Ett typiskt sidhuvud på en webbplats inkluderar en logotyp, en webbplatsrubrik, en navigeringsmeny och ofta även andra element. Layouten på dessa element styrs av ditt tema, så hur ska du göra om du vill anpassa det efter eget tycke?
Den här guiden visar hur du gör detta med hjälp av webbplatsredigeraren. För att arrangera om elementen i ditt sidhuvud med hjälp av metoden som beskrivs i den här guiden måste din webbplats använda ett tema som stöder webbplatsredigeraren.
I denna guide
Om du vill anpassa ditt sidhuvud ska du redigera sidhuvudets mall. Du behöver bara redigera denna mall en gång för att ändringarna ska träda i kraft på alla sidor på din webbplats. Följ dessa steg för att komma åt sidhuvudsmallen:
- Öppna din adminpanel och gå till Utseende → Redigerare.
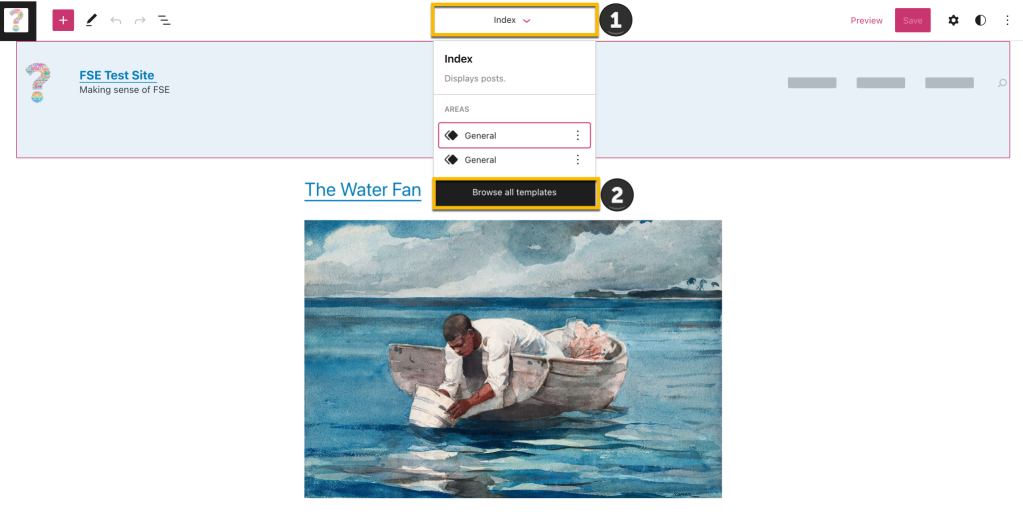
- Klicka på den nuvarande mallen längst upp i mitten på din skärm (kallas här ”Index”).
- Klicka på Visa alla mallar.
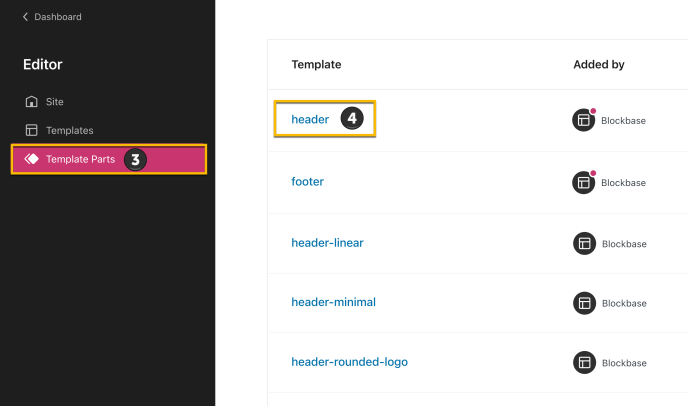
- På nästa skärm klickar du på Malldelar.
- Därefter väljer du Sidhuvud.

Sedan:

Beroende på vilket tema du har valt kan det finnas olika element i ditt fördefinierade sidhuvud. I det här dokumentet går vi igenom hur du lägger till och anpassar alla dessa element.
Du kan lägga till flera olika element i ditt sidhuvud. I det här dokumentet täcker vi de vanligaste: logotyp, meny, sökfält och social meny.
För att lägga till en logotyp i ditt sidhuvud:
- Klicka på blockinfogarknappen +.
- Sök efter blocket Webbplatslogotyp.
- Klicka på blocket för att infoga det.
