Стили позволяют настраивать оформление сайта, используя различные цвета, параметры текста и варианты разметки. В этом руководстве рассказывается, как с помощью стилей создать гармоничный дизайн сайта.
В этом руководстве
Настройки стилей можно использовать, если тема поддерживает редактор сайта. Чтобы понять, так ли это, перейдите в раздел консоли Внешний вид. Если там есть редактор, значит вы можете работать со стилями.
Эта функция доступна на сайтах с тарифными планами WordPress.com Explorer, Creator и Entrepreneur, а также на сайтах с устаревшим тарифным планом Pro. Сайты с бесплатным тарифным планом или планом Starter должны перейти на платный тарифный план более высокого уровня, чтобы получить доступ к этой функции.
Если тарифный план не поддерживает стили, вы можете поменять настройки, но чтобы сохранить изменения, нужно перейти на платный тарифный план.
Если вы настроите пользовательские стили, а позднее перейдёте на план, который их не поддерживает, настройки сохранятся, но будут скрыты от посетителей сайта до тех пор, пока вы не вернётесь на сайт с поддержкой стилей.
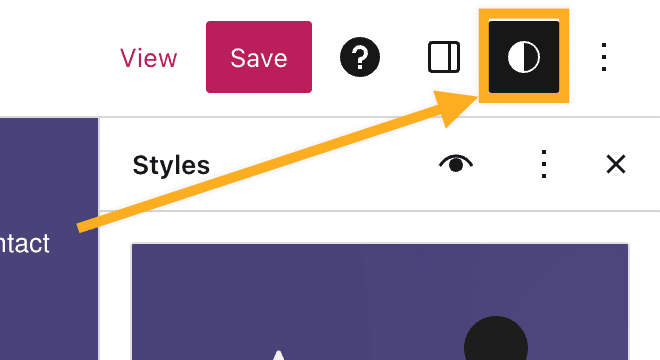
В режиме редактирования сайта найдите опцию «Стили» в правом верхнем углу экрана. Её значок выглядит как круг, в котором одна половина белая, а другая чёрная.
Чтобы найти панель «Стили», выполните следующие действия.
- Откройте консоль сайта.
- Перейдите в раздел Внешний вид → Редактор.
- Выберите Стили в меню слева.
- В некоторых темах предлагается выбрать одно из сочетаний стилей. Нажмите значок карандаша, чтобы открыть все настройки стилей.

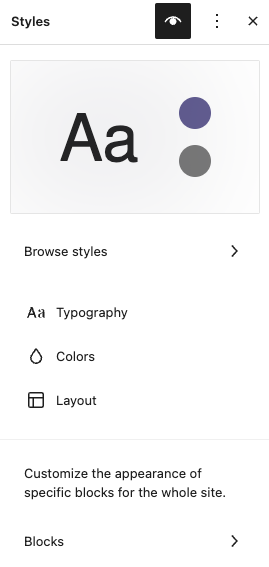
В настройках стилей есть следующие опции:
- Просмотреть стили (только в некоторых темах)
- Оформление текста
- Цвета
- Разметка
- Блоки
Подробнее о каждой опции ― в разделах руководства ниже.

