Met Stijlen kan je het ontwerp van je site aanpassen met verschillende kleuren, typografie-instellingen en lay-outopties. In deze handleiding zie je hoe je Stijlen gebruikt om een samenhangend ontwerp op je site te gebruiken.
In deze handleiding
Als je site een thema gebruikt dat de site-editor ondersteunt, kan je de instellingen voor Stijlen openen. Een snelle manier om erachter te komen of je site de site-editor gebruikt, is door onder Weergave op je dashboard te kijken. Als je hier Editor ziet staan, heb je toegang tot Stijlen.
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis of een Starter-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
Als het abonnement van je site geen Stijlen ondersteunt, kan je nog steeds de instellingen openen, maar wordt je gevraagd om je abonnement te upgraden om je wijzigingen op te slaan.
Als je de Stijlen van je site aanpast en later de site downgrade naar een abonnement dat geen Stijlen ondersteunt, blijven je aanpassingen behouden, maar worden ze verborgen voor bezoekers totdat de site opnieuw wordt geüpgraded naar een ondersteund abonnement.
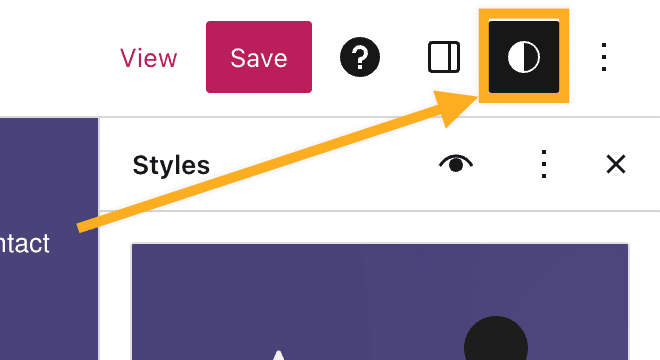
Zoek tijdens het bewerken van je site naar de optie Stijlen in de rechterbovenhoek van het scherm. Het pictogram ziet eruit als een cirkel waarvan de ene helft wit is en de andere helft zwart.
Je vindt het scherm Stijlen door het volgende te doen:
- Ga naar het dashboard van je site.
- Ga naar Weergave → Editor.
- Selecteer Stijlen in het menu aan de linkerkant.
- Bij bepaalde thema’s wordt je mogelijk gevraagd om uit verschillende stijlcombinaties te kiezen. Klik op het potloodpictogram en open vervolgens de volledige instellingen voor Stijlen.

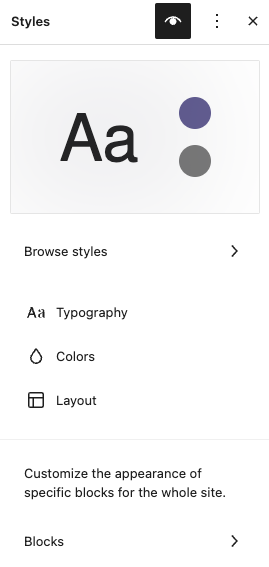
In de Stijlen-instellingen zie je de volgende opties:
- Bladeren door stijlen (alleen bij bepaalde thema’s)
- Typografie
- Kleuren
- Lay-out
- Blokken
De drie opties worden toegelicht in de volgende gedeelten van deze handleiding:

Bepaalde thema’s bevatten verschillende stijlvariaties om te experimenteren met verschillende lettertypes, kleuren en meer. Met deze stijlvariaties kan je je site snel verfijnen en personaliseren met kant-en-klare, vertrouwde ontwerpen. Bekijk onze ondersteuningsgids voor stijlvariaties voor meer informatie.
Gebruik de Typografie-instellingen om de weergave te beheren van de tekst die op je site wordt gebruikt.
Je kan de instellingen afzonderlijk aanpassen voor
- Tekst
- Links
- Koppen
- Bijschriften
- Knoppen
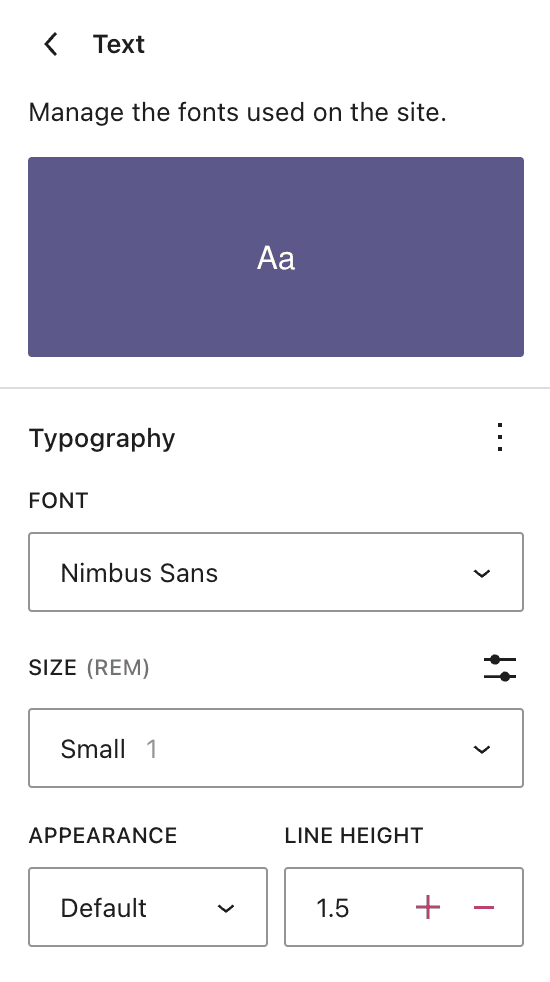
De opties die je vindt onder Typografie zijn onder andere:
- Lettertype past een lettertypefamilie toe op de tekst.
- Grootte stelt de grootte van het lettertype in. Je kan uit een set standaard lettertypegrootten kiezen of een aangepast formaat kiezen in REM, PX of EM met behulp van de schuifknop boven de grootteselectie.
- Weergave verandert de dikte (van dun naar extra vetgedrukt) en de hellingshoek (normaal of schuingedrukt) van de tekst.
- Lijnhoogte stelt de lege ruimte boven en onder de tekst in. (Als je voor nul kiest, controleer je site dan op je telefoon.)
Ga voor meer informatie naar onze handleiding over Typografie-instellingen.

