Ge din webbplats en bakgrundsfärg eller -bild för att anpassa dess utseende och känsla. Följ stegen i den här guiden för att lära dig hur du gör.
I denna guide
Att ställa in en bakgrundsfärg eller -bild kan vara ett bra sätt att visa din personlighet och skilja din webbplats från andra. Ha följande tips i åtanke när du bestämmer dig för hur du ska anpassa bakgrunden på din webbplats:
- Välj färger som kompletterar varandra utan att krocka eller göra det svårt att läsa texten på din webbplats.
- Beroende på vilken bild du använder kan en bakgrundsbild göra det svårt att läsa texten som ligger utanpå den. För bästa resultat väljer du en subtil bild eller ett enkelt mönster som inte döljer webbplatsens innehåll.
- Välj en högkvalitativ bild som sträcker sig över hela din webbplats utan att verka suddig. Utnyttja vårt gratis fotobibliotek för högkvalitativa bilder.
Om din webbplats använder ett tema som stöder webbplatsredigeraren kan du ändra bakgrunden på din webbplats med denna metod. Ett snabbt sätt att avgöra om din webbplats använder webbplatsredigeraren är att kolla under Utseende i din adminpanel. Om du ser redigerare här kan du ändra bakgrunden på din webbplats genom att följa dessa steg.
- Öppna din adminpanel och gå till Utseende → Redigerare.
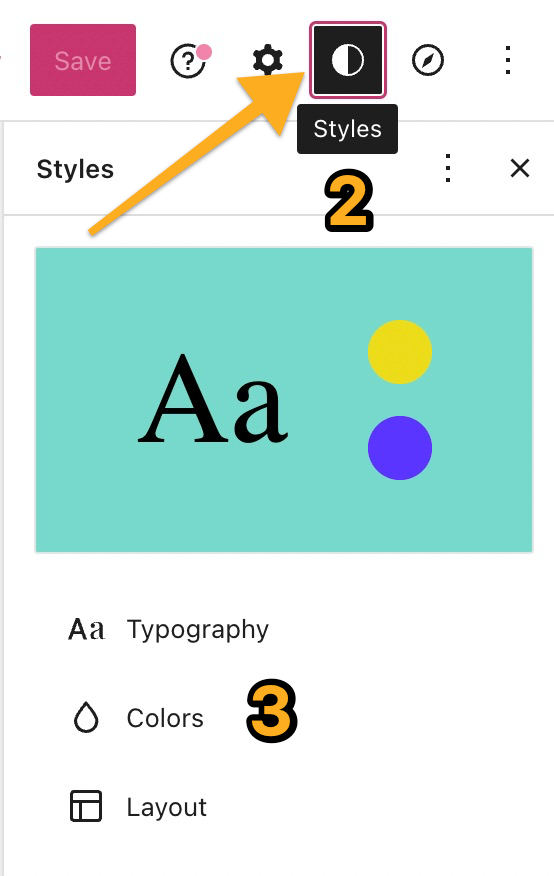
- Klicka på Stilar till vänster eller välj ikonen för stilar som visas här. Ikonen ser ut som en svartvit cirkel.
- Klicka på alternativet Färger .
- Klicka på alternativet Bakgrund.
- Välj önskad färg med hjälp av färgväljaren. Du kan välja enfärgat eller definiera en färgskala.
- Klicka på Spara.

Du kan använda omslagsblocket för att placera en bakgrundsbild bakom allt innehåll på en sida. Följ dessa steg för att lägga till din bild med omslagsblocket och placera allt sidinnehåll utanpå bilden:
- Öppna din adminpanel och gå till Utseende → Redigerare.
- Öppna listvyn genom att klicka på ikonen med tre horisontella linjer i det övre vänstra hörnet.
- Hovra över det översta blocket i sektionen listvy.
- Klicka på de tre punkterna på blockets högra sida.
- Klicka på alternativet att infoga före.

