Amazon.com erbjuder webbplatsägare ett sätt att tjäna pengar på sina webbplatser med hjälp av Amazon Affiliate-länkar. Genom att placera dessa länkar på din webbplats ger du dina besökare möjligheten att köpa produkter som du recenserar eller rekommenderar, varpå du får en procentandel av varje försäljning.
Affiliate-länkar är tillåtna på WordPress.com så länge det primära syftet med din blogg är att skapa eget innehåll. Vi tillåter inte webbplatser vars huvudsakliga syfte är att öka trafiken till affiliate-länkar. Affiliate-länkar bör vara relaterade till ditt webbplatsinnehåll på något sätt.
Om du inte redan har gjort det, besök Amazon.com Associates Central och registrera dig för ett Amazon Associates-konto. Om du redan har ett Amazon.com-konto kan du använda det för att registrera dig och spara lite tid.
I denna guide
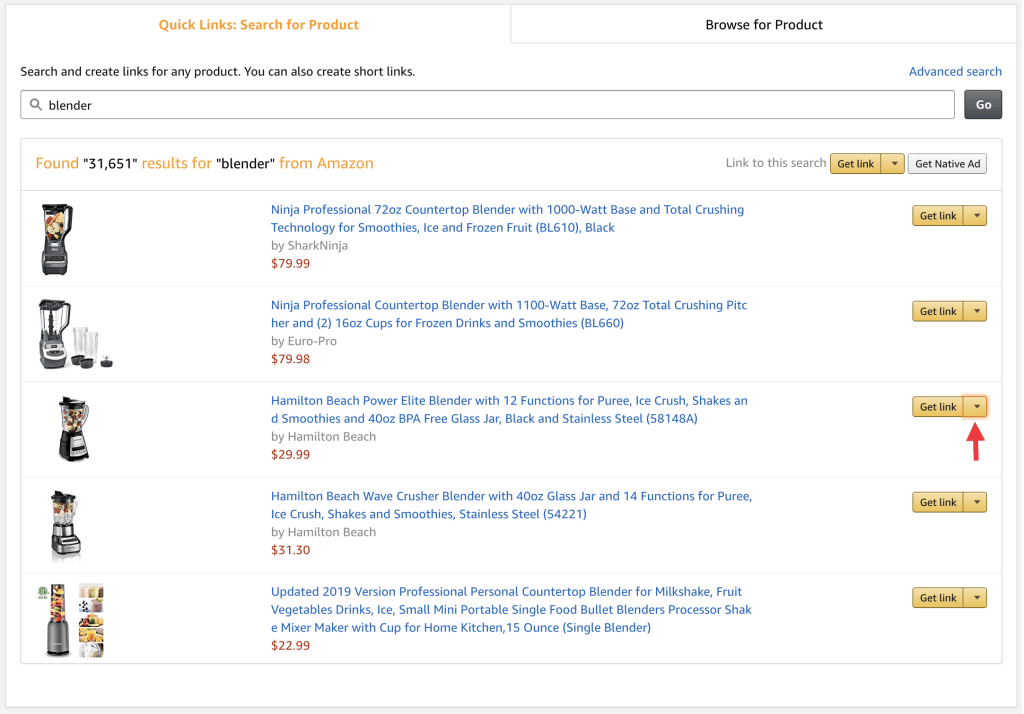
När du har loggat in på Amazon Associates Central visas en sida med en sökruta. Den ser ut så här:

Du kan ange vilken typ av produkt som helst i rutan. I det här exemplet söker vi efter en mixer för att göra läckra smoothies. Du kan också klicka på fliken Bläddra bland produkter om du istället vill söka efter en produkt på det sättet.
Amazon kommer att visa produkter som är relevanta för din sökning. Om du letar efter en specifik artikel kan du behöva förfina din sökning för att hitta den.
I sökresultaten från Amazon finns knappen Hämta länk, vilken du behöver trycka på.

