Den här funktionen är tillgänglig för webbplatser med våra WordPress.com Explorer-, Creator- och Entrepreneur-paket. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Du kan använda CSS-redigeraren för att anpassa utseendet på din WordPress.com-webbplats. Detta gör det möjligt för dig att lägga till dina egna CSS-stilar och åsidosätta standardstilarna för ditt tema.
I denna guide
- Öppna CSS-redigeraren
- Förhandsgranska och spara
- CSS-versioner
- Byta teman
- Om CSS
- CSS-hjälp
- Avancerade CSS-kontroller
- Vanliga frågor
- Kan jag ta bort kreditlänkar som ”Blog at WordPress.com”, teman, typsnitt eller verktygsfältslänkar?
- Kan jag använda CSS-regler som @import och @font-face?
- Kan jag använda webbtypsnitt i CSS?
- Kan jag ladda upp bilder för användning med min CSS?
- Vad händer om jag avslutar min prenumeration på mitt WordPress.com-paket?
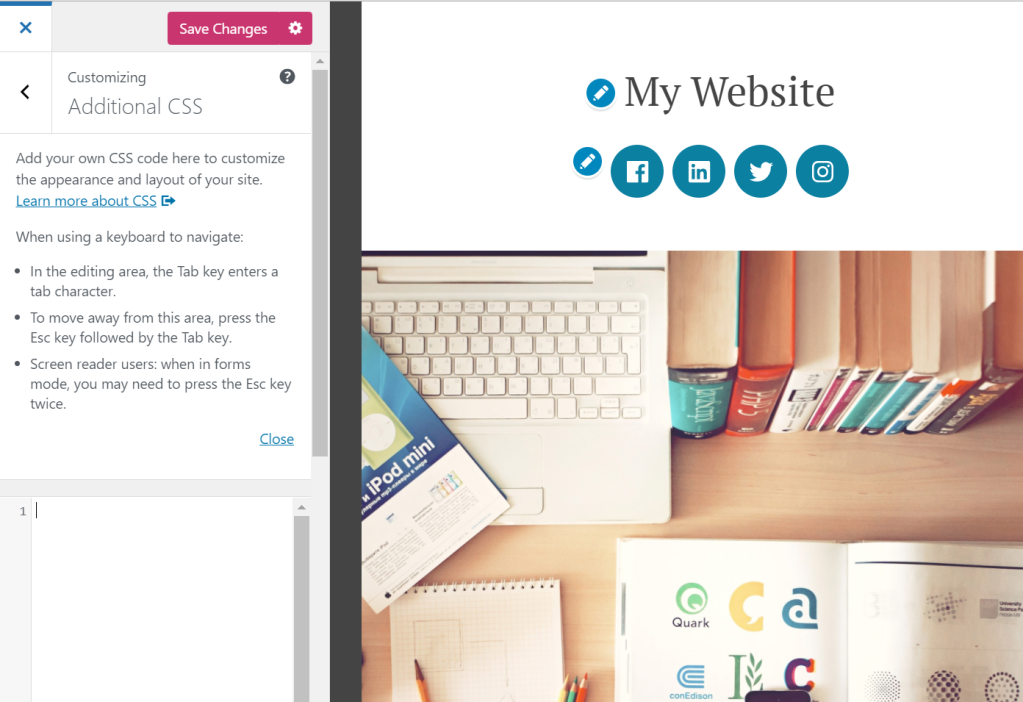
För att öppna CSS-redigeraren går du till Utseende → Anpassa → Ytterligare CSS:

När du lägger till CSS-kod på din webbplats visas dina ändringar i förhandsgranskningen av webbplatsen till höger, men de tillämpas inte förrän du klickar på knappen Spara ändringar.
De senaste 25 versionerna av dina CSS-redigeringar sparas och du kan komma åt dem genom att klicka på Se fullständig historik längst ner i CSS-redigeraren. Om alternativet inte visas finns det ingen CSS-historik att återställa.

CSS är temaspecifikt, så all din CSS-kod flyttas till en version när du byter tema. Om du vill granska eller återställa tidigare CSS använder du CSS-versioner.
CSS står för Cascading Style Sheets. Det är ett markup-språk som kontrollerar utseendet på HTML-element på en webbsida. Möjligheterna för vad du kan göra med CSS för att modifiera designen på en webbplats är nästintill oändliga, vilket framgår av det mycket populära projektet CSS Zen Garden, en presentation av hur man kan ändra utseendet på en HTML-fil genom att bara använda CSS-kod.
För att få ut så mycket som möjligt av den här funktionen krävs viss kunskap om hur CSS och HTML fungerar, eller åtminstone en vilja att lära sig. Mer information finns i avsnittet CSS-hjälp längre ner på den här sidan.
Om du vill anpassa något av våra många WordPress.com-teman och inte är intresserad av att lära dig CSS själv rekommenderar vi att du anställer en designer för att utföra de ändringar du behöver.