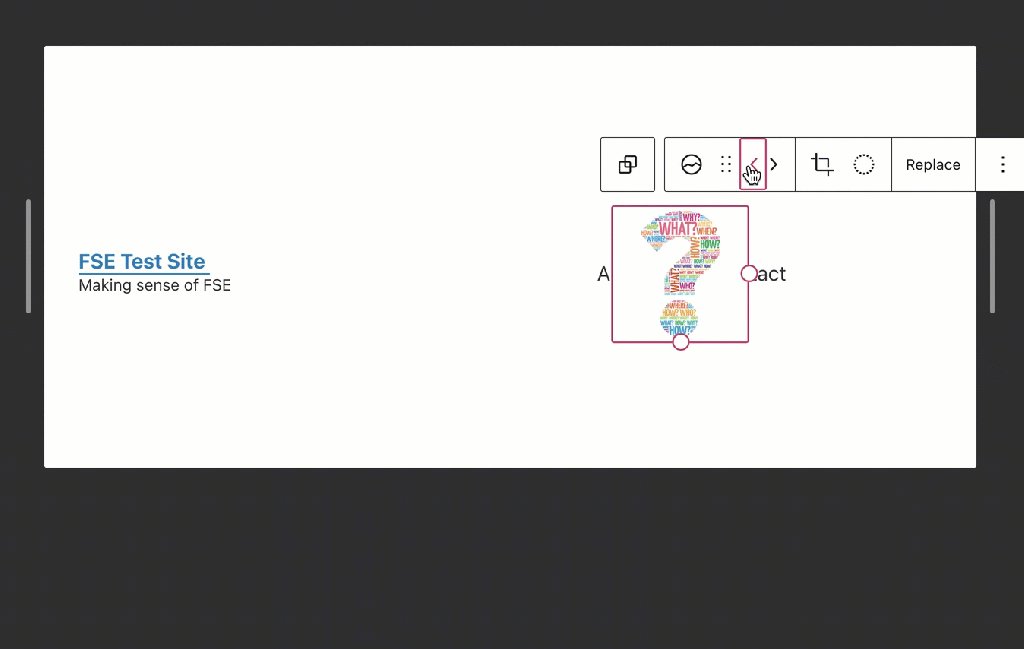
- Ladda upp din logotypbild via blocket.
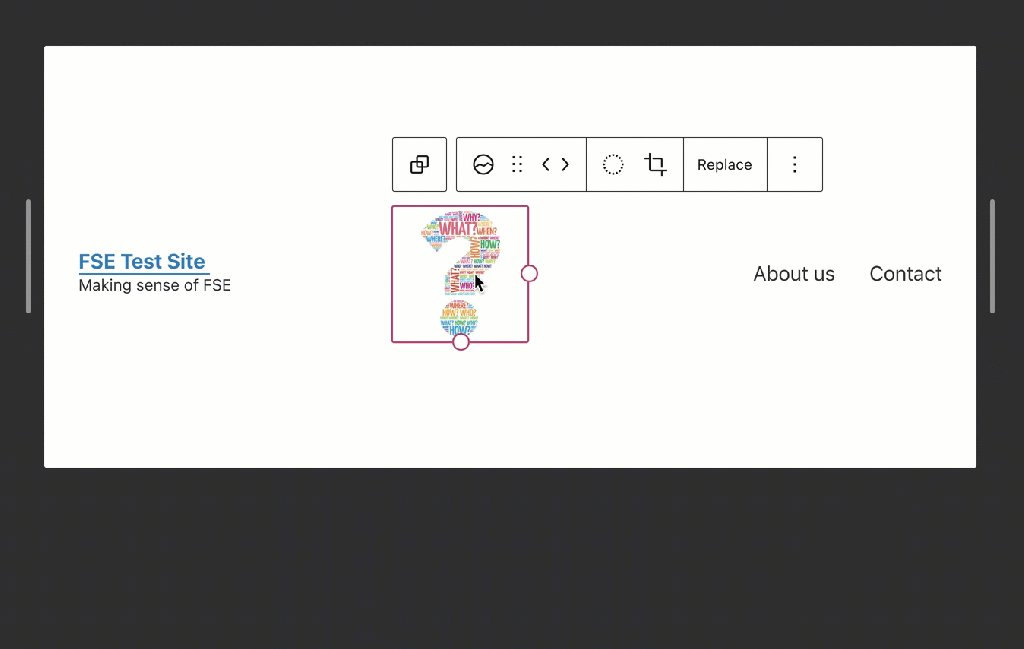
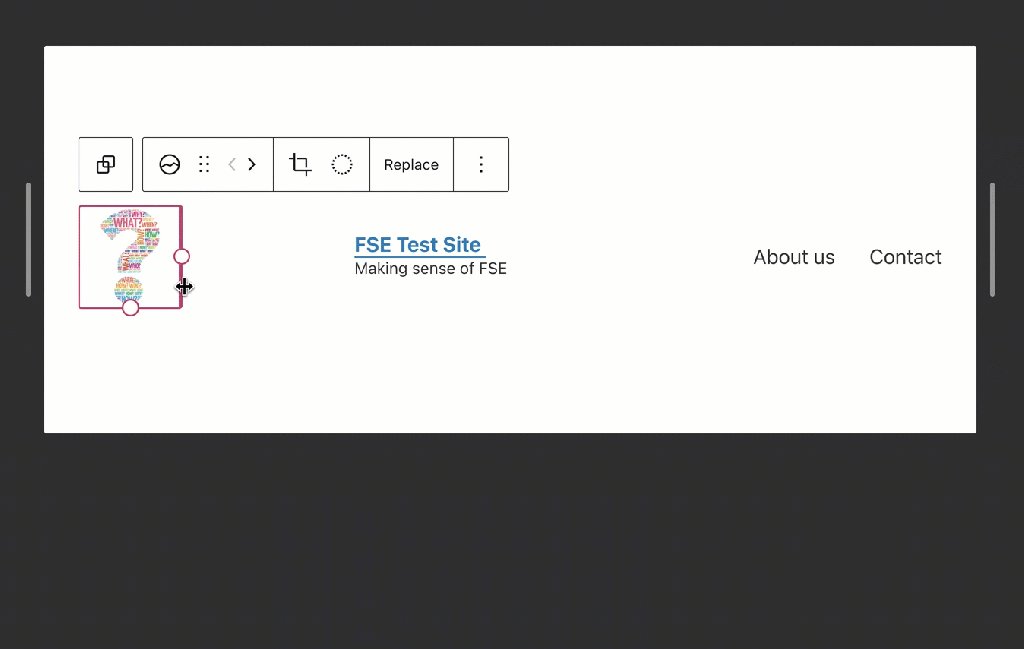
När du har lagt till blocket kan du använda vänster- och högerpilarna för att ändra dess position i förhållande till de andra elementen i menyn.
Slutligen kan du ändra dess storlek genom att dra markeringspunkterna in och ut, tills storleken är lämplig.
När du är klar klickar du på Spara. Därefter ska du klicka på Spara igen och se till att kryssrutan för delen Sidhuvudsmall är markerad.