В некоторых темах есть несколько вариантов стилей с различными шрифтами, цветами и т. д. Готовые варианты оформления позволяют быстро настроить и персонализировать сайт. Дополнительную информацию см. в руководстве по поддержке Варианты стилей.
Настройки оформления текста определяют внешний вид текста на сайте.
Их можно настраивать отдельно для следующих элементов:
- Текст
- Ссылки
- Заголовки
- Подписи
- Кнопки
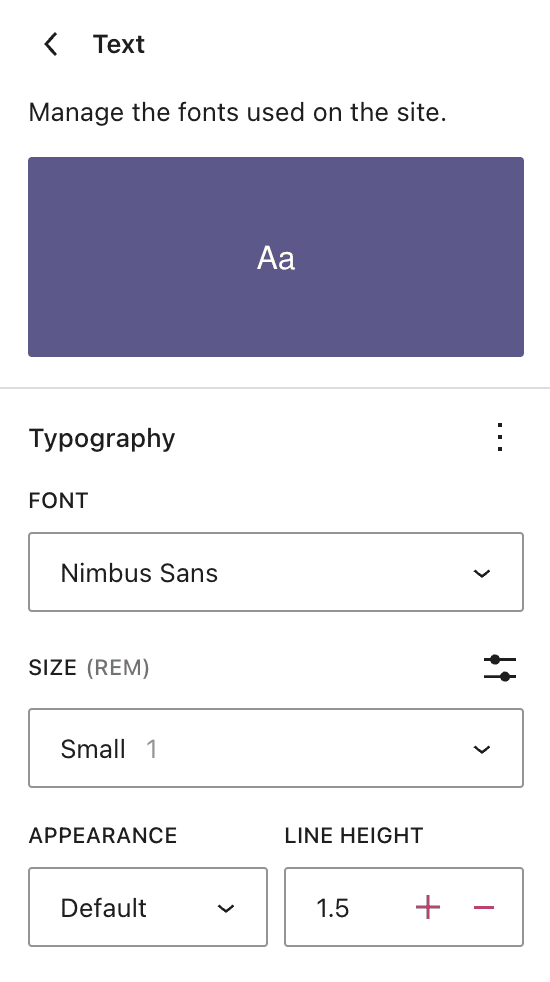
К параметрам «Оформление текста» относятся следующие.
- Шрифт позволяет выбрать для текста семейство шрифтов.
- Размер позволяет задать размер шрифта. Вы можете выбрать один из размеров по умолчанию или задать пользовательские размеры в единицах REM, PX или EM с помощью слайдера над полем выбора размера.
- Внешний вид позволяет изменять насыщенность (от бледного до жирного) и наклон (обычный или курсив) текста.
- Высота строки устанавливает интервал над текстом и под ним. (Если вы выбрали значение «ноль», обязательно проверьте свой сайт на мобильном устройстве.)
Дополнительную информацию см. в специальном руководстве по параметрам текста.

С помощью параметров «Цвета» можно настраивать цветовые палитры глобальных элементов сайта. Например, если вы хотите изменить цвет фона сайта, можно использовать элемент Фон.
Первая опция в этом разделе ― Палитра. От цветовой палитры сайта зависят цвета сайта по умолчанию. Для каждого элемента можно выбрать свой цвет, но если требуется единообразие, используйте палитру.
В настройках цвета под палитрой можно изменять цвета отдельных элементов сайта. К таким элементам относятся:
- Текст
- Фон
- Ссылки
- Подписи
- Кнопки
- Заголовки
Дополнительную информацию см. в специальном руководстве по настройке цветов сайта.

Настройки разметки определяют ширину области содержимого сайта, отступы и интервалы между блоками.
Дополнительную информацию см. в специальном руководстве по настройкам размера.
На панели «Стили» нажмите на Блоки, чтобы настроить внешний вид конкретных блоков сайта.
Здесь отображается список всех блоков, которые можно настроить для сайта. Выберите блок, чтобы увидеть доступные параметры.
Изменения блоков, внесённые в разделе «Стили», распространяются на все блоки этого типа на сайте, кроме блоков, настроенных отдельно. Например, если вы добавили на страницу контактов блок «Кнопки» и установили для него жёлтый фон, изменение стилей не изменит его цвет. Однако если вы поместили на страницу контактов блок «Кнопки» и оставили цвет по умолчанию, он изменится на тот, который вы зададите в стилях.
Используйте Книгу стилей, чтобы увидеть, как изменения повлияют на всё содержимое сайта. В ней представлены примеры того, как будут выглядеть все доступные блоки после сохранения изменений стилей.
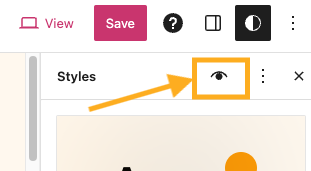
- На панели «Стили» нажмите кнопку Книга стилей в правом верхнем углу (значок как на изображении справа).
- Выбирая вкладки в верхней части экрана, переключайтесь между различными категориями блоков, такими как текст, медиафайлы, оформление и т. д.
- Нажмите значок Книга стилей ещё раз, чтобы отключить её и вернуться к содержимому.

