Com a opção Estilos, é possível personalizar o design do seu site com cores, configurações de tipografia e opções de layout diferentes. Este guia mostra como usar os Estilos para garantir um design coeso em todo o seu site.
Neste guia
Se seu site usa um tema com suporte para o editor de sites, você pode acessar as configurações de Estilos. Uma maneira rápida de descobrir se seu site usa o editor de sites é conferindo a opção Aparência em seu painel. Se a opção Editor aparecer aqui, então você pode acessar os Estilos.
Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur, além do plano legado Pro. Para sites com os planos gratuito e Starter, faça upgrade do seu plano para acessar essa funcionalidade.
É possível acessar os Estilos mesmo que o plano do seu site não ofereça suporte a essas configurações, mas você deverá fazer upgrade do seu plano para salvar as alterações.
Se você personalizar a opção Estilos do seu site e depois fizer o downgrade para um plano que não tenha suporte para essa configuração, suas personalizações serão preservadas, mas não ficarão visíveis para os visitantes até que você faça upgrade para um plano com suporte novamente.
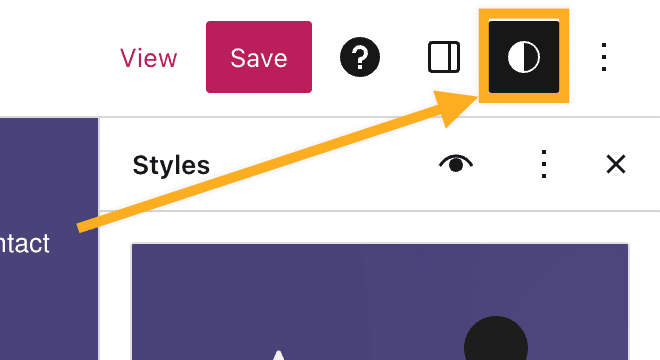
Ao editar seu site, encontre a opção Estilos no canto superior direito da tela. O ícone é um círculo metade branco e metade preto, conforme mostrado na imagem à direita.
Confira abaixo as etapas para localizar o painel Estilos:
- Acesse o painel do seu site.
- Acesse Aparência → Editor.
- Selecione Estilos no menu esquerdo.
- Em certos temas, talvez seja necessário escolher entre diferentes combinações de estilos. Clique no ícone de lápis para abrir as configurações completas de Estilos.

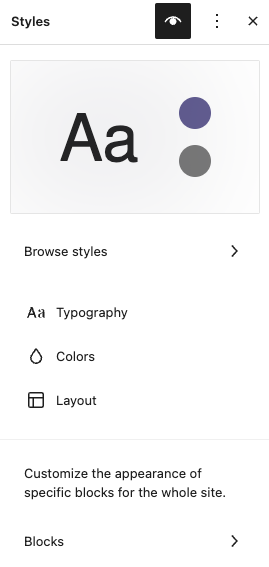
Nas configurações de Estilos, você verá as seguintes opções:
- Pesquisar estilos (somente em alguns temas)
- Tipografia
- Cores
- Layout
- Blocos
Cada uma dessas opções é explicada nas seções a seguir deste guia.

