Тему сайта можно менять любое количество раз. В этом руководстве объясняется, как изменить тему и убедиться, что она правильно отображается на сайте.
В этом руководстве
Для переключения темы сайта следуйте этим рекомендациям:
- Перейдите в раздел Внешний вид →Темы. Текущая тема вашего сайта отображается в верхней части страницы.
- Просмотрите доступные темы и выберите подходящую.
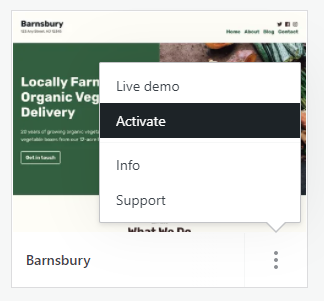
- Нажмите значок многоточия и выберите Активировать.
- Укажите, нужно ли добавить демосодержимое.
- Настройте тему в соответствии с инструкциями.
При переключении тем все существующее содержимое сохраняется. Никакие данные не удаляются, поэтому переключение абсолютно безопасно (если передумаете, всегда сможете вернуться к прежней теме).

При просмотре тем щёлкните … (три точки) и выберите опцию Демонстрация в реальном времени для просмотра примера сайта с применённой темой:

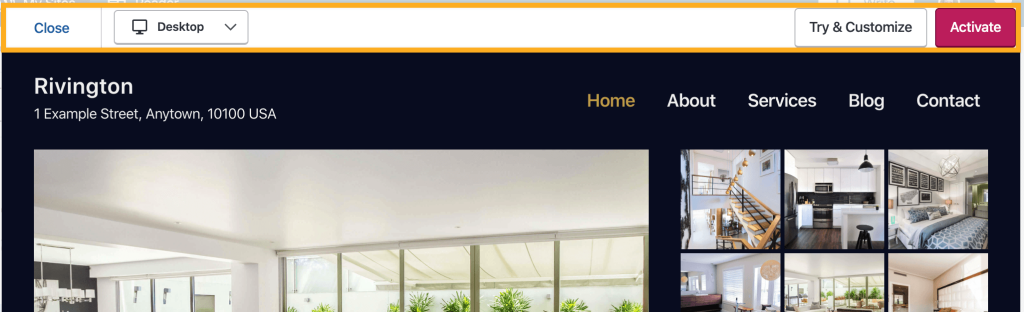
При просмотре демонстрационного сайта щёлкните Попробовать и настроить в верхней части окна, чтобы открыть тему в конфигураторе с загруженным содержимым вашего сайта. Вы увидите, как сайт будет выглядеть с этой темой. При этом для посетителей внешний вид не изменится. Можно изменить настройки и протестировать новую тему с содержимым.

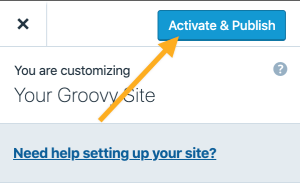
Если вас устраивает тема и вы хотите использовать её, щёлкните Активировать и опубликовать. В противном случае нажмите кнопку X, чтобы выйти без активации темы на сайте. (Учтите, что опция «Попробовать и настроить» не позволяет сохранить черновик или промежуточную версию сайта, а внесённые изменения будут применены на вашем сайте только при нажатии кнопки Активировать и опубликовать.)

Во время активации многих тем можно добавить на главную страницу сайта демосодержимое.
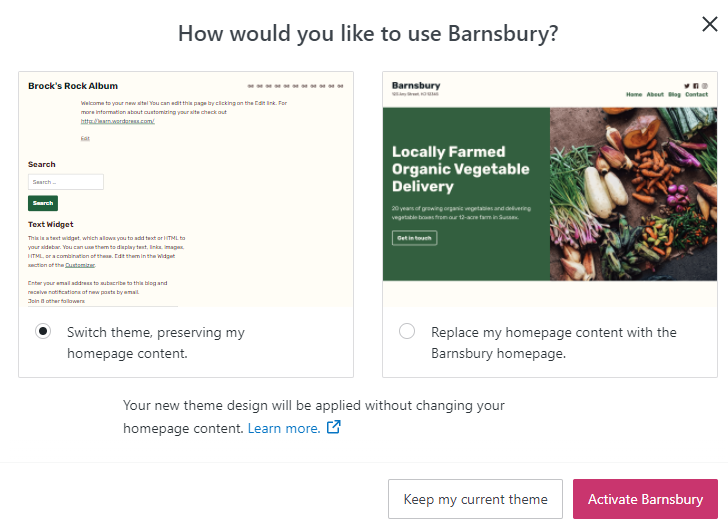
На WordPress.com есть рекомендуемые темы. Они отображаются первыми в разделе Внешний вид → Темы. При активации рекомендуемой темы пользователю предоставляются два варианта на выбор.
- Переключиться на эту тему с сохранением содержимого главной страницы: при использовании этого варианта демосодержимое темы не добавляется на сайт. В новой теме будет представлено существующее содержимое.
- Заменить содержимое главной страницы на демосодержимое темы: при использовании этого варианта демосодержимое темы добавляется на сайт и на главной странице появляются те же материалы, что и на демоверсии сайта. Существующая главная страница, над которой вы работали, не удаляется! Старая главная страница сохраняется в виде черновика в разделе Страницы → Черновики.

Если выбрана тема, для которой нет демосодержимого, вы можете использовать руководство по настройке, приложенное к теме.
При переходе на новую тему нужно проверить следующее.
Выбрана нужная главная страница? Перейдите в раздел Внешний вид → Настройка → Настройки главной страницы и убедитесь, что в качестве главной выбрана нужная страница. Затем можно перейти в раздел Страницы и выбрать главную страницу, чтобы редактировать содержимое.
Нужно проверить меню и убедиться, что они отображаются в нужном месте и правильно выглядят.
Необходимо разместить виджеты в подходящих областях. Как и в случае с меню, в каждой теме поддерживаются разные области.
Единственный элемент, который не будет перенесен вместе с темой, — это пользовательские CSS, так как они зависят от темы. Однако ранее использованные CSS можно восстановить по ссылке на историю CSS в разделе Внешний вид → Настроить → Дополнительные CSS.
Вы всегда можете передумать. Если вы активируете тему, а потом решите восстановить предыдущее оформление сайта, нужно лишь заново активировать ту тему. Если вы забыли, какую тему использовали ранее, перейдите в раздел Jetpack → Журнал действий и просмотрите запись последних действий, выполненных на сайте:

Далее: Загрузка темы.