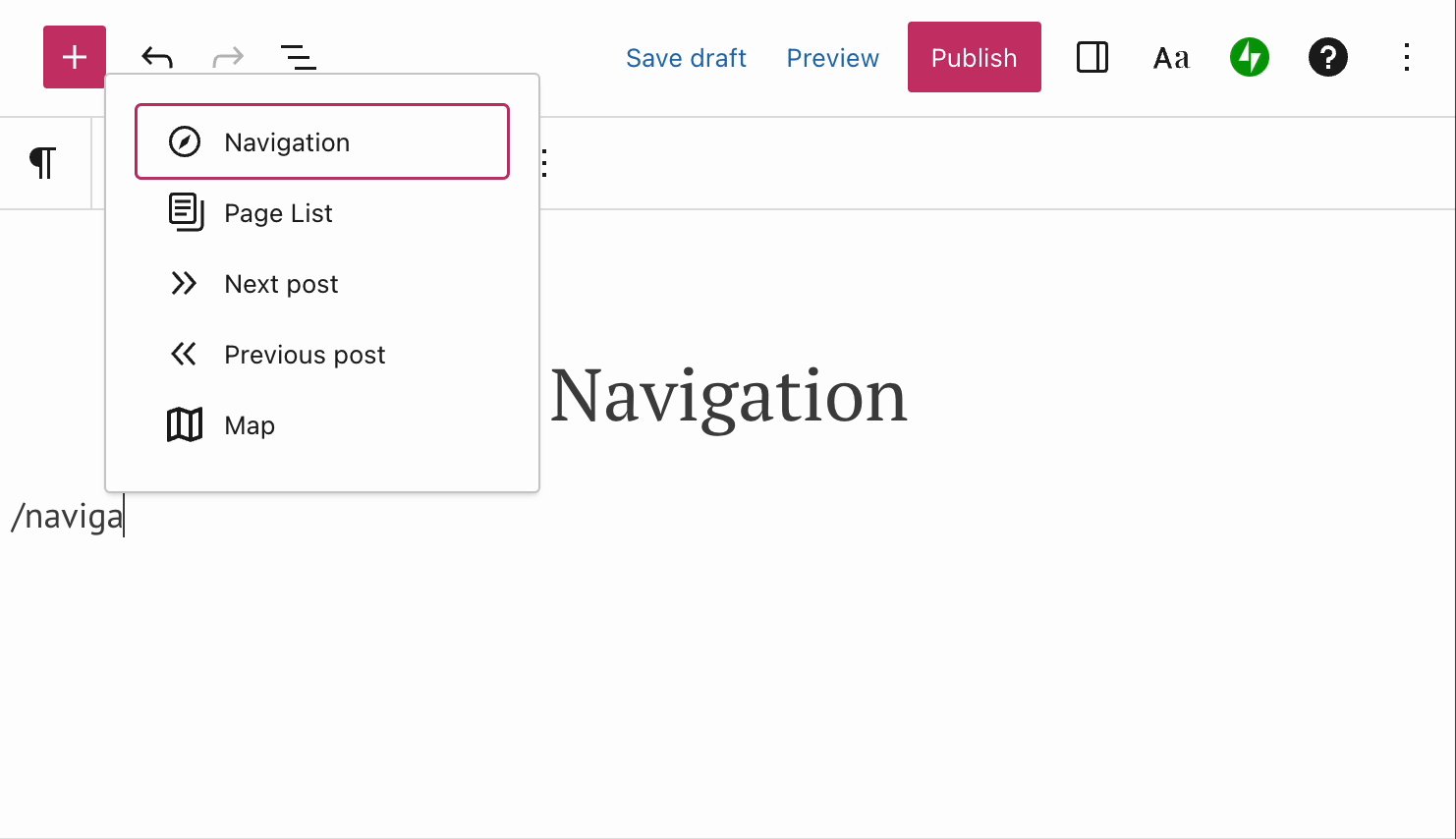
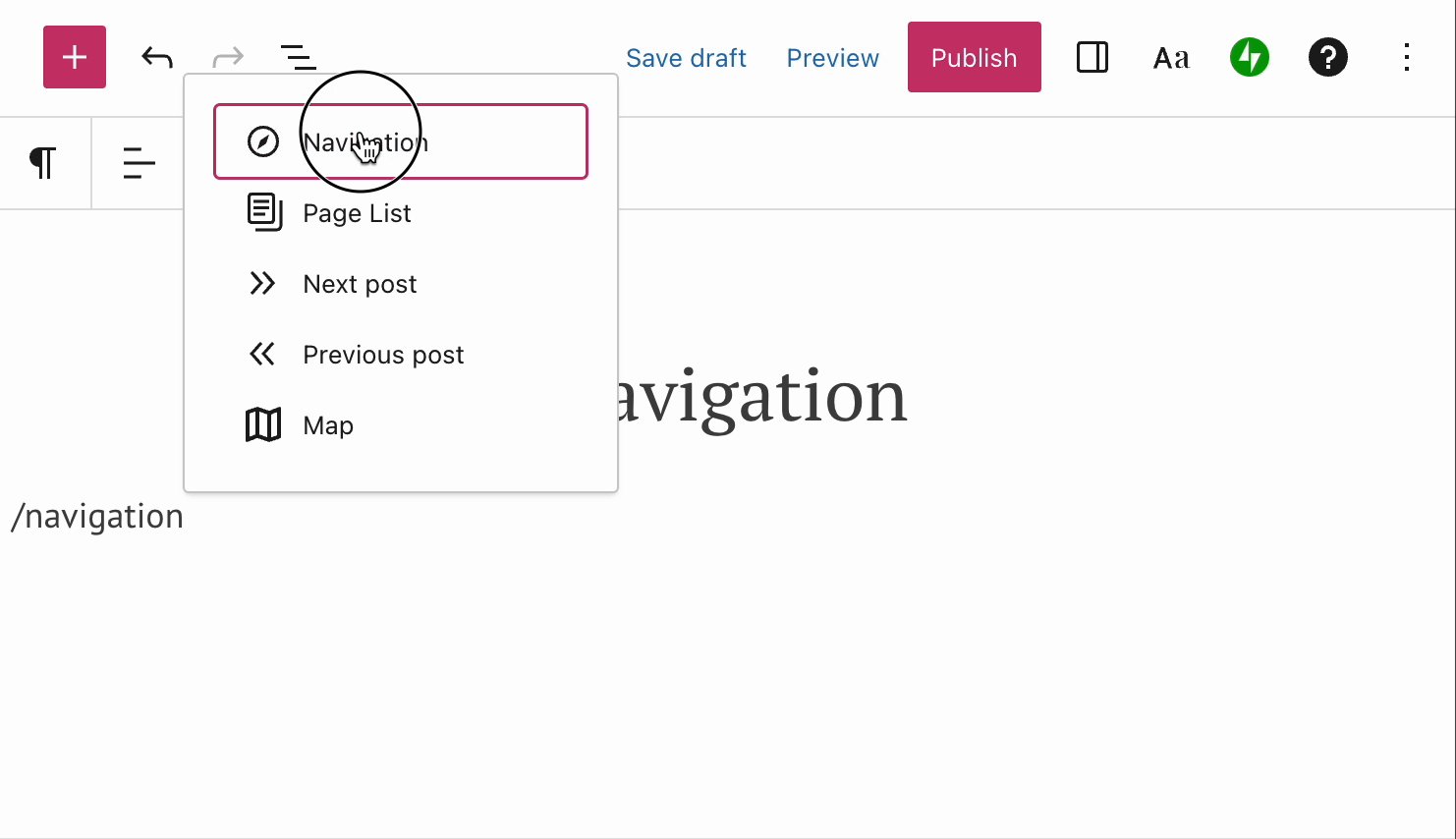
Du kan också använda ditt tangentbord för att skriva /navigering på en ny rad och trycka på returtangenten för att snabbt lägga till en ny instans av blocket Navigering.