Läs mer om att använda blocket Webbplatslogotyp. Du får bland annat lära dig hur du flyttar blocket, ändrar dess justering, beskär bilden, lägger till ett filter, byter ut bilden och tillämpar olika stilar.
För att lägga till en meny i ditt sidhuvud:
- Klicka på blockinfogarknappen +.
- Sök efter blocket Navigering.
- Klicka på blocket för att infoga det.
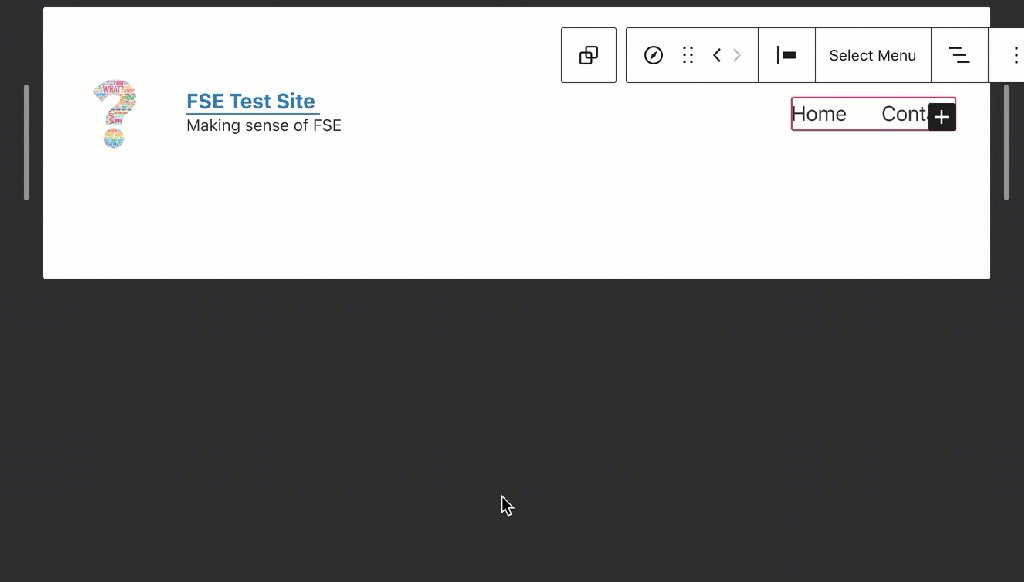
När blocket Navigering har lagts till i ditt sidhuvud har du två alternativ:
- Välj en redan befintlig meny. Klicka på knappen för att välja önskad meny.