Om du precis har börjat kommer det att finnas en inlärningskurva, men att kunna CSS är en mycket värdefull och användbar färdighet. Det finns MÄNGDER med bra resurser på webben för att komma igång med att lära dig mer om HTML och CSS. Denna praktiska serie artiklar om CSS är en bra utgångspunkt:
- En introduktion till CSS, eller hur du får saker att se ut som du vill
- En introduktion till CSS: Hitta CSS-väljare
- Introduktion till CSS: Förhandsgranska ändringar med fönstret för matchande regler
Här är några tips:
- Använd en CSS-validerare.
- Använd din webbläsares utvecklarverktyg. I Firefox kan du använda Firefox Developer Tools. I Google Chrome kan du använda Developer Tools. Ta en titt på våra introduktionsvideor om de inbyggda utvecklarverktygen i Firefox, Chrome, Safari och Internet Explorer för att komma igång.
Handledningar
- CSS Beginner Tutorial av HTML Dog
- Introduction to Basic CSS av FreeCodeCamp
Det här alternativet bör användas om du har ändrat bredden på det primära innehållsområdet med anpassad CSS. Inställningen ”Mediabredd” används som standardstorlek för bilder i full storlek när de infogas på din webbplats. Observera att den inte påverkar storleken på vissa bilder som lades till innan du ändrade inställningen, beroende på hur de infogades, och att du kanske måste infoga vissa av dem igen efter att du har ändrat inställningen.
Som standard kommer den anpassade CSS som du lägger till i CSS-redigeraren att laddas efter temats ursprungliga CSS, vilket innebär att dina regler kan få företräde och åsidosätta temats stilar.
Du kan inaktivera temats ursprungliga CSS helt genom att klicka på alternativet Använd inte temats ursprungliga CSS. Detta gör det möjligt att använda valfritt WordPress.com-tema som en tom duk som du kan anpassa med CSS.Detta är ett avancerat alternativ och bör endast användas om du vill börja om och designa CSS-koden för ditt tema från grunden.
Om du vill bygga vidare utifrån de befintliga CSS-reglerna, vilket är den vanligaste och rekommenderade metoden, kan du lämna det här alternativet inaktiverat.
Om du letar efter temats ursprungliga CSS för att använda som referens, är det bästa du kan göra att använda dina webbläsarverktyg. De flesta moderna webbläsare har en inbyggd webbinspektör. Du kan högerklicka och välja alternativet ”Inspektera element” för att visa HTML-koden för objektet du klickade på, samt dess tillämpade CSS-kod. Två populära verktyg för att visa CSS är Firefox Developer Tools och Chrome Developer Tools. För att komma igång kan du ta en titt på en supportsida med korta skärmsändningar om hur du hittar CSS-koden för ditt tema med hjälp av utvecklarverktygen som ingår i webbläsarna.
WordPress.com har stöd för CSS-förbearbetningarna LESS och Sass (SCSS Syntax). Detta är ett avancerat alternativ för användare som vill dra nytta av CSS-tillägg som variabler och mixiner. Se LESS– och Sass-webbplatserna för mer information.
Kan jag ta bort kreditlänkar som ”Blog at WordPress.com”, teman, typsnitt eller verktygsfältslänkar?
Alla WordPress.com-användare måste behålla administratörsfältet (den mörka stapeln som visas längst upp på WordPress.com-webbplatser när du är inloggad). Kunder som har webbplatser med tillägg aktiverade kan kontakta supporten för att få hjälp med att ta bort administratörsfältet om så behövs.
Alla WordPress.com-användare kan välja bland flera alternativ för sidfotskrediten, från en minimalistisk WordPress.com-logotyp till textalternativ som ”A WordPress.com Website” eller ”Powered by WordPress.com”. Sidfotskrediten kan döljas med berättigade paket. I den här guiden hittar du ytterligare information.
Att ändra stil på sidfotens text (dvs. färger och textstorlek) är tillåtet så länge texten fortfarande går att läsa. Med CSS kan du också lägga till innehåll som ett upphovsrättsmeddelande till befintlig sidfot.
Ja, men endast på webbplatser med tillägg aktiverade.
Du kan ange typsnitten för din webbplats genom att följa dessa steg. Du är begränsad till dessa två webbtypsnitt på klientdelen när du arbetar med CSS. Du kan dock lägga till ytterligare typsnitt genom att använda tillägg från tredje part.
Ja. Du kan ladda upp en bild till ditt mediabibliotek och sedan hänvisa till den med dess direkt-URL från din CSS-formatmall. Här är ett enkelt exempel på hur du använder en bakgrundsbild i din formatmall:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Alla uppgraderingar på WordPress.com förnyas årligen. Om du väljer att avsluta din prenumeration kommer din anpassade CSS fortfarande att sparas, men den kommer inte längre att tillämpas på din webbplats så att andra kan se den. Om du vill att stilarna ska tillämpas på din webbplats igen kan du köpa uppgraderingen ännu en gång. De kommer då att tillämpas automatiskt, förutsatt att du inte har bytt tema. Om du har bytt tema hittar du din tidigare CSS via länken CSS-versioner ovanför redigeraren i CSS-panelen.