С помощью настроек, о которых рассказывается в этом руководстве, можно настроить практически любой элемента стиля сайта. Это позволяет практически не изменять CSS.
Однако, если вы умеете и хотите работать с кодом CSS, то для изменения стилей выполните следующие действия.
- Откройте панель «Стили».
- Нажмите значок с тремя точками в правом верхнем углу.
- Выберите Дополнительные CSS.
- Введите код CSS в соответствующее поле. Изменения будут отображаться в реальном времени в левой части экрана.
- Нажмите Сохранить.
Чтобы применить CSS только к определенным блокам, выполните следующие действия.
- Откройте панель «Стили».
- Нажмите Блоки.
- Выберите блок.
- Прокрутите страницу вниз и нажмите кнопку Дополнительно.
- Введите код CSS в поле Дополнительные CSS. Изменения будут отображаться в реальном времени в левой части экрана.
- Нажмите Сохранить.
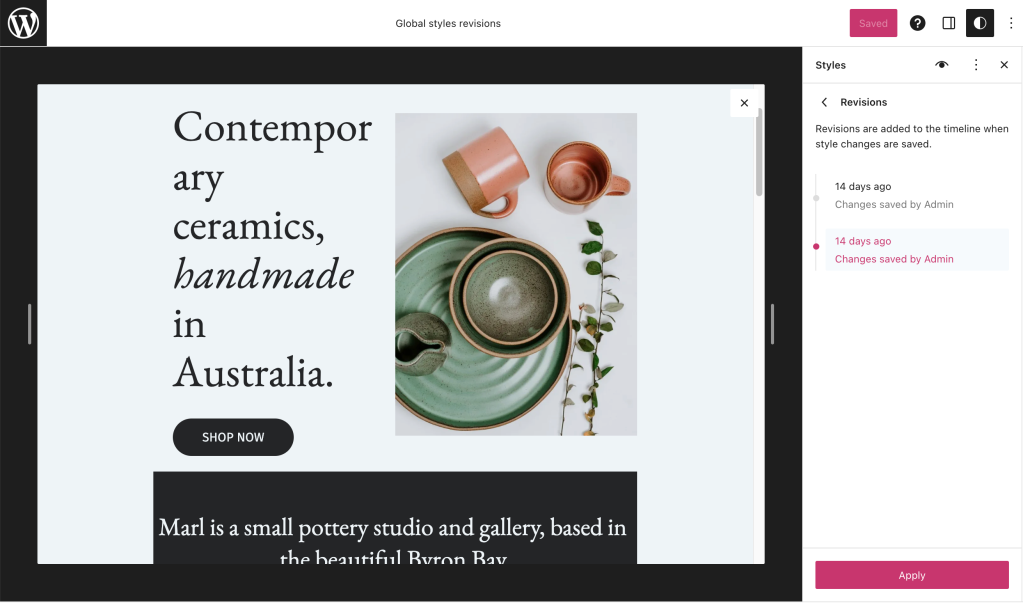
Предыдущие версии стилей сайта можно восстанавливать. Щёлкните значок с тремя точками в настройках стилей и найдите панель Редакции. Обратите внимание, что эта опция появляется, только если есть сохранённые изменения.

На следующем экране выберите любую редакцию, чтобы увидеть изменение, внесённое в заданный период времени. Нажмите Применить, чтобы восстановить эту версию настроек стилей.

Вы можете отменить применённые пользовательские стили и вернуть внешний вид сайта по умолчанию.
В настройках стилей нажмите значок с тремя точками и выберите Сбросить до настроек по умолчанию. Будут отменены все изменения настроек стилей.
Если требуется сбросить стили только для определённых элементов, сначала нажмите «Оформление текста», «Цвета», «Разметки» или «Блоки». Затем нажмите значок с тремя точками и выберите Сбросить до настроек по умолчанию, чтобы сбросить только стили выбранного элемента.
Вы также можете сбросить до значений по умолчанию настройки конкретных блоков.
Если стили никогда не изменялись, опция Сбросить до настроек по умолчанию будет недоступна.