Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
В этом руководстве
Если в теме используется редактор сайта (то есть на панели администратора есть раздел меню Внешний вид → Редактор), то дизайном меню можно управлять в настройках блока «Навигация», как описано далее.
- На панели администратора перейдите в раздел Внешний вид → Редактор.
- Щёлкните в правой части экрана, чтобы открыть область редактирования.
- Или нажмите Шаблоны и выберите заголовок или другую часть шаблона, содержащую меню.
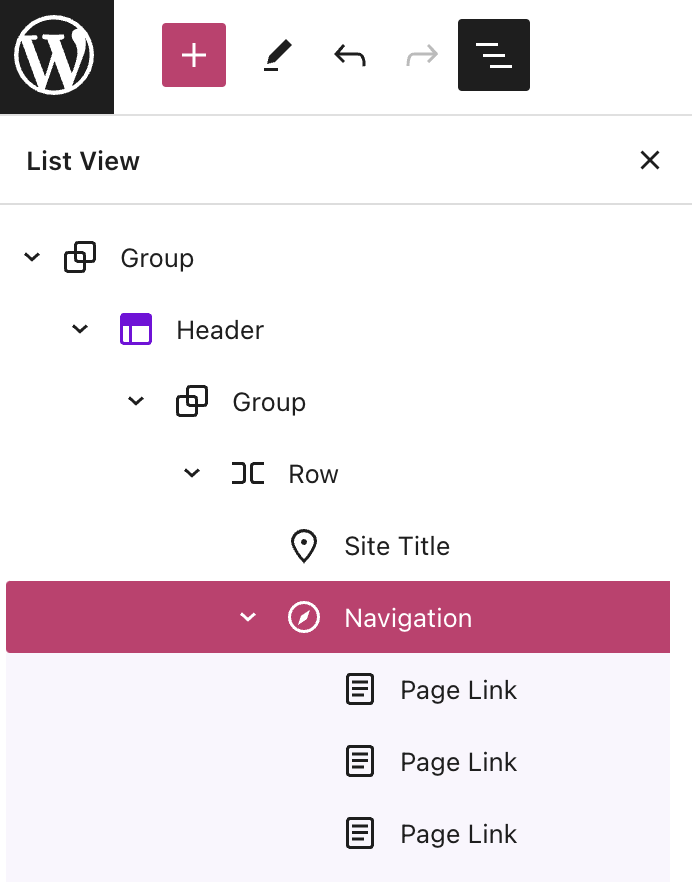
- Откройте представление списка в верхнем левом углу экрана (значок, состоящий из трёх горизонтальных линий, одна над другой).
- В представлении списка выберите блок «Навигация».

- Просмотрите настройки блока «Навигация» в правой части экрана.
Если правая боковая панель не отображается, щёлкните значок настроек в правом верхнем углу экрана, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неодинаковыми колонками.

- Откройте вкладку Стили, обозначенную черно-белым кружком в настройках блока «Навигация».
- Здесь можно использовать настройки цвета для выбора или настройки цвета меню:
- Текст
- Фон
- Текст подменю и наложения
- Фон подменю и наложения
- Используйте настройки оформления, чтобы настроить размер шрифта, межбуквенные интервалы, регистр символов и многое другое.
- Используйте настройки размеров, чтобы настроить интервал между элементами меню.
- Нажмите кнопку Сохранить, чтобы сохранить изменения.
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Откройте панель администратора вашего сайта.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.

Если эти опции не позволяют получить желаемые цвета, можно изменить цвета меню с помощью кода CSS в соответствующих тарифных планах. Узнайте подробнее о нашей поддержке при работе с CSS.
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Используйте тему блока, которая позволит вам полностью управлять размещением таких элементов, как меню навигации и логотип, а также всеми остальными элементами вашего сайта.
- Для размещения меню на любой странице или в области виджета используйте блок «Навигация».
- Проверьте расположение области для меню в классических темах. Каждая из классических тем содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
- Найдите тему, которая отображает меню на нужной вам позиции. Расположение меню — один из основных факторов, влияющих на выбор темы. Выберите тему, в которой меню отображается в нужном вам месте. Узнайте больше о замене тем.
Хотя возможность перемещать меню имеется, мы, как правило, не предоставляем для этого код CSS, поскольку задача слишком сложна и в ходе перемещения меню могут возникнуть проблемы с отображением.
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и мобильные устройства) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
Вместо этого элементы меню обычно сворачиваются под кнопкой, которая называется меню «наложение» или «гамбургер» (так как три горизонтальные линии напоминают гамбургер).

В настройках блока «Навигация» в редакторе сайта можно отобразить меню с наложением с опцией «Мобильное» по умолчанию. Можно также отключить параметр «Выкл.», чтобы удалить меню с наложением со всех устройств (включая мобильные), или включить параметр «Всегда», чтобы отображать его на всех устройствах (включая настольные).

Если ваша тема использует редактор сайта (то есть у вас на панели администратора отображается Внешний вид → Редактор), обычно невозможно отобразить меню настольного компьютера на экранах мобильных устройств или наоборот. Пользователи уже привыкли к меню типа «гамбургер» или с наложением на мобильных устройствах, так как это лучший способ навигации по сайту.
Если этих инструментов недостаточно, чтобы внести изменение в дизайн меню, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем рекомендовать изменить тему или использовать CSS, если ваш дизайн можно реализовать.
Эта функция доступна на сайтах с тарифными планами WordPress.com Explorer, Creator и Entrepreneur, а также на сайтах с устаревшим тарифным планом Pro. Сайты с бесплатным тарифным планом или планом Starter должны перейти на платный тарифный план более высокого уровня, чтобы получить доступ к этой функции.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Если в теме используется редактор сайта (то есть присутствует раздел меню Внешний вид → Редактор), то вы можете найти опцию «Классы CSS» в расширенных настройках блока «Навигация».
Чтобы включить опцию «Классы CSS» в классической теме (Внешний вид → Настроить), выполните следующие действия.
- Откройте панель администратора вашего сайта.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнка), чтобы открыть расширенные настройки меню.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.

В элементах меню появится новое поле, в котором можно указать класс CSS, как показано здесь.

В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.