Переходы по страницам, также иногда называемые якорными ссылками или ссылками для перехода, — это ссылки, при переходе по которым осуществляется мгновенное перемещение вверх или вниз по длинной странице. В содержании ниже проиллюстрированы переходы по странице.
В этом руководстве
Переход по странице — это прекрасный способ создать ссылку на раздел страницы. Посетители сайта могут одним щелчком перейти из одной части длинной страницы в другую часть той же страницы.
Например, предположим, что в верхней части записи имеется список названий разделов. Каждое название можно сделать ссылкой на соответствующий раздел в записи ниже, чтобы посетители могли сразу перейти к разделу с интересующей их информацией. Затем читателям можно предоставить ссылку на исходный список всех разделов в начале записи.
💡
Кроме того, с помощью блока «Оглавление» можно из всех заголовков вашей страницы или записи автоматически создать переходы по странице.
Сначала нужно выбрать раздел, куда читатели будут перенаправлены после того, как щёлкнут ссылку для перехода. Для этого необходим так называемый якорь. Якорь можно добавить в любой блок в вашем содержимом.
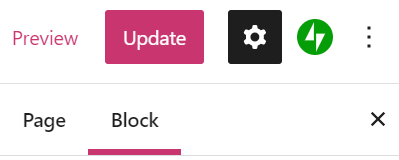
- Щёлкните блок, в который нужно добавить якорь. Откроются настройки блока на боковой панели справа. Если боковая панель не отображается, щёлкните значок шестерёнки в правой верхней части страницы рядом с кнопкой Опубликовать/Обновить.

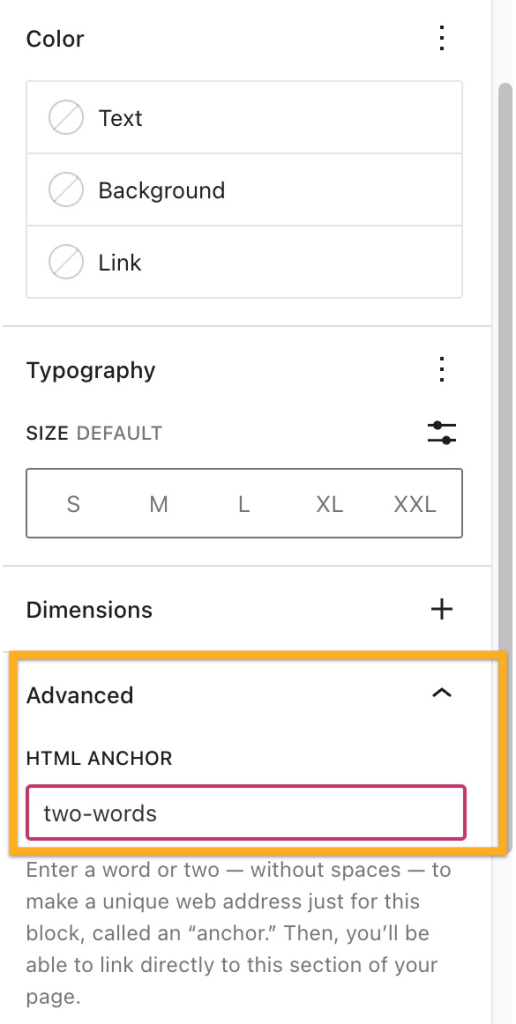
- В настройках блока на боковой панели справа щёлкните Дополнительно.
- Введите слово, которое станет ссылкой, в поле HTML-якорь. Используйте уникальное слово, которое ещё не используется как якорь в другом разделе страницы. Если нужно использовать несколько слов, добавьте дефис (-) между словами, например:
two-words.

Далее мы создадим саму ссылку для перехода по странице. Ваши пользователи будут щёлкать эту ссылку, чтобы перейти в раздел, который вы создали на первом этапе.
