Essa funcionalidade está disponível nos sites com o plano WordPress.com Creator ou Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Se o seu site estiver em um plano com plugins e temas personalizados ativados, você poderá fazer muitas alterações na aparência do seu tema usando CSS personalizado e expandir sua funcionalidade padrão usando plugins de terceiros. Se quiser ir além e fazer alterações no código subjacente do seu tema, considere criar um tema secundário.
Observe que esta é uma opção avançada que requer conhecimento de HTML e PHP.
Neste guia
Um tema secundário é um tema que herda a funcionalidade e a estilização de um tema primário.
Para usar uma analogia da palestra de Kathryn Presner sobre Como se sentir confortável com temas secundários: pense em um tema primário como uma receita básica de brownie. Você pode criar uma receita secundária chamada brownie de nozes, que herda todos os ingredientes e passos, mas com a adição das nozes.
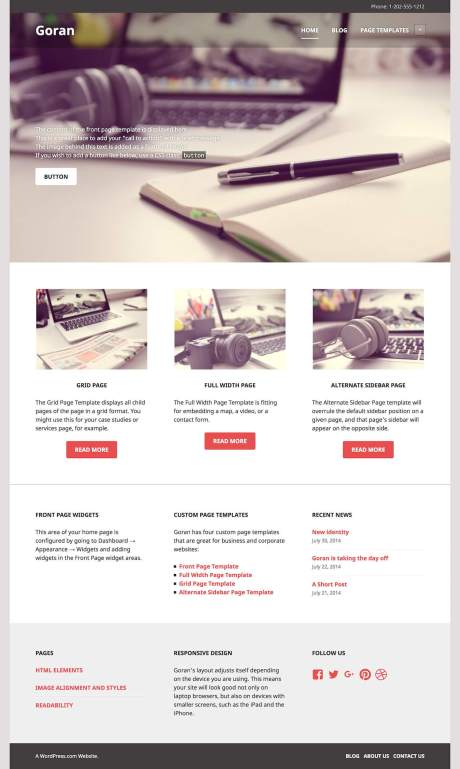
A seguir, você encontra capturas de tela de dois temas no seu diretório, Edin e Goran. Goran é um tema secundário de Edin, você verá que Goran herda muito do design de Edin e tem suas próprias personalizações adicionais.


Para usar temas secundários com um site do WordPress.com, primeiro você precisa instalar o WordPress localmente no seu computador. Depois de criar seu tema secundário localmente, você pode compactá-lo e fazer upload para seu site do WordPress.com Negócios.
Uma alternativa à criação manual do tema secundário é usar um plugin que fará a criação para você (por exemplo, o Configurador de tema secundário). Pesquise no diretório de plugins por “temas secundários” para navegar pelas opções disponíveis.
Observação: é possível fazer download de uma cópia dos temas gratuitos da nossa coleção, na parte inferior de todas as páginas da vitrine do WordPress.com. Procure pelo link para fazer download:

Não é possível criar um tema secundário de um tema que já é secundário de outro tema.
Essa funcionalidade está disponível nos sites com o plano WordPress.com Creator ou Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Para o exemplo abaixo, vamos usar o tema Twenty Seventeen.
Etapa 1.
Pesquise e faça download do seu arquivo de tema no diretório WordPress.org aqui. Após a conclusão do download em um Mac, clique duas vezes para extrair a pasta. Se estiver usando Windows, clique com o botão direito e selecione “Extrair tudo”.

Etapa 2.
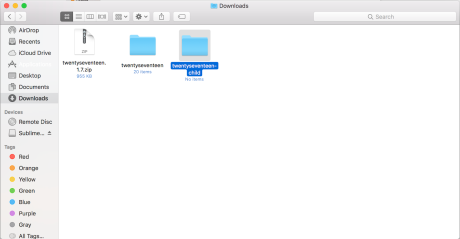
Crie uma nova pasta e dê um nome ao seu tema secundário, por exemplo, “vinteesete-secundário”.
É recomendável que o nome do diretório do seu tema secundário seja acrescido de “-secundário”. Certifique-se de não usar espaços no nome do diretório do tema secundário.