Alguns temas incluem diferentes variações de estilo para você experimentar com diferentes fontes, cores e muito mais. Essas variações de estilo permitem ajustar e personalizar rapidamente seu site com designs prontos e confiáveis. Confira nosso guia de suporte de variações de estilo para saber mais.
Use as configurações de tipografia para gerenciar a aparência do texto usado em todo o site.
É possível ajustar as configurações separadamente para:
- Texto
- Links
- Cabeçalhos
- Legenda
- Botões
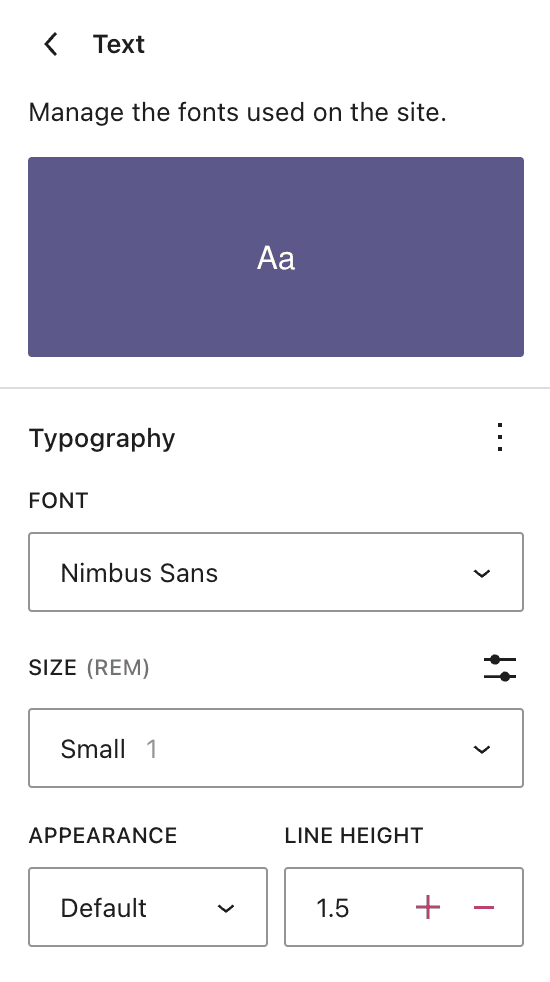
As opções encontradas em Tipografia incluem:
- A fonte permite selecionar uma família de fontes para aplicar ao texto.
- O tamanho permite definir o tamanho da fonte. Escolha entre um conjunto de tamanhos de fonte padrão ou defina um tamanho personalizado no REM, PX ou EM, usando o controle deslizante acima das seleções de tamanho.
- A aparência altera o peso (de fino a extra negrito) e a inclinação (regular ou itálico) do texto.
- A altura da linha define o espaçamento acima e abaixo do texto. (se você selecionar zero, verifique qual a aparência do seu site no celular).
Para mais informações, acesse nosso guia dedicado sobre configurações de tipografia.

Use as configurações de cores para gerenciar as paletas de cores de elementos globais do site. Por exemplo, se você quiser alterar a cor de fundo do seu site, use o elemento de plano de fundo para fazer essa alteração.
A primeira opção que você verá é Paleta. A paleta de cores estabelece as cores padrão usadas no seu site. Embora você possa controlar as cores de qualquer elemento específico, definir uma paleta garante a consistência do esquema de cores em todo o site.
Nas configurações de cores, abaixo de Paleta, você verá a opção para editar a cor de vários elementos do site. Esses elementos são:
- Texto
- Plano de fundo
- Links
- Legenda
- Botões
- Cabeçalhos
Para mais informações, acesse nosso guia dedicado sobre como personalizar as cores do seu site.

Use as configurações de Layout para controlar a largura da área de conteúdo do seu site, adicionar preenchimento e ajustar o espaço entre os blocos.
Para mais informações, acesse nosso guia dedicado sobre configurações de dimensão.
No painel Estilos, clique em Blocos para personalizar a aparência de blocos específicos em todo o site.
Você verá uma lista com todos os blocos que você pode personalizar no nível do site. Escolha um bloco para ver as opções disponíveis.
As alterações feitas nos blocos usando a opção Estilos afetarão todos os blocos desse tipo adicionados ao site, a menos que você tenha personalizado um bloco individualmente. Por exemplo, se você adicionar o bloco de botões à sua página de contato e definir o plano de fundo como amarelo, sua alteração em Estilos não substituirá esse tom. No entanto, se você tiver inserido o bloco de botões na sua página de contato sem alterar a cor padrão, ela mudará para a cor definida em Estilos.
Para ver suas alterações refletidas em todo o conteúdo que você pode adicionar ao seu site, use o Livro de estilos. Ele mostra os exemplos de como todos os blocos disponíveis ficarão depois que você salvar as alterações em Estilos.
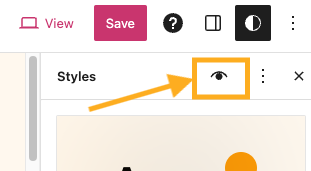
- No painel Estilos, clique no botão Livro de estilos no canto superior direito. O ícone parece um olho, conforme mostrado na imagem à direita.
- Usando as guias na parte superior da tela, navegue entre diferentes categorias de blocos como texto, mídia, design e muito mais.
- Clique no ícone Livro de estilos novamente para desativar essa opção e retornar ao seu conteúdo.