- Infoga ett omslagsblock före alla andra block här.
- Ladda upp din bakgrundsbild till omslagsblocket.
- Välj och flytta alla andra block i listvyn och placera dem inuti omslagsblocket. Du kan klicka-och-dra, som det visas i videoklippet nedan.
- Om det finns några låsta block kan du låsa upp dem för att aktivera redigering och förflyttning.
- Om texten ovanpå omslagsblocket blir svår att läsa efter att du har lagt till din bakgrundsbild kan du använda inställningen opacitet för att förbättra synligheten.
- Klicka på knappen Spara i det övre högra hörnet.
I klassiska WordPress-teman kan du hitta en bakgrundsbildsinställning i anpassaren. Ett snabbt sätt att kontrollera om din webbplats har ett klassiskt tema är att kolla under Utseende → Anpassa i din adminpanel. Om du ser Färger och bakgrunder här kan du ändra bakgrunden för din webbplats genom att följa dessa steg.
- Gå till adminpanelen för din webbplats.
- Gå till Utseende → Anpassa.
- Klicka på fliken Färger och bakgrunder.
- Om du inte ser Färger och bakgrunder under Anpassa har ditt tema inte stöd för att ändra färger och bakgrunder. Vi rekommenderar att du byter till ett tema för webbplatsredigering om du vill ha fullständig kontroll över din webbplats.
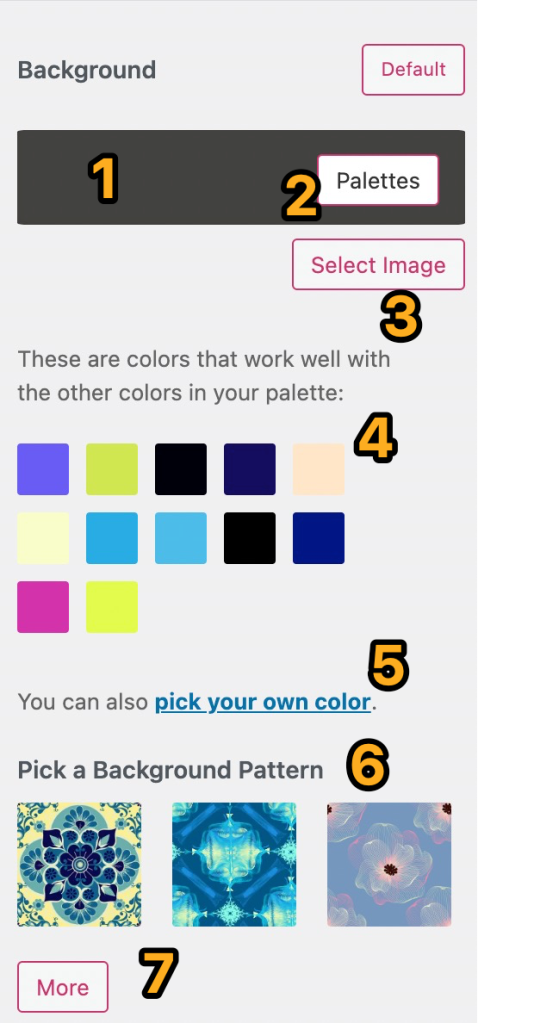
- På nästa skärm förhandsgranskar du inställningen för bakgrund. Anpassa bakgrunden på din webbplats genom att klicka på respektive numrerad sektion enligt nedan:

- Klicka i det färgade rutområdet för att öppna tillgängliga alternativ för att anpassa bakgrunden på ditt tema.
- Klicka på Paletter för att välja en ny färgpalett för din webbplats.
- Klicka på Välj bild för att välja en bild som ska användas som bakgrund. Det här alternativet visas endast om ditt tema stöder bakgrundsbilder. Läs mer om bakgrundsbild nedan.
- Klicka på något av de automatiska färgförslagen för att använda det för din webbplats.
- Klicka på länken välj din egen färg för att öppna färgväljaren och använda den för att ange en anpassad färg för din bakgrund.
- Klicka på valfritt mönster för att använda det som bakgrund för din webbplats.
- Klicka på knappen Mer för att hämta fler mönster att välja mellan. När du har klickat på knappen Mer en gång visas knappen Tillbaka bredvid den. Du kan använda den för att hämta de mönster som markerats tidigare. Bakgrundsmönster tillhandahålls av COLOURlovers.
När du har valt en bild att använda som bakgrund för din webbplats (se nr. 3 ovan) visas en knapp för Alternativ direkt nedanför den. Klicka på den så kommer du att se flera olika inställningar för att hantera visningen av din bakgrundsbild, som det beskrivs nedan:

- Klicka på Välj bild för att välja en befintlig bild ur ditt mediabibliotek eller ladda upp en ny bild.
- Klicka på Alternativ för att öppna ytterligare inställningar för visning av din bakgrundsbild.
- Klicka på ikonerna för att justera placeringen av din bakgrundsbild.
- Position styr var bakgrundsbilden ska placeras: vänster, centrerat eller höger.
- Upprepa avgör om en bild visas en gång, upprepas lodrätt, upprepas vågrätt eller visas sida vid sida.
- Fast position innebär att bilden förblir fast på plats när du bläddrar upp och ner på sidan.
- Underliggande färg är den färg som läses in bakom bakgrundsbilden.
- Klicka i den färgade rutan för att öppna färgväljaren där du kan välja en annan underliggande färg för din bakgrund.
- Klicka på Dölj bakgrundsbild för att ta bort den aktuella bilden och välja en annan, eller använda en enfärgad bakgrundsfärg eller ett mönster istället.
När du är klar med ändringarna klickar du på knappen Spara ändringar högst upp på skärmen för att spara din bakgrund.