Etapa 3.
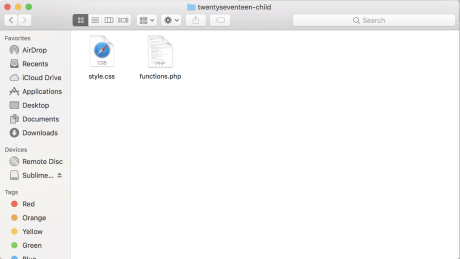
Copie e cole os arquivos style.css e functions.php do tema primário original (twentyseventeen) no novo tema secundário (twentyseventeen-child).


Etapa 4.
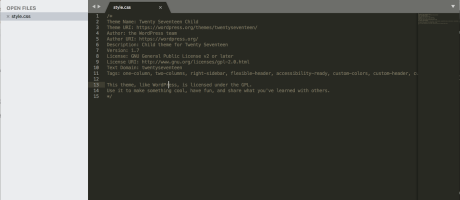
No seu novo tema secundário, abra o arquivo style.css usando um editor de texto, como o Bloco de notas, Atom, Sublime Text ou qualquer outro editor de texto de sua escolha. Esvazie o arquivo, clicando em command+A > delete no Mac (CTRL+A > delete no Windows).
Depois, copie e cole as linhas de código a seguir:
Observe que o código CSS a seguir pode ser específico em relação ao tema.
/
*
Nome do tema: Vinte e sete Secundário
URI do tema: https://exemplo.com/vinte-e-sete-secundario/
Descrição: tema Vinte e sete
Autor: João das Neves
URI do autor: https://exemplo.com
Modelo: vinteesete
Versão: 1.0.0
Licença: Licença pública geral GNU v2 ou posterior
URI da licença: https://www.gnu.org/licenses/gpl-2.0.html
Tags: claro, escuro, duas colunas, barra lateral direita, layout responsivo, pronto para acessibilidade
Domínio do texto: vinteesete
*/
Você precisa alterar as seguintes linhas para incluir o nome da pasta primária a fim de mostrar que esse tema específico será seu secundário.
– Nome do tema
– Descrição
Você deve manter os seguintes campos conforme estiverem:
– Modelo
– Domínio do texto
Os outros campos são opcionais, mas não obrigatórios. Leia mais a respeito da utilidade deles aqui.
A linha do modelo deve conter o nome da pasta do tema principal. Certifique-se de salvar este arquivo após as alterações serem feitas.

Passo 5.
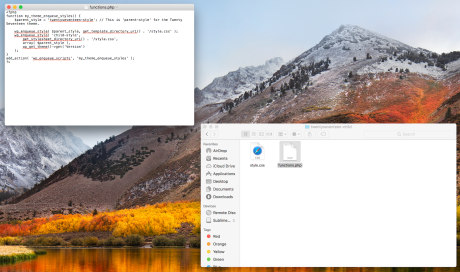
No seu novo tema secundário, abra o arquivo functions.php usando o mesmo editor de texto. Esvazie o arquivo, clicando em command+A > delete no Mac (CTRL+A > delete no Windows).
Depois, copie e cole o código abaixo e substitua o valor ‘$parent-style’ pelo nome do seu tema com um -estilo adicionado (neste caso, é vinteesete-estilo) .
Certifique-se de salvar este arquivo após as alterações serem feitas.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Passo 6.
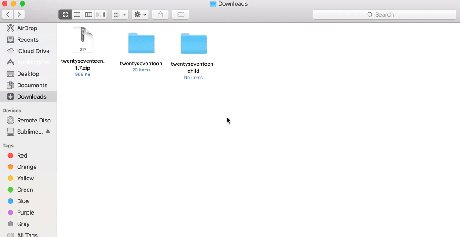
Agora, precisamos compactar as pastas.
No Windows:
- Localize o arquivo ou a pasta que deseja compactar.
- Pressione e segure (ou clique com o botão direito do mouse) no arquivo ou pasta, selecione (ou aponte para) Enviar para e, em seguida, selecione Pasta compactada (zipada).
Uma nova pasta compactada com o mesmo nome será criada no mesmo local. Para renomeá-la, pressione e segure (ou clique com o botão direito do mouse) na pasta, selecione Renomear e digite o novo nome.
No Mac:
- Localize os itens a serem compactados no Mac Finder (sistema de arquivos).
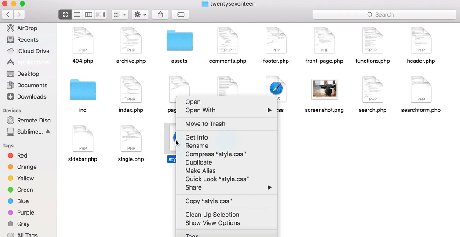
- Clique com o botão direito do mouse em um arquivo, pasta ou arquivos que deseja compactar.
- Selecione “Compactar itens”.
- Encontre os arquivos .zip recém-criados no mesmo diretório.
Passo 7.
Você pode fazer upload do seu tema personalizado indo em Aparência → Temas e clicando no botão Upload de Tema. Faça upload do seu tema primário e secundário e ative o tema secundário.
Para ver detalhes sobre como fazer upload de um tema personalizado, clique aqui.
Essa funcionalidade está disponível nos sites com o plano WordPress.com Creator ou Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Faça download e instale o plugin aqui: https://wordpress.org/plugins/child-theme-configurator/. Para saber mais sobre como instalar plugins, clique aqui.
Observe que o Configurador de tema secundário é um plugin de terceiros, cujo suporte pode ser encontrado e enviado aqui: https://wordpress.org/support/plugin/child-theme-configurator/
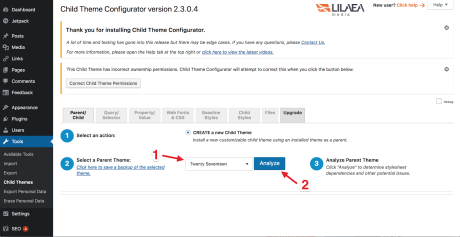
Após a instalação, acesse Ferramentas > Temas secundários
Passo 1 – Selecione um tema primário.
Passo 2 – Clique em Analisar. Isso verifica se os temas primários estão usando a prática padrão do WordPress e se não haverá surpresas com o seu tema.