- Введите текст либо добавьте изображение или кнопку, которую будут щёлкать читатели.
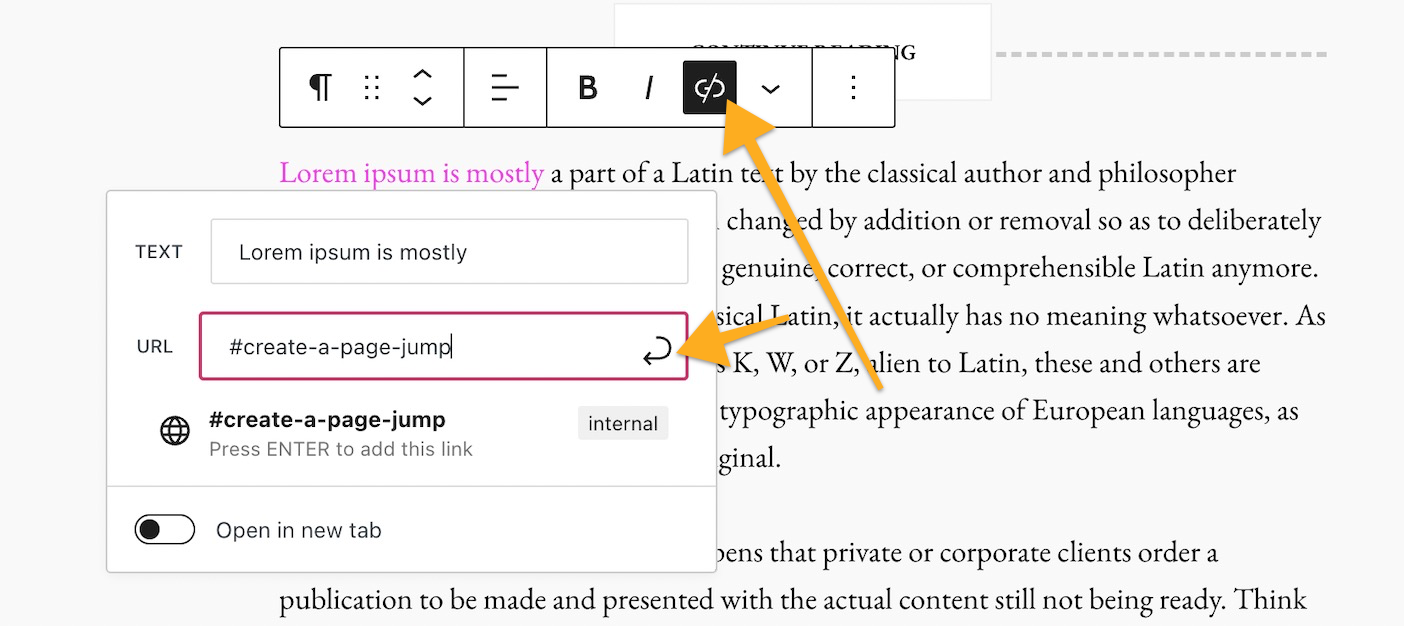
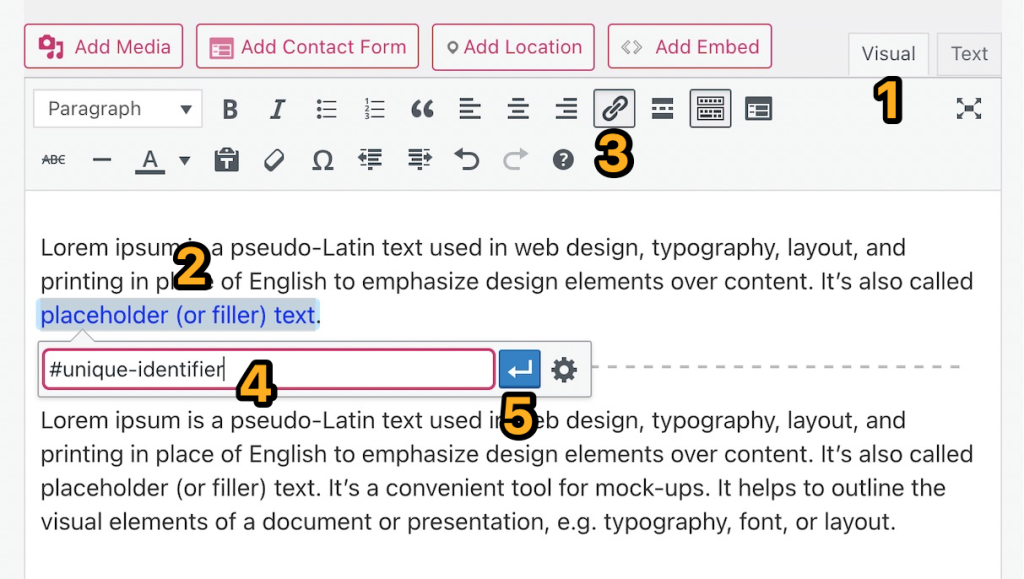
- Щёлкните и выделите текст, изображение или кнопку, а затем выберите опцию ссылки на панели инструментов блока. Опция ссылки — это значок в виде звена цепи, указанный здесь:

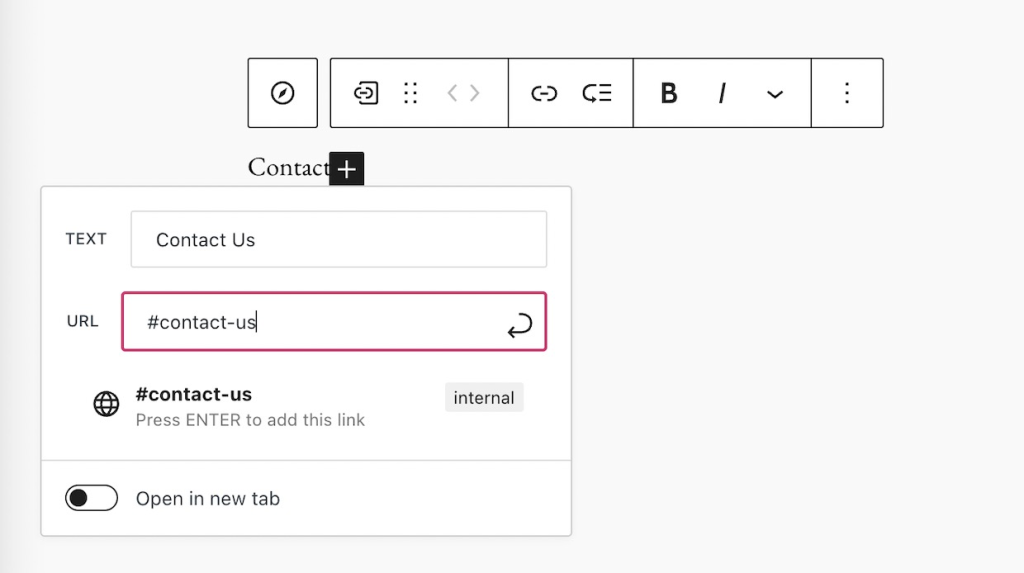
- Введите созданный на первом этапе HTML-якорь, начиная с символа хештега (#). Например, если вы создали якорь create-a-page-jump, ссылка будет выглядеть #create-a-page-jump.
- Чтобы сохранить ссылку, щёлкните значок стрелки или нажмите ВВОД на клавиатуре. Теперь, когда посетители щёлкают созданную вами ссылку, они переходят в раздел, в который вы добавили HTML-якорь при создании перехода по странице.
⚠️
Ссылки перехода по странице не работают при предварительном просмотре, но их можно протестировать после публикации записи или страницы.
Чтобы создать ссылку перехода в начало страницы, выполните следующие действия.