- Skapa en ny meny från grunden. Klicka på och placera ut de objekt som du vill lägga till.
När menyn är klar kan du flytta den genom att använda vänster- och högerpilarna.
När du klar, kom ihåg att klicka på Spara. Därefter ska du klicka på Spara igen och se till att kryssrutan för delen Sidhuvudsmall är markerad.

Läs mer om att använda blocket Navigering. Du får bland annat lära dig hur du infogar en navigeringsblock, lägger till länkar, skapar undermenyer och ändrar länkinställningar.
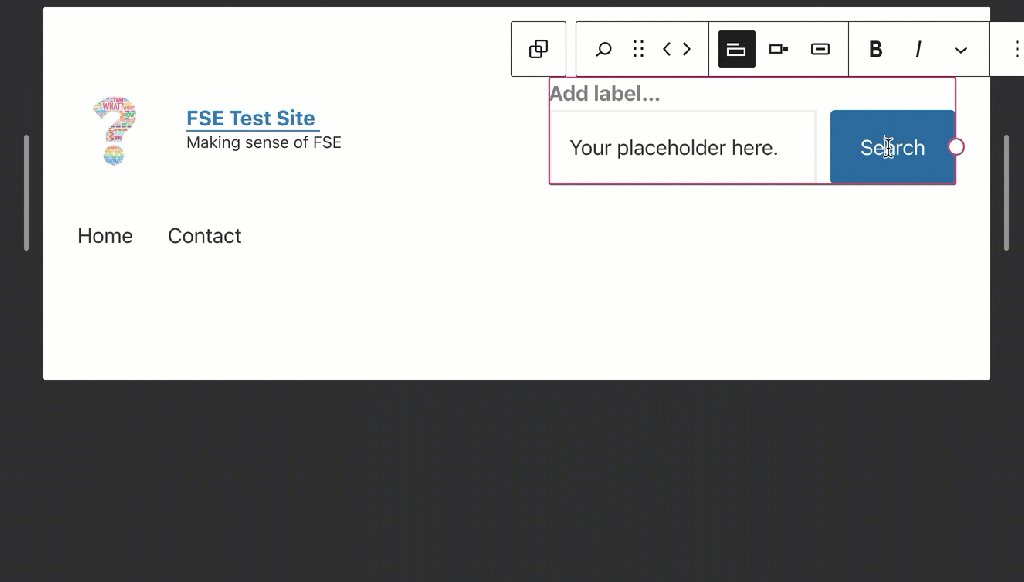
För att lägga till ett sökfält i ditt sidhuvud:
- Klicka på blockinfogarknappen +.
- Sök efter blocket Sök.
- Klicka på blocket för att infoga det.
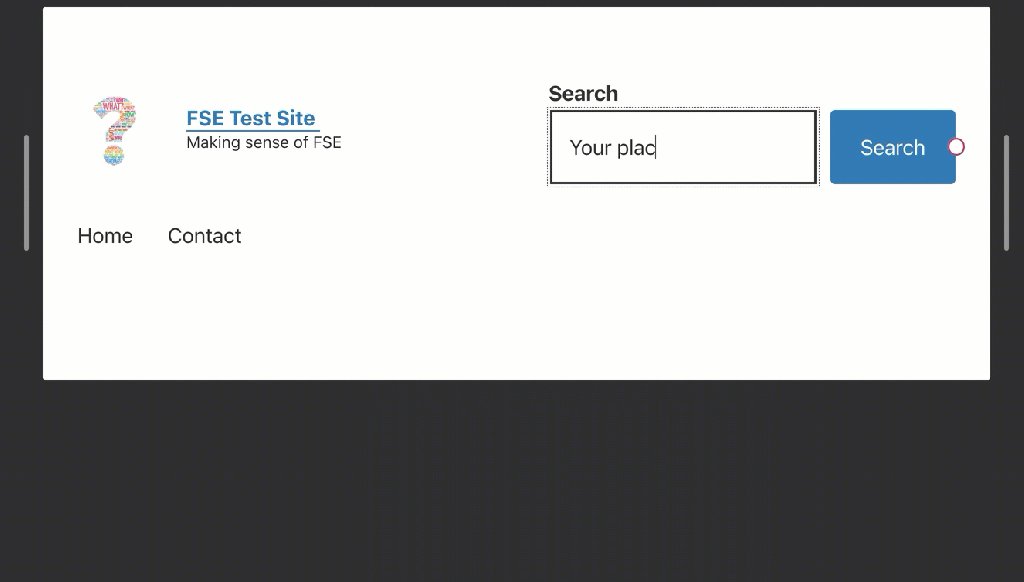
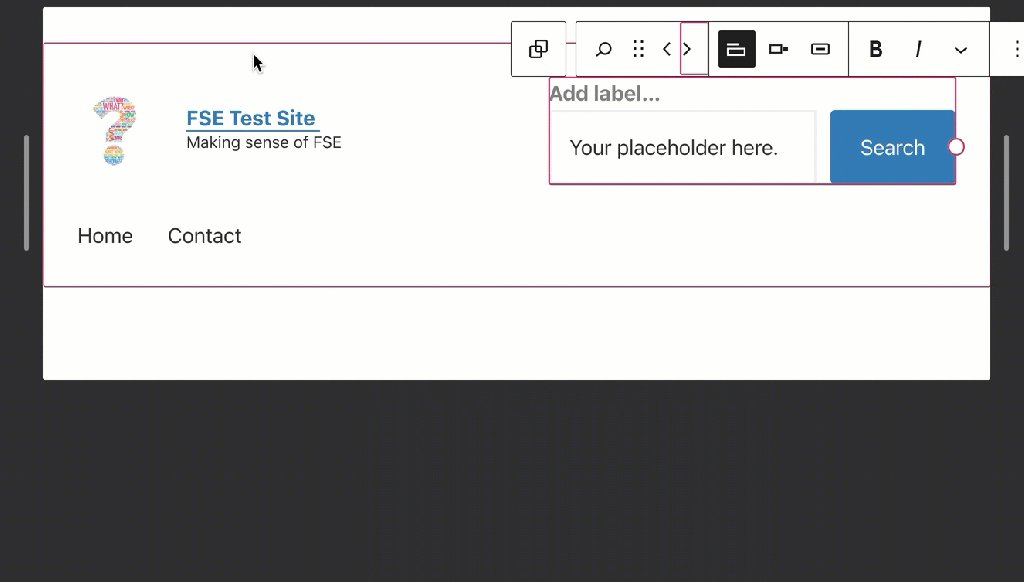
När du har lagt till blocket kan du använda vänster- och högerpilarna för att ändra dess position i förhållande till de andra elementen i menyn.
Slutligen kan du ändra dess storlek genom att dra markeringspunkterna in och ut, tills storleken är lämplig.
När du klar, kom ihåg att klicka på Spara. Därefter ska du klicka på Spara igen och se till att kryssrutan för delen Sidhuvudsmall är markerad.

Läs mer om att använda blocket Sök. Du får bland annat lära dig hur du lägger till blocket, ändrar knapptexten, ändrar typsnittet och färgerna som används på knappen, ändrar blockets bredd, aktiverar/inaktiverar knappen eller ändrar dess position samt ändrar blockets justering.