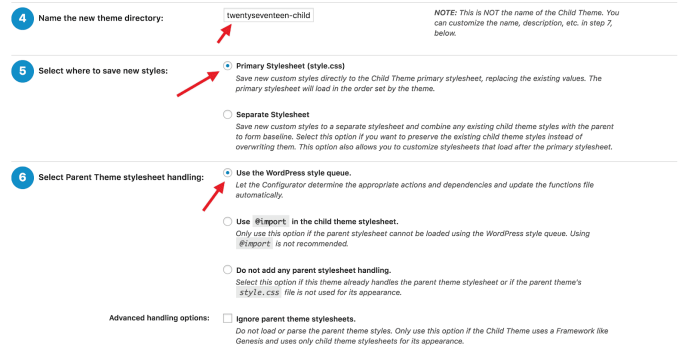
Passo 3 – Este é o nome do diretório/pasta onde está o tema do seu site.
Passo 4 – Selecione onde você está salvando seus estilos. É recomendável selecionar a opção style.css padrão da folha de estilos primária.

Passo 5 – Selecione a opção de manuseio da folha de estilos do tema primário. Isso determina como seu tema secundário usará os estilos do tema primário. É recomendado que você use a opção de fila de estilos do WordPress.
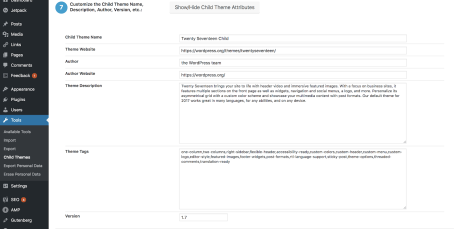
Passo 6 – Personalize o nome, descrição, autor e versão do tema secundário. É aqui que você insere as credenciais dos seus temas que aparecerão no CSS da sua folha de estilos.

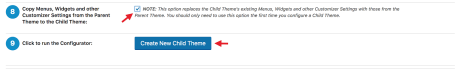
Passo 7 – Copie os menus, widgets e as configurações do personalizador do tema primário. Se você estiver configurando seu tema primário no Personalizador, essa opção copiará essas configurações para seu novo tema secundário.

Sempre recomendamos fazer alterações em seu tema fora do site ativo. Consulte este guia sobre como fazer alterações localmente.
A equipe de suporte do WordPress.com terá prazer em indicar o caminho certo ou oferecer alternativas para um tema secundário (caso existam). HTML e PHP mais avançados ficam fora da nossa alçada de suporte. Se precisar de ajuda mais avançada, considere contratar um web designer ou entrar em contato diretamente com o autor do seu tema.
Próximo: Excluir um tema.