De standaard startpagina is het ontwerp van de startpagina dat bij het thema van je site hoort. In deze handleiding wordt uitgelegd hoe je deze pagina kan vinden en bewerken.
In deze handleiding
Als je site een thema gebruikt dat de site-editor ondersteunt, kan je de standaard startpagina openen en bewerken. Een snelle manier om te bepalen of je site de site-editor gebruikt, is door te kijken of Weergave → Editor in het dashboard van je site staat.
Zorg met behulp van de onderstaande instructies er eerst voor dat je site de standaard startpagina van het thema gebruikt in plaats van een aangepaste startpagina.
Selecteer het juiste tabblad voor de stijl van je beheerdersinterface:
- Ga naar het dashboard van je site.
- Ga naar Instellingen → Lezen.
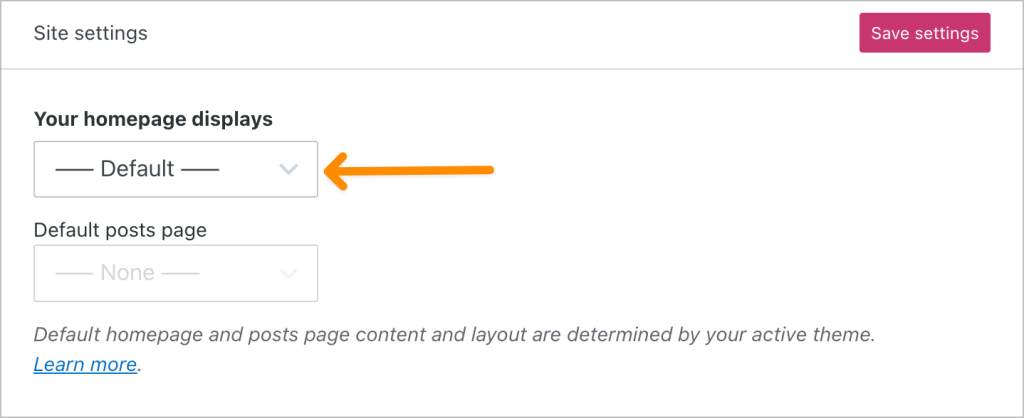
- Stel het vervolgkeuzemenu onder ‘Je startpaginaweergaven‘ in op — Standaard —.
- Klik op de knop ‘Instellingen opslaan‘ bovenaan de pagina.

Als hier een andere pagina is geselecteerd in plaats van — Standaard —, dan gebruikt je site een aangepaste startpagina.
De standaard startpagina vinden en bewerken:
- Ga naar het dashboard van je site.
- Ga naar Weergave → Editor.
- Klik ergens aan de rechterkant op je site om de editor te openen en de zijbalk links te sluiten:

Je bekijkt nu het startpaginasjabloon, dat mogelijk wordt aangeduid als Start, Index of Voorpagina bovenaan het scherm:

Ten eerste is het handig om de algehele lay-out van de sjabloon van de startpagina van je site te begrijpen. Om deze weer te geven, open je de Lijstweergave door op het pictogram met drie horizontale streepjes boven elkaar linksbovenin je scherm te klikken:

Hier zie je alle elementen (in de WordPress-editor ook wel blokken genoemd) van je startpagina. Een typisch sjabloon voor de standaard startpagina bevat de volgende onderdelen:
- Koptekst: de koptekst bevat elementen zoals een sitetitel, logo en menu. De koptekst is een sjabloononderdeel dat overal op je site wordt weergegeven. Daarom zullen alle wijzigingen van deze koptekst op elke pagina van je site worden doorgevoerd waar dat deel van het koptekstsjabloon wordt weergegeven.
- Inhoud: alles tussen de header en de footer is de hoofdinhoud van je startpagina. Je ziet waarschijnlijk tekst en afbeeldingen, ingedeeld in groepen, kolommen en meer. Als je thema blogberichten weergeeft op de startpagina, vind je hier waarschijnlijk ook een querycyclusblok.
- Voettekst: de voettekst bevat elementen zoals een sitetitel, contactgegevens en een WordPress-voettekst. De voettekst is een sjabloononderdeel dat op elke pagina wordt weergegeven. Daarom zullen alle wijzigingen die je aan de voettekst aanbrengt overal op je site worden doorgevoerd waar de voettekst wordt weergegeven.
Hoewel elk WordPress-thema anders is, is dit de standaardstructuur van het sjabloon van de standaard startpagina die je in de meeste thema’s terugvindt. Dit sjabloon kan ook andere onderdelen bevatten die je naar hartenlust kan bewerken.
De standaard startpagina biedt je een professionele, goed ontworpen lay-out om mee te beginnen. Om het standaardontwerp te personaliseren, kan je de tekst en afbeeldingen wisselen voor je eigen content en elementen toevoegen aan of verwijderen van je pagina.
- Om een tekst te wijzigen, klik je erop en typ je de nieuwe tekst die je wilt weergeven:

- Om een afbeelding te wijzigen, selecteer je het bijbehorende afbeelding-, omslagafbeelding– of galerijblok in de lijstweergave en klik je op vervangen in de werkbalk naast het blok:
- Gebruik de opties voor stijlen om de lettertypes en het kleurenpalet te wijzigen.
- Zie Een blok verwijderen om inhoud te verwijderen.
- Zie Inhoud toevoegen met behulp van blokken om inhoud toe te voegen.
- Zie Blokken selecteren en verplaatsen om inhoud te verplaatsen.
- Zie Menu’s om wijzigingen aan te brengen in het navigatiemenu.
Terwijl je wijzigingen aanbrengt aan je startpagina, kan je op de knop Opslaan in de rechterbovenhoek klikken om je wijzigingen op te slaan:

Bekijk onze vooraf opgenomen webinar die je stap voor stap laat zien hoe je met WooCommerce een interessante startpagina opstelt:
Bekijk ons volledige webinar-schema om te leren hoe je veel meer kan doen met je WordPress-website.