Du hittar detaljerade instruktioner om hur du lägger till block här.
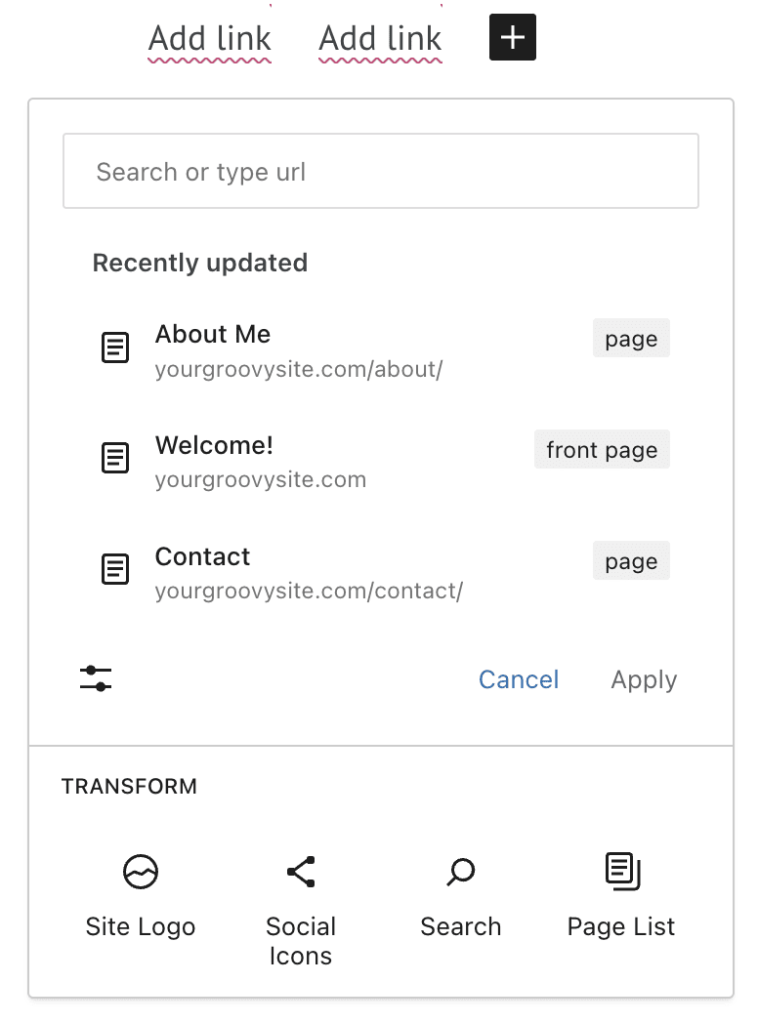
När du först lägger till blocket Navigering i ett inlägg eller på en sida kan det vara tomt eller visa länkar till sidor som redan är publicerade på din webbplats. Klicka på blockinfogarikonen + för att lägga till länkar i din meny och välj mellan följande alternativ:
- Sök efter sidor, inlägg, kategorier, produkter och annat innehåll som är publicerat på din webbplats. Innehåll som är privat eller i utkast visas inte här.
- Ange en URL för att lägga till en länk till valfri sida.
- Nyligen uppdaterade sidor eller inlägg på din webbplats.
- Blocket Webbplatslogotyp – din webbplats logotyp.
- Blocket Sociala ikoner – logotyper som länkar till dina profiler på sociala medier.
- Sidlista – en lista över alla dina publicerade sidor.
- Blocket Sök – besökare kan söka på din webbplats för att hitta sidor de letar efter.
- Blocket Knappar – lägg till en länk i knappstil.
Se våra dedikerade guider för att lära dig att:

