O bloco de descrição do site exibe um texto curto para descrever o seu site. A descrição pode ser usada nos resultados de pesquisa ou ao compartilhar conteúdo nas redes sociais, mesmo que ela não seja exibida no design do tema.
Neste guia
Para adicionar o bloco de descrição do site, clique no ícone de inserção de bloco (+) e pesquise “descrição”.
💡
Se preferir usar o teclado, basta digitar /descricao e pressionar Enter em uma nova linha para adicionar rapidamente um novo bloco de descrição do site.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
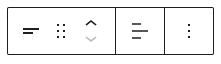
Ao clicar no bloco, aparecerá uma barra de ferramentas com opções:

A barra de ferramentas do bloco de descrição do site oferece as seguintes opções:
- Mudar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alinhar a descrição à esquerda, ao centro ou à direita.
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Aqui é possível definir a cor do texto e a cor de fundo da sua descrição.

Em Espaçamento, é possível controlar o tamanho do espaço em torno da descrição do site.
Insira um valor na caixa disponível para definir o espaço em torno da descrição toda. Se preferir, clique no ícone de link para definir valores mais específicos para os cantos superior, direito, inferior e esquerdo da descrição individualmente.
A unidade padrão é pixels (px). Você pode clicar na unidade para selecionar uma destas opções:
- Pixels (px)
- em
- rem
- Largura da janela de visualização (vw)
- Altura da janela de visualização (vh)

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