- В верхней части страницы добавьте любой блок и создайте для него якорь.
- Ниже на странице создайте ссылку на начальный блок-якорь, расположенный вверху страницы.
В классическом редакторе для создания перехода по странице необходимы целевой текст и ссылка. При щелчке по ссылке посетители будут переходить в раздел страницы, который содержит целевой текст.
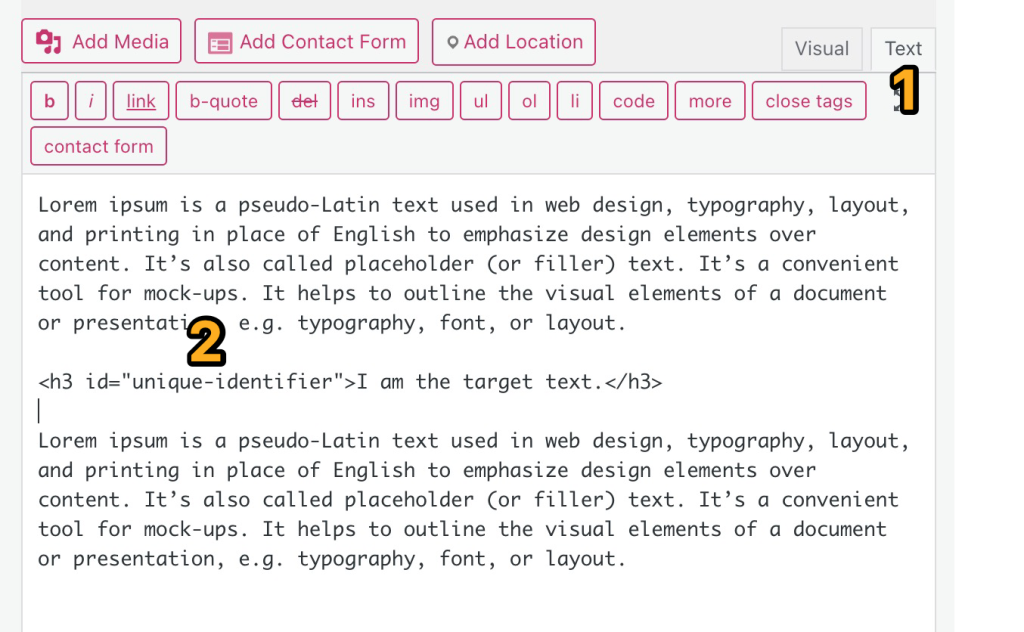
- Перейдите из визуального в текстовый редактор.

- Добавьте HTML-идентификатор в текст, который должен быть целевым, или в место, куда будет перенаправлен читатель, после того как щёлкнет ссылку перехода по странице. Целевой текст выглядит следующим образом:
<h3 id="unique-identifier">I am the target text.</h3>
В указанном выше HTML-коде замените фрагменты unique-identifier и I am the target text своим содержимым.
Элемент h3 указывает на то, что это заголовок третьего уровня. При необходимости его можно заменить на заголовок другого уровня или даже на абзац. Подробнее о работе с HTML.
💡
В HTML-идентификаторах не должно быть пробелов, вместо них для разделения слов следует использовать дефис (-). Кроме того, для каждого создаваемого целевого объекта необходимо использовать уникальный HTML-идентификатор.
После создания HTML-идентификатора необходимо создать на него ссылку, как описано ниже. Ваши посетители будут щёлкать эту ссылку, чтобы перейти в раздел, который вы создали на первом этапе.
- Перейдите из текстового в визуальный редактор.
- Выделите текст, на который необходимо создать ссылку.
- Щелкните значок ссылки на панели инструментов.
- В появившемся поле введите символ хештега (#), а за ним — имя HTML-идентификатора, созданного для целевого объекта на первом этапе, например:
#unique-identifier - Чтобы сохранить ссылку, щёлкните стрелку или нажмите ВВОД на клавиатуре.