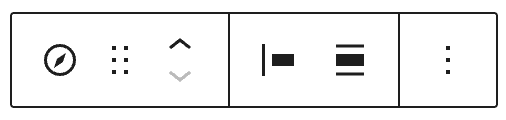
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Navigering har följande alternativ i sitt verktygsfält:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra blockets justering – vänsterställt, högerställt, centrerat.
- Ändra justeringen – bred bredd eller fullbredd.
- Fler alternativ.
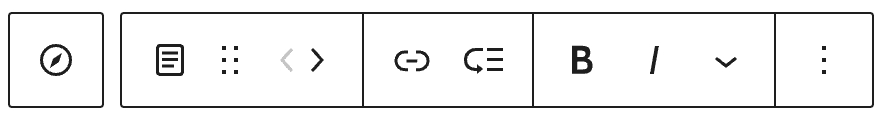
Varje enskild länk i blocket Navigering har också ett verktygsfält ovanför sig:

- Välj Navigering (det överordnade blocket).
- Ändra blocktypen.
- Dra blocket.
- Flytta objektet åt vänster eller höger i blocket Navigering.
- Ändra länken eller ange att den ska öppnas i en ny flik.
- Lägga till en undermeny.
- Göra texten fetstilt.
- Kursivera texten.
- I rullgardinsmenyn:
- Bild inlagd i texten
- Överstrykning
- Fler alternativ.
Om du inte ser sidopanelen till höger kan du behöva klicka på ikonen Inställningar längst upp till höger för att öppna inställningarna. Den här ikonen ser ut som en fyrkant med två olika höga kolumner.

Inställningarna för blocket Navigering innehåller tre flikar:
- Listvy
- Inställningar
- Stilar
Dessa inställningar beskrivs nedan.

Använd listvyn för att styra objekten i menyn. Du kan:
- Lägga till länkar i menyn
- Ta bort länkar från menyn.
- Skapa undermenyer.
- Klicka och dra ett menyval för att ändra dess placering i menyn.
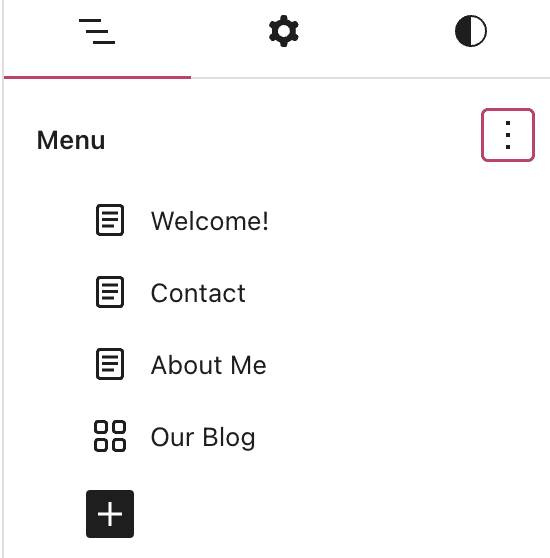
Klicka på de tre punkterna för att välja en annan meny för blocket Navigering eller skapa en ny meny.
Om du har klassiska menyer kan du importera dem här. Klassiska menyer har texten ”Klassisk meny:” före menyns namn.

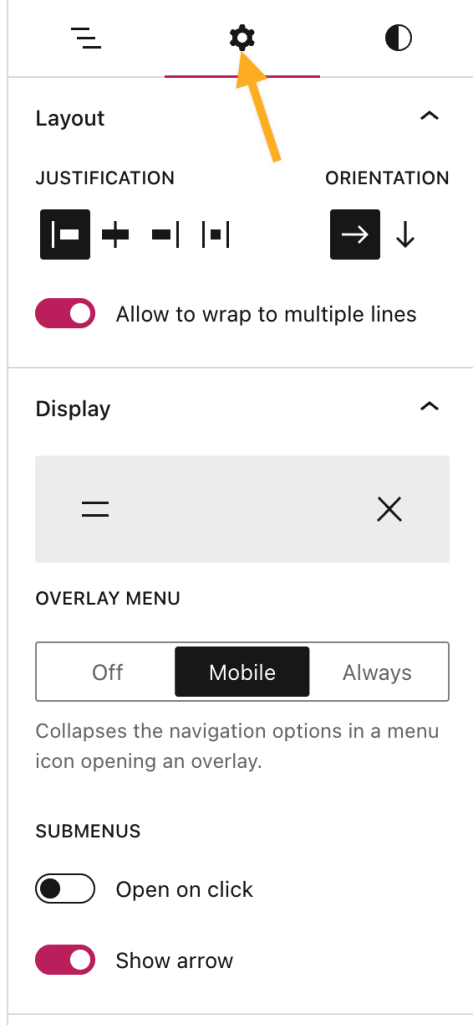
Klicka på kugghjulsikonen för att komma åt ytterligare inställningar för blocket Navigering.
Välj justering mellan menylänkarna – vänsterjustering, centrering, högerjustering eller jämnt fördelade mellan objekten.
Ställ in menyns orientering. Standard är horisontell, men du kan också välja vertikal för att visa menyvalen under varandra.
Inaktivera Tillåt omslutning på flera rader om du vill att navigeringen ska visas på en enda rad.
Styr hur navigeringen visas på mobila enheter, eller om du föredrar en minimalistisk meny. Klicka på den grå rutan för att visa följande inställningar:
- Visa ikon-knapp: Aktivera för att visa den universellt igenkända ”hamburgarikonen” med horisontella linjer. Inaktivera för att visa ordet ”Meny”.
- Ikon: Välj stilen på ikonen.
- Överläggsmeny minimerar navigeringen till en menyikon som öppnas som ett överlägg när man trycker/klickar på den. Välj om detta beteende ska vara aktiverat alltid eller endast för mobilbesökare, eller stäng av det för att aldrig minimera menyn.
Om du har skapat undermenyer kommer du att se följande ytterligare alternativ:
- Öppna vid klick: Rullgardinsundermenyn öppnas endast när du klickar på den. Om det här alternativet är inaktiverat öppnas rullgardinsmenyn när du håller muspekaren över menyvalet med undermenyerna.
- Visa pil: Välj om du vill visa en pil som används för att indikera ett undermenyval eller inte. De faktiska ikonerna som används bestäms av ditt tema.