För att lägga till sociala ikoner i ditt sidhuvud:
- Klicka på blockinfogarknappen +.
- Sök efter blocket Sociala ikoner.
- Klicka på blocket för att infoga det.
När du har lagt till blocket kan du börja lägga till sociala profiler i det. För att göra detta:
- Klicka på infogarknappen + och skriv namnet på den sociala plattform som du vill lägga till. Klicka på objektet för att lägga till det bland dina sociala ikoner.
- Klicka på ikonen igen för att lägga till din profillänk. Klistra in URL:en för din sociala profil och klicka sedan på pilen för att bekräfta.
- För att lägga till en ny ikon om nästa +-knapp inte visas omedelbart klickar du på Listvy och sedan på Sociala ikoner till vänster. Detta gör att plusknappen visas, så att du kan fortsätta lägga till nya ikoner.
- Upprepa steg 2 och 3 så många gånger som behövs för att lägga till alla dina profiler på sociala medier.
När alla dina ikoner har lagts till kan du välja blocket genom att klicka på blocket Sociala ikoner i Listvy och sedan använda vänster- och högerpilarna för att ändra blockets position i förhållande till de andra elementen i menyn.
När du klar, kom ihåg att klicka på Spara. Därefter ska du klicka på Spara igen och se till att kryssrutan för delen Sidhuvudsmall är markerad.

Läs mer om att använda blocket Sociala ikoner. Du får bland annat lära dig hur du infogar ikonerna, lägger till dina sociala profiler, ändrar ikontyp och -stil samt tar bort dina ikoner.