Чтобы с помощью классического редактора создать в верхней части записи или страницы невидимый целевой объект для ссылок перехода, выполните следующие действия.
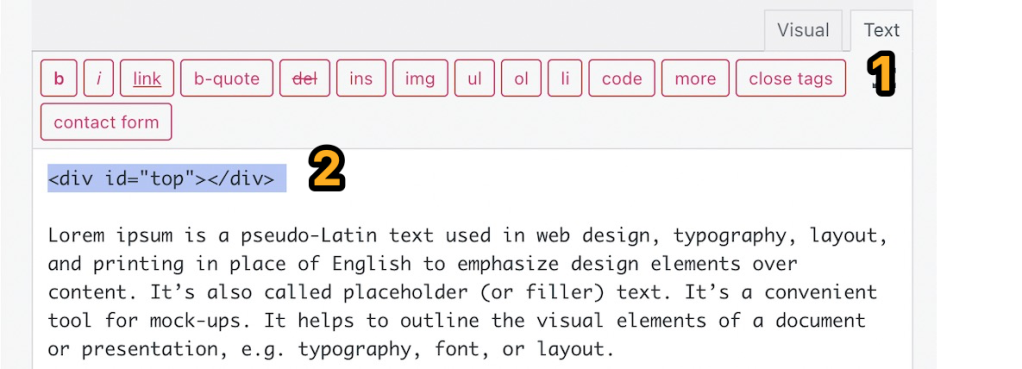
- Перейдите из визуального в текстовый редактор.
- Добавьте этот код
<div id="top"></div>выше любого другого HTML-кода на странице. Вверху записи или страницы будет создан невидимый целевой объект с HTML-идентификатором top (верх).

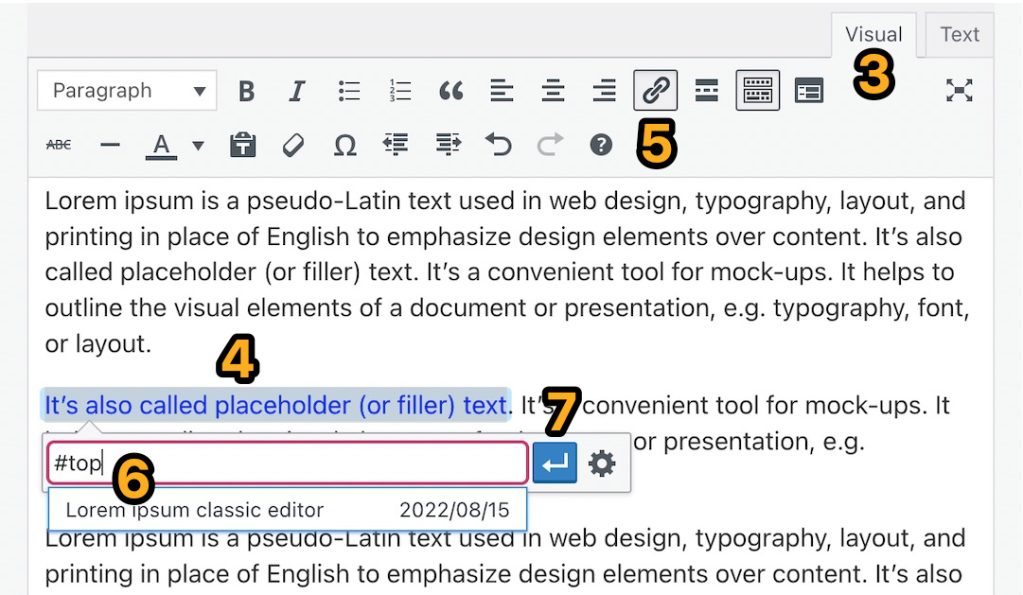
- Вернитесь из текстового в визуальный редактор.