Du kommer då till länkbyggaren, där du kan designa din Amazon Affiliate-länk. För att kunna använda affiliate-länken på WordPress.com måste du välja fliken Textlänk eller fliken Bildlänk.
Om du har ett paket med tillägg aktiverade kan du även använda alternativet Text- och bildlänk.

Textlänkarna är precis vad de låter som – de består av en textlänk till produkten, innehållande din affiliate-kod. (De inkluderar också viss text för själva länken, som du kan redigera.) Dessa länkar passar bäst på platser där du inte behöver eller vill ha någon bild, till exempel mitt i en text, som här.
Bildlänkar fungerar på liknande sätt – De innehåller endast Amazon.coms produktbild, men de gör det möjligt att lägga till din egen text. Dessa länkar lämpar sig för textwidgetar, med vilka du kan lägga till bilder på en produkt till ditt inlägg, eller på andra platser där du vill visa och beskriva produkten.
Varje länktyp är användbar i en mängd olika situationer, så välj den typ som du tror kommer att fungera bäst för vad du vill göra.

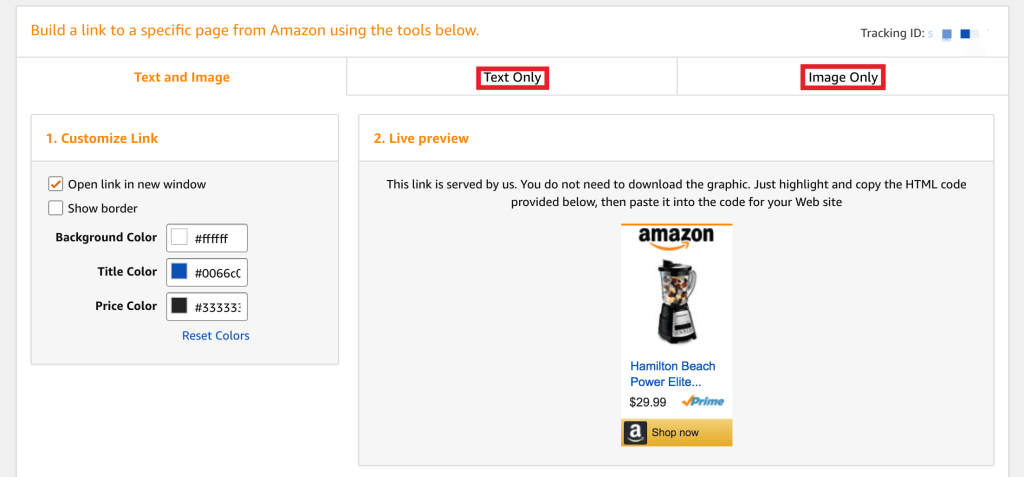
Om du vill kan du redigera formuleringen i din textlänk längst upp till vänster. Därefter klickar du på knappen Markera HTML längst ner på sidan för att välja koden och kopiera den (Ctrl + C i Windows och Linux, Command + C i macOS ) så att du kan placera den på din webbplats.
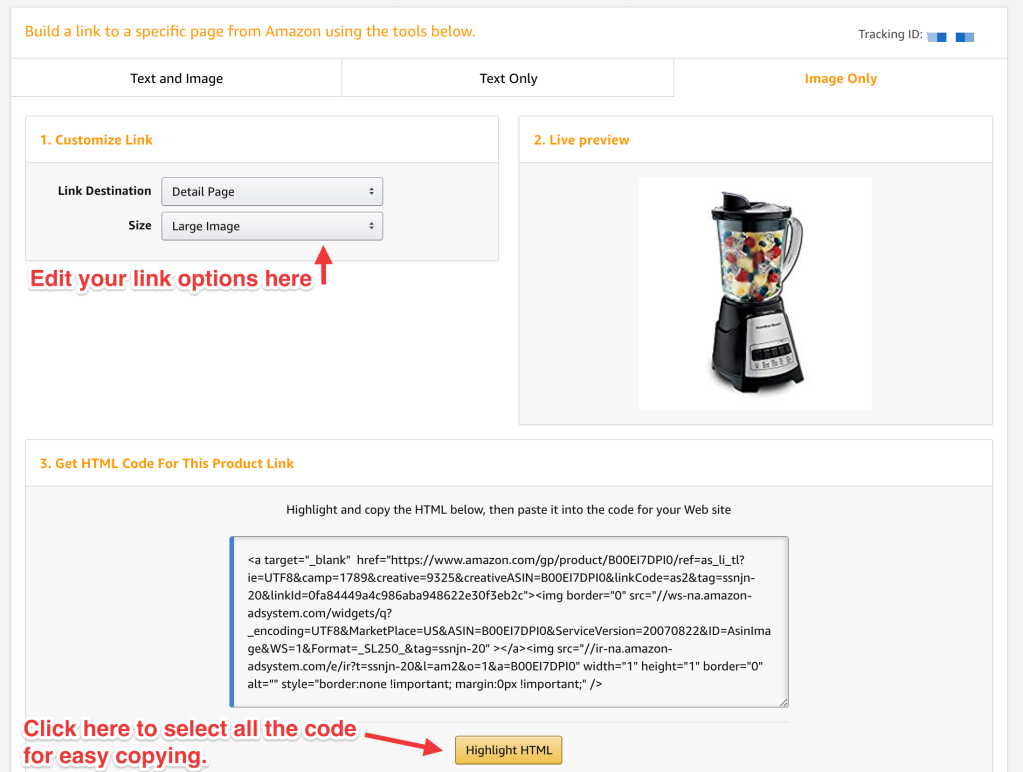
Så här ser det ut när du skapar en bildlänk:

Du kan välja vissa alternativ längst upp till vänster, till exempel vart du vill att länken ska leda och vilken storlek bilden ska ha. Precis som med textlänkarna kan du klicka på knappen Markera HTML längst ner på sidan för att välja koden och kopiera den (Ctrl + C i Windows och Linux, Command + C i macOS) så att du kan placera den på din webbplats.
Det här avsnittet av guiden gäller för webbplatser med våra WordPress.com Creator- och Entrepreneur-paket, samt det äldre Pro-paketet. För webbplatser med gratispaketet, Starter-paketet eller Explorer-paketet, uppgradera ditt paket för att komma åt den här funktionen.
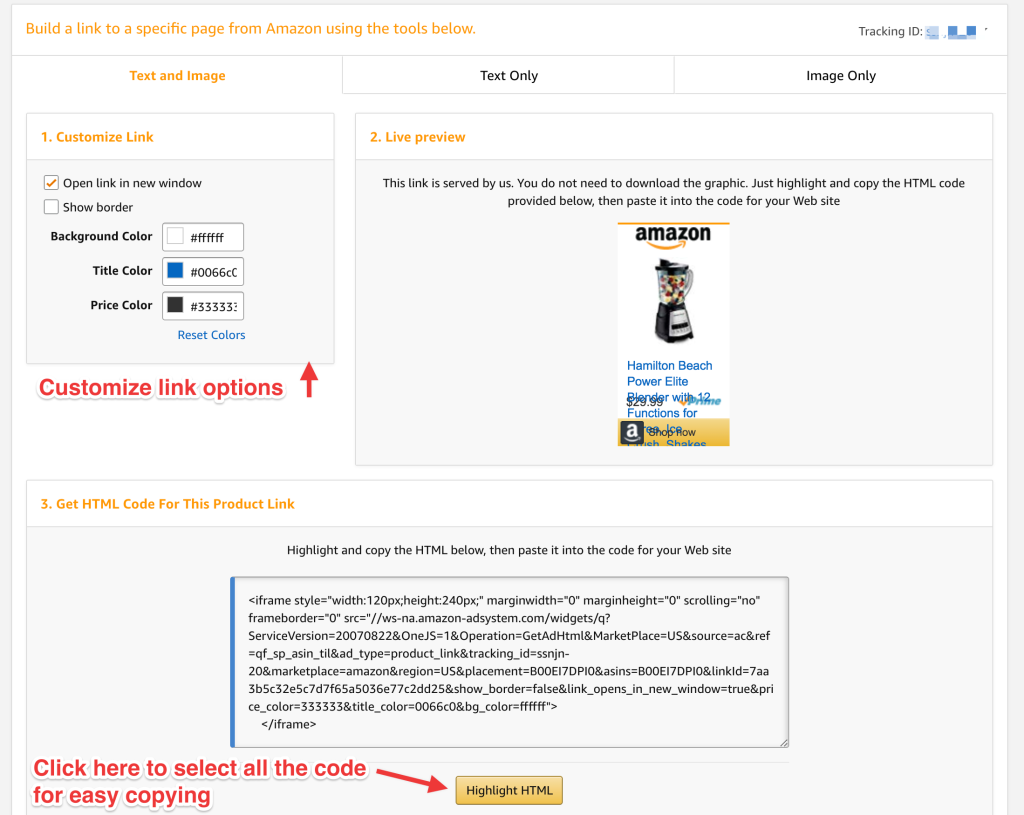
Så här använder du alternativet Text- och bildlänk.

Du kan välja vissa alternativ längst upp till vänster, till exempel att länken ska öppnas i ett nytt fönster eller att en ram ska visas. Du kan även anpassa bakgrunds-, titel- och prisfärgen. Du kan klicka på knappen Markera HTML längst ner på sidan för att välja koden och kopiera den (Ctrl + C i Windows och Linux, Command + C i macOS) så att du kan placera den på din webbplats.
När du väl har din kod är det dags att öppna inlägget, sidan eller widgeten där du vill lägga till länken.
Om du använder blockredigeraren för att redigera inlägg och sidor ska du lägga till ett gruppblock. I det blocket lägger du sedan till ett HTML-block och HTML-koden på följande sätt:

Om du lägger till en bildlänk kan det vara klokt att lägga till ett styckeblock under blocket där du kan lägga till din text. När du är klar klickar du på Publicera eller Uppdatera och…

Grattis! Du har en Amazon Affiliate-länk!
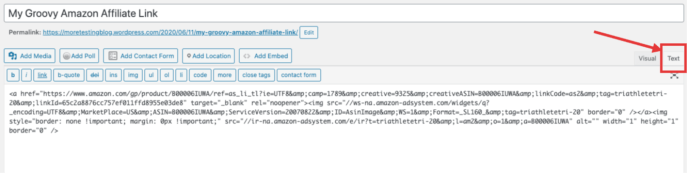
Om du använder den klassiska redigeraren för att redigera inlägg och sidor ska du klicka på HTML-fliken:

Öppna fliken HTML och klistra in (Crtl + V i Windows/Linux, Command + V i mac OS) koden där vi vill att länken ska visas.
Att lägga till länkar i din anpassade meny är lite annorlunda, eftersom du endast behöver länken och inte någon ytterligare kod. Sök eller bläddra efter produkten som du vill göra till en länk. Den här gången ska du dock inte klicka på Hämta länk. Istället ska du klicka på pilen bredvid det alternativet:

Detta öppnar en popup-ruta som ser ut så här:

Knappen Markera HTML gör samma sak som i steg 5 ovan – den väljer innehållet i rutan så att du kan kopiera det (Ctrl + C i Windows och Linux, Command + C i macOS) och placera det på din webbplats.
När du har kopierat länken går du till Anpassa för din webbplats genom att klicka på Mina Webbplatser och därefter på länken Anpassa under Utseende. Där går du till sektionen Menyer och klickar på den meny där du vill lägga till länken. Sedan klickar du på Lägg till objekt följt av Anpassa länkar.

Därefter klickar du på Lägg till i meny, drar och släpper länken där du vill att den ska visas i din webbplatsmeny och klickar på Publicera för att spara dina ändringar.
Nu har du en affiliate-länk i din webbplatsmeny!
