Calendly is een populaire tool waarmee de bezoekers aan je site gemakkelijk via je site een afspraak op een specifiek tijdstip kunnen maken, voor zowel online als offline vergaderingen. De tool integreert gemakkelijk met je persoonlijke kalender, zodat je geen afspraken mist of dubbel boekt.
Calendly biedt zowel gratis en betaalde versies aan en je kunt beide op je site gebruiken, afhankelijk van de functies die je nodig hebt.
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis of een Starter-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
In deze handleiding
Om het Calendly-blok te gebruiken, heb je een Calendly-account nodig: Als je nog geen account hebt, maak je er hier eentje aan.
Je kunt het Calendly-blok aan elke pagina of bericht op je WordPress.com-site toevoegen. Klik op het + blokinvoegpictogram en zoek naar Calendly.

Je kunt ook /calendly invoeren in een nieuw blok en op Enter drukken.
Nadat je het blok hebt toegevoegd zal er een vak voor je Calendly-link verschijnen. Zo krijg je de link:
- Log in met je Calendly-account.
- Klik rechtsboven op de blauwe knop om naar Mijn account te gaan.
- Klik op je gebeurtenispagina op de knop Kopieer link linksonder van de gebeurtenis die je in je site wilt insluiten.

- Plak die link in het Calendly-blok op je site zoals in het voorbeeld hierboven.
Je kan verschillende aspecten van het Calendly-blok op twee verschillende plekken aanpassen:
- Je Calendly-account en
- Je eigen site.
Dit is belangrijk, want het hangt af van wat je wilt veranderen of je het in je Calendly-account of de blokinstellingen op je site moet aanpassen.
Calendly kan op je bericht of pagina worden getoond als een volledige kalender, een knop of een pop-up.
- Als een inline kalender of als knop
- Ga naar je Calendly-account
- Klik op de blauwe knop Kopieer link
- Ga naar je pagina of bericht
- Voeg het Calendly-blok in zoals eerder beschreven.
- Plak de link in het blok
- Klik op Insluiten.
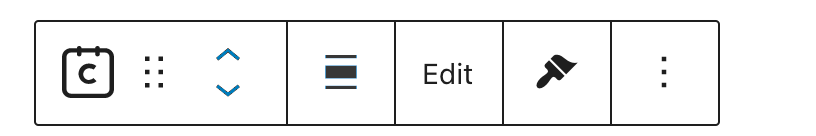
Wissel tussen de twee modi – inline kalender en knop – via de stijlopties die zich zowel bovenaan het contextueel menu van het blok:

als het rechter zijvenster bevindt:

2. Als een zwevende knop
Dit gedeelte is van toepassing op sites die ons WordPress.com Creator- of Entrepeneur-abonnement en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis, Starter- en Explorer-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
- Ga naar je Calendly-account
- Klik op de blauwe knop Delen
- Klik op het tabblad Toevoegen aan website
- Selecteer Widget pop-up en klik op Doorgaan.
- Klik op de knop Kopieer code
- Ga naar Weergave -> Widgets en selecteer een widgetgebied
- Voeg het aangepaste HTML-blok in
- Plak de code in het blok en klik rechtsboven op Bijwerken
Dit zal de zwevende knop op al je pagina’s weergeven. Als je de zwevende knop alleen op specifieke pagina’s wilt weergeven, kan je het zo aan de onderkant van de pagina of het bericht toevoegen:
- Klik op de 3 puntjes rechtsboven je pagina of bericht
- Selecteer de Code-editor
- Scrol helemaal naar beneden in je berichtgebied
- Voeg de code-samenvatting die je op Calendly hebt gekopieerd aan het einde van je pagina of bericht toe, na de laatste regel van de bestaande code.
- Keer terug naar de 3 puntjes en selecteer opnieuw de Visuele editor
- Klik vervolgens op Publiceren of Bijwerken.
De zwevende knop zou linksonder in je scherm moeten verschijnen en zal met je mee scrollen.
Gebruik de pijlen in het contextueel menu bovenaan het blok om je Calendly-blok op je bericht of pagina naar boven of onder te verplaatsen:

Je Calendly-blok uitlijnen: wanneer je het Calendly-blok inline toevoegt – echt in de pagina ingesloten, zowel als volledige kalender of als knop – kun je ze op je pagina of in de container uitlijnen.

Let op: de positie van de zwevende widget kan niet via de instellingen worden aangepast.
De look en feel van een ingesloten Calendly (stijl, kleur, vorm, grootte) veranderen – of het nu inline, een knop of een pop-up is:
- Ga naar je Calendly-account en selecteer de kalender die je aan wilt passen
- Klik op Delen en selecteer Toevoegen aan website -> Inline insluiten -> Doorgaan
- Aan de linkerkant kun je de achtergrondkleur, tekstkleur en de kleur van de knop en link veranderen
- Kopieer de code opnieuw en sluit het in zoals hierboven getoond.
Je kan de kleur van de Calendly-knop alleen veranderen in het zijvenster aan de rechterkant. Je kunt deze ook gebruiken voor het volgende:
- Stijl: kies of je je knop met een kleur gevuld of als een omtrek wilt weergeven.

- Kleur: kies de kleuren die je voor de achtergrond van je knop en de tekstkleur wilt gebruiken.
- Je kunt met het contextueel menu bovenaan je blok de tekst verder aanpassen (dikgedrukt, schuingedrukt).
- Je kunt de optie ‘Gradiënt’ gebruiken als je een combinatie van twee kleuren op je knop wilt gebruiken, zoals in dit voorbeeld:


- Vorm: je kunt de vorm van je knop veranderen met de besturingselementen van de border-radius:

- Grootte: je kunt de grootte van je knop veranderen door te kiezen voor een van de opties in het