- Выделите текст, на который необходимо создать ссылку.
- Щелкните значок ссылки на панели инструментов.
- В появившемся поле введите символ хештега (#), а за ним — имя HTML-идентификатора, созданного для целевого объекта на втором этапе, например:
#top - Чтобы сохранить ссылку, щёлкните стрелку или нажмите ВВОД на клавиатуре.

Переходы по странице могут использоваться не только для перехода в переделах одной страницы. Их можно использовать для перехода с одной страницы в определённую область другой страницы.
При просмотре опубликованной страницы, на которой используется переход по странице, вы можете щёлкнуть ссылку перехода по странице. Вы увидите, что к адресу страницы в адресной строке браузера добавился текст ссылки для перехода.
Например:
- На своём сайте с именем groovy вы создали страницу под названием Example с адресом
https://yourgroovydomain.com/example/ - Затем на этой странице вы создали ссылку для перехода
unique-identifier - Если щёлкнуть ссылку для перехода, адрес страницы изменится на
https://yourgroovydomain.com/example/#unique-identifier
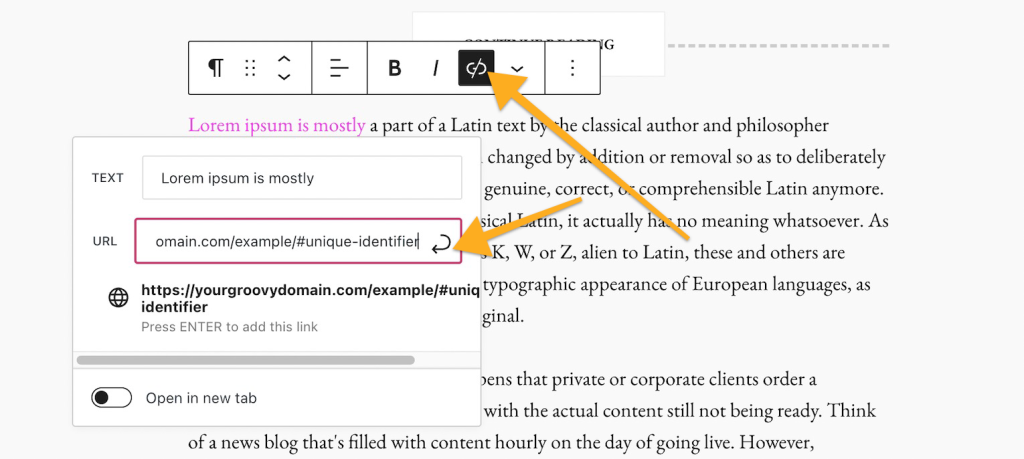
Теперь, когда у вас есть URL-адрес целевого объекта, его можно использовать для создания ссылки на этот целевой объект с любой другой страницы или записи на вашем сайте. Для этого следует использовать следующий формат:
https://yourgroovydomain.com/example/#unique-identifier

С помощью меню навигации можно создавать переходы по странице, которые ведут к определённой части страницы. Это распространённая практика для сайтов с одной длинной домашней страницей. Благодаря переходам по странице посетителям проще просматривать необходимые разделы страницы.
- Сначала нужно создать якорь, если вы используете редактор блоков, или добавить HTML-идентификатор, если вы используете классический редактор. Это будет место для перехода.
- В настройках меню добавьте новый элемент с помощью опции Произвольная ссылка.
- В поле Текст введите название для элемента меню.
- В поле URL-адрес введите якорь с символом хештега (#) в начале.

Помните, что такой переход по странице, как #my-anchor, будет работать только на одной странице, на которой находится якорь. Если на вашем сайте несколько страниц и вы хотите, чтобы переход по страницам работал на каждой из них, перед якорем следует указать полный URL-адрес страницы, как указано далее:
https://yourgroovydomain.com/example-page/#my-anchor
См. руководство по созданию сносок с помощью переходов по странице.