Ändra namnet på den aktuella menyn som används vid redigering av din webbplats (namnet är inte offentligt). Klicka på Ta bort meny för att ta bort menyn från din lista med tillgängliga menyer. Klicka på Hantera menyer för att hantera alla dina befintliga menyer.
Du kan också lägga till ett HTML-ankare och ytterligare CSS-klasser till blocket här.

I sidopanelen Blockinställningar klickar du på ikonen Stilar för att komma åt blockets designinställningar. Ikonen Stilar är utformad som en cirkel med halva cirkeln ifylld:

Du kan justera menyutseendet med följande inställningar:
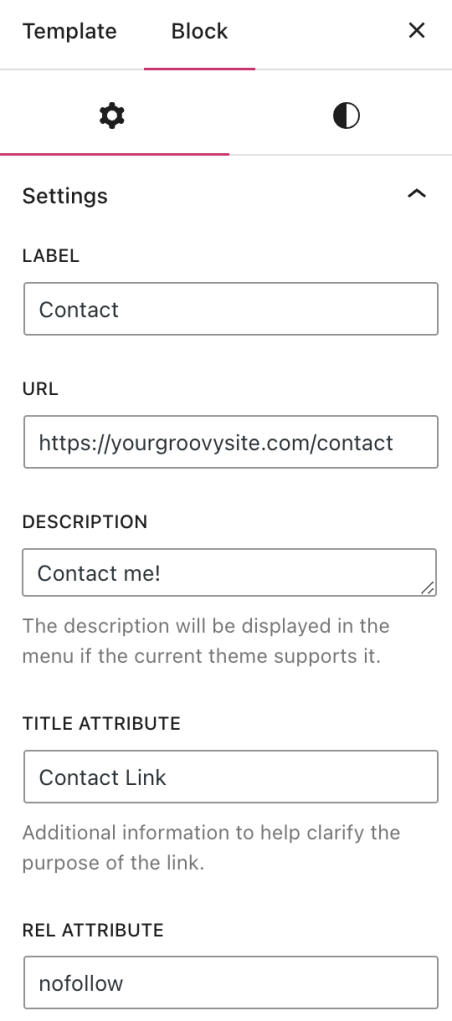
Varje enskild länk i blocket Navigering har ytterligare anpassningsalternativ. Klicka på en länk som du vill anpassa så kommer länkinställningarna att visas i sidopanelen.
Etikett
Etiketten är den text som visas i navigeringsmenyn.
URL
URL:en är den länk eller sida som menyvalet leder din besökare till.
Beskrivning
Om du använder ett tema som stöder länkbeskrivningar kommer texten som läggs till här att visas i menyn.
Titelattribut
Ett verktygstips som visas när en besökare håller muspekaren över en länk. Det är också användbart för skärmläsare.
Rel-attribut
Detta berättar för webbläsaren om förhållandet mellan sidan som besökaren är på och länken de klickar på. Det är användbart om du vill inkludera nofollow så att sökmotorer inte indexerar länken eller ger den något rankningsbetyg.