Calendly adalah alat yang populer untuk penjadwalan secara mudah dan efisien. Alat ini berguna jika Anda ingin pengunjung situs bisa memesan slot waktu tertentu di kalender untuk pertemuan online dan offline, langsung di situs Anda. Alat ini terintegrasi dengan kalender personal Anda sehingga janji temu tidak akan terlewat atau terduplikasi.
Calendly menyediakan versi gratis dan berbayar dan Anda dapat menggunakan versi yang mana saja di situs sesuai fitur yang Anda butuhkan.
Fitur ini tersedia di situs dengan paket WordPress.com Explorer, Creator, dan Entrepreneur. Jika situs Anda menggunakan paket lawas kami, fitur tersebut tersedia di paket Pro.
Dalam panduan ini
Untuk menggunakan blok Calendly, Anda memerlukan akun Calendly. Jika Anda belum punya akun, daftar di sini.
Anda dapat menambahkan blok Calendly ke halaman atau pos di situs WordPress.com Anda. Klik ikon + Penyisip Blok lalu cari Calendly.

Anda juga dapat mengetik /calendly di baris baru dan menekan enter.
Setelah menambahkan blok, Anda akan akan melihat kotak tautan Calendly. Berikut cara untuk mendapatkan tautan:
- Login ke akun Calendly Anda.
- Klik tombol biru di pojok kanan atas untuk membuka Akun saya.
- Di halaman acara Anda yang terbuka, klik tombol Salin tautan di kiri bawah acara yang Anda ingin sematkan di situs:

- Kembali ke situs Anda, tempel tautan di blok Calendly Anda seperti di atas.
Anda dapat menyesuaikan berbagai aspek blok Calendly Anda di dua lokasi:
- Akun Calendly Anda dan
- Situs Anda.
Ingat, Anda perlu mengubah akun Calendly Anda atau pengaturan blok di situs Anda, tergantung penyesuaian yang Anda inginkan.
Calendly dapat ditampilkan di pos atau halaman Anda sebagai kalender penuh, tombol, atau popup.
- Sebagai kalender sebaris atau tombol
- Buka akun Calendly Anda
- Klik tombol Salin tautan berwarna biru.
- Buka halaman atau pos Anda
- Masukkan blok Calendly seperti di atas
- Tempel tautan ke dalam blok
- Klik Sematkan.
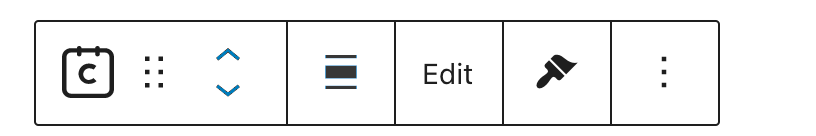
Anda dapat beralih antara dua mode – Kalender sebaris dan Tombol – melalui pilihan Gaya yang ada di menu konteks blok di atas:

atau di panel sisi kanan:

2. Sebagai tombol mengambang
Bagian panduan ini berlaku untuk situs dengan paket WordPress.com Creator atau Entrepreneur. Jika situs Anda menggunakan paket lawas kami, fitur tersebut tersedia di paket Pro.
- Buka akun Calendly Anda
- Klik tombol Bagikan berwarna biru
- Klik tab Tambahkan ke situs
- Pilih popup Widget lalu klik Lanjutkan
- Klik tombol Salin kode
- Buka Tampilan → Widget dan pilih area widget
- Masukkan blok HTML Kustom
- Tempel kode ke dalam blok dan klik Perbarui di sudut kanan atas.
Tombol mengambang Anda akan ditampilkan di semua halaman. Jika ingin menampilkan tombol mengambang di halaman tertentu saja, Anda dapat menambahkannya ke bagian bawah halaman atau pos dengan cara ini:
- Klik 3 titik di kanan atas pos atau halaman Anda
- Pilih Editor kode
- Di area pos Anda, gulir terus ke bawah
- Tambahkan penggalan yang Anda pilih dari Calendly di akhir pos atau halaman – setelah baris terakhir kode
- Kembali lagi ke 3 titik dan pilih Editor visual lagi
- Poskan atau Perbarui halaman Anda.
Tombol mengambang Anda akan muncul di sudut kiri bawah layar, dan akan tetap muncul meski halaman digulir.
Untuk memindahkan blok Calendly ke atas atau bawah di dalam pos atau halaman, Anda dapat menggunakan tanda panah di menu konteks di atas blok:

Untuk meratakan blok Calendly: saat menambahkan blok Calendly pada baris – disematkan di halaman, baik sebagai kalender lengkap atau sebuah tombol, Anda dapat meratakannya di halaman atau di kontainernya.

Catatan: posisi widget mengambang tidak dapat diubah lewat pengaturan.
Untuk mengubah tampilan dan nuansa sematan Calendly (gaya, warna, bentuk, ukuran) – sebaris, tombol, atau popup:
- Buka akun Calendly Anda – pilih kalender yang ingin Anda edit
- Klik Bagikan, lalu pilih Tambahkan ke situs → Sematan sebaris → Lanjutkan
- Di sisi kiri, Anda dapat mengedit warna latar belakang, warna teks, tombol, dan warna tautan
- Salin ulang kode dan sematkan seperti di atas.
Anda juga dapat mengubah warna tombol Calendly saja di panel sisi kanan. Anda dapat menggunakan fitur-fitur berikut untuk:
- Gaya: pilih tampilan tombol terisi atau bergaris tepi:

- Warna: pilih warna yang Anda ingin gunakan untuk latar belakang tombol dan warna teks.
- Anda dapat menyesuaikan font (menjadikannya cetak tebal, atau cetak miring) menggunakan menu konteks di atas blok.
- Anda dapat menggunakan pilihan Gradien jika Anda ingin memadukan dua warna di tombol seperti di bawah ini:


- Bentuk: Anda dapat mengubah bentuk tombol menggunakan kontrol radius Batas:

- Ukuran: Anda dapat mengubah ukuran tombol dengan memilih salah satu pilihan di pengaturan Lebar tombol.
