你可以隨時更換網站的佈景主題。本指南說明如何切換佈景主題,並確保網站外觀符合你的喜好。
若要更換網站的佈景主題,請按以下步驟操作:
- 前往「外觀」→「佈景主題」。網站頂端會顯示目前的佈景主題。
- 瀏覽可用的佈景主題,然後選擇你喜歡的佈景主題。
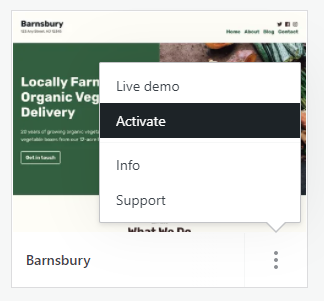
- 按一下三點圖示,選取「啟用」。
- 決定是否要加入示範內容。
- 根據操作說明設定你的佈景主題。
切換佈景主題時,所有現成內容都會保留下來,不會刪除,因此切換操作非常安全 (如果你改變心意,可以隨時切換回舊的佈景主題。)

瀏覽佈景主題時,按一下「…」(三個點) 並選擇「即時示範」選項,即可查看套用該佈景主題的網站範例:

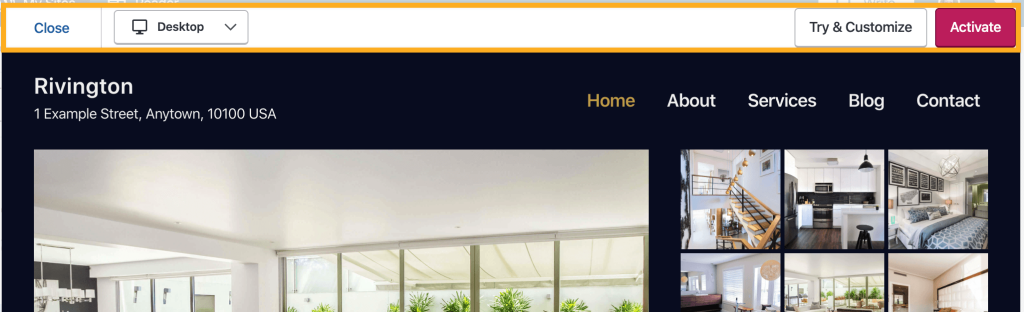
查看示範網站時,按一下視窗頂端的「試用和自訂」,即可在自訂工具中開啟佈景主題,你網站的內容也會一併載入,你會看到網站搭配該佈景主題的樣貌,但實則並未改變訪客看到的外觀。你可以變更設定,測試新的佈景主題是否適合與內容搭配。

如果你想繼續使用該佈景主題,請按一下「啟用並發表」。如果不想使用,請按一下「X」結束,不在網站啟用該佈景主題。(請注意,「試用和自訂」不會儲存草稿或網站暫存版本,並且在你按一下「啟用並發表」按鈕前,你所做的任何變更並不會影響你的即時網站。)

啟用佈景主題時,許多佈景主題會提供將首頁示範內容加入網站的選項。
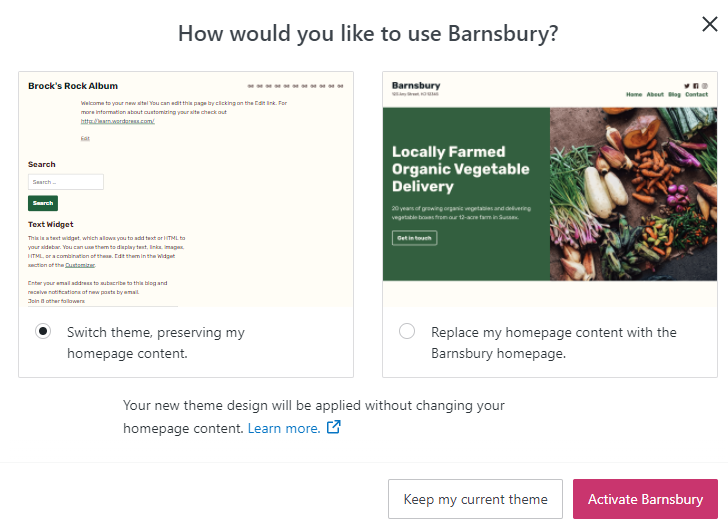
當你前往「外觀」→「佈景主題」時,首先看到的佈景主題就是我們推薦的佈景主題。啟用推薦的佈景主題時,有兩個選擇:
- 切換到該佈景主題,保留首頁內容:此選項不會將佈景主題的示範內容加到你的網站。現成內容將顯示在新的佈景主題中。
- 以佈景主題的首頁取代我的首頁內容:此選項會將佈景主題的示範內容加到你的網站,讓你的首頁立即變得跟示範網站一模一樣。如果你有現成的首頁,首頁不會被刪除!舊版首頁會儲存為草稿,位於「頁面」→「草稿」下方。

如果你所選的佈景主題沒有提供示範內容,可以按照佈景主題隨附的設定指南操作。
更換成新的佈景主題之後,需要檢查以下幾個項目:
指派的首頁正確無誤嗎?前往「外觀」→「自訂」→ 「首頁設定」即可確認是否將正確的頁面設為首頁。接著你可以前往「頁面」,並按一下首頁來編輯內容。
你會需要檢查選單,確保它們顯示於正確的位置,並且選單外觀符合你的需求。
你需要將小工具放置在適當的位置。每個佈景主題支援的小工具位置不同,就跟選單一樣。
唯一不會隨著佈景主題移轉的物件是自訂 CSS,因為它只適用於特定佈景主題。但你可以在 CSS 歷史記錄連結中還原過去的 CSS,該連結位於「外觀」→ 「自訂」 → 「其他 CSS」。
你可以改變心意。啟用一個佈景主題後,如果決定恢復成原來的外觀,只要重新啟用之前使用的佈景主題即可。如果不確定用過哪些主題,請前往「Jetpack」→ 「活動記錄」,查看最近在網站執行的各項操作:

接下來: 上傳佈景主題。