É possível personalizar quase todos os aspectos dos estilos do seu site usando as configurações descritas neste guia. Portanto, não há necessidade de fazer alterações usando CSS.
No entanto, se você souber usar o código CSS e quiser fazer mudanças de estilo em seu site usando essa opção, siga estas etapas para adicioná-lo:
- Abra o painel Estilos.
- Clique nos três pontos na parte superior direita.
- Selecione CSS adicional.
- Digite seu CSS na caixa exibida. O conteúdo à esquerda da tela refletirá as alterações do CSS em tempo real.
- Clique em Salvar.
Para aplicar o CSS somente a blocos específicos, siga estas etapas:
- Abra o painel Estilos.
- Selecione Blocos.
- Escolha um bloco.
- Role até a parte inferior e clique em Avançado.
- Digite seu CSS na caixa denominada CSS adicional. O conteúdo à esquerda da tela refletirá as alterações do CSS em tempo real.
- Clique em Salvar.
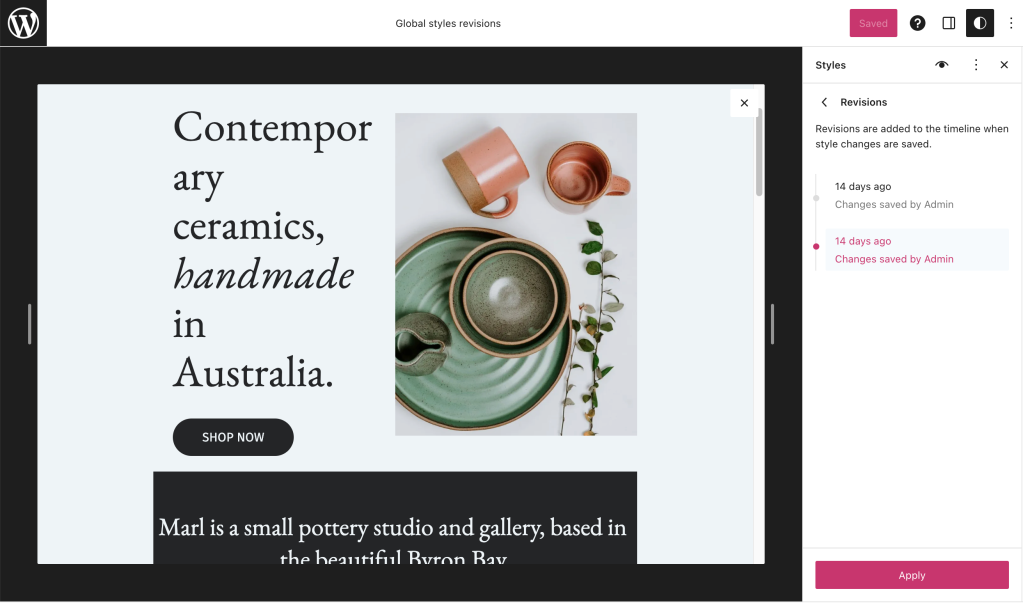
É possível restaurar versões anteriores dos Estilos do seu site. Clique nos três pontos nas configurações de Estilos e localize o painel Revisões. Essa opção só aparece depois que as alterações são salvas.

Na tela a seguir, selecione uma revisão para visualizar a alteração em um determinado período e, em seguida, selecione o botão Aplicar para restaurar essa versão das configurações de Estilo.

É possível desfazer os estilos personalizados que você aplicou para que seu site volte a ter a aparência padrão.
Nas configurações de Estilo, clique nos três pontos e depois em Redefinir para o padrão. Isso vai desfazer todas as alterações feitas nas configurações de Estilos.
Se quiser redefinir as configurações de Estilos em apenas alguns elementos, clique primeiro em Tipografia, Cores, Layouts ou Blocos. Depois, clique nos três pontos e em Redefinir para o padrão para redefinir apenas os Estilos dos elementos que você selecionou.
Você também pode redefinir blocos específicos para o padrão.
Caso você nunca tenha feito alterações no painel Estilos, a opção Redefinir para o padrão aparecerá esmaecida.