Gebruik de Kleuren-instellingen om de kleurenpaletten voor de algemene elementen van je site te beheren. Als je bijvoorbeeld de achtergrondkleur van je site wilt veranderen, gebruik je het element Achtergrond.
De eerste optie die je hier ziet, is Palet. Het kleurenpalet van je site stelt de standaardkleuren in die op je site worden gebruikt. Hoewel je de kleur van elk specifiek element nog steeds kunt beheren, zorgt het definiëren van je kleurenpalet voor een consistent kleurenschema op je hele website.
In de kleurinstellingen, net onder Palet, zie je de optie om de kleur van verschillende elementen van je site te bewerken. Deze elementen zijn:
- Tekst
- Achtergrond
- Links
- Bijschriften
- Knoppen
- Koppen
Ga voor meer informatie naar onze handleiding over het aanpassen van de kleuren van je site.

Gebruik de Lay-out-instellingen om de breedte van het contentgebied van je site te regelen, opvulling toe te voegen en de tussenruimte tussen blokken aan te passen.
Ga voor meer informatie naar onze handleiding over Afmetingsinstellingen.
Klik in het deelvenster Stijlen op Blokken om de weergave van specifieke blokken op je hele site aan te passen.
Hier zie je een lijst met alle blokken die je op je hele site kunt aanpassen. Kies een blok om de beschikbare opties voor dat blok te bekijken.
Wijzigingen die je met Stijlen aanbrengt aan blokken zullen elk blok van dat type veranderen dat je hebt toegevoegd aan je site, tenzij je een blok afzonderlijk hebt gepersonaliseerd. Als je bijvoorbeeld een Knopblok aan je pagina Contact hebt toegevoegd en je het een gele achtergrond hebt gegeven, dan heffen je wijzigingen aan Stijlen die gele kleur niet op. Als je echter het Knopblok aan je pagina Contact hebt toegevoegd en de standaardkleur niet hebt gewijzigd, dan wordt dit blok gewijzigd naar de kleur die je hier instelt in Stijlen.
Om de impact van je wijzigingen te zien op alle mogelijke content die je aan je site kan toevoegen, gebruik je het Stijlboek. Hier zie je voorbeelden van hoe alle beschikbare blokken eruitzien als je wijzigingen in Stijlen opslaat.
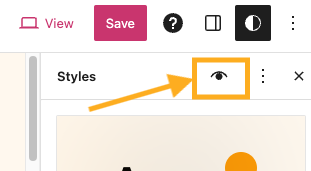
- Klik in het scherm Stijlen op de knop Stijlboek in de rechterbovenhoek: het pictogram ziet eruit als een oog zoals weergegeven in de afbeelding aan de rechterkant.
- Navigeer met behulp van de tabbladen bovenaan het scherm tussen verschillende blokcategorieën, zoals tekst, media, ontwerp en meer.
- Klik nogmaals op het pictogram Stijlboek om het uit te schakelen en terug te keren naar je inhoud.

Je kan bijna elk aspect van de stijlen van je site aanpassen met behulp van de instellingen die in deze handleiding worden beschreven. Er is daarom weinig reden om wijzigingen aan te brengen met behulp van CSS.
Als je echter bekend bent met CSS-code en stijlwijzigingen wilt aanbrengen aan je site met behulp van CSS, kan je CSS-code toevoegen door deze stappen te volgen:
- Open het scherm Stijlen.
- Klik op de … (drie puntjes) in rechter bovenhoek.
- Selecteer Extra CSS
- Typ je CSS-code in het vak. De content aan de linkerkant van het scherm geeft je CSS-wijzigingen in realtime weer.
- Klik op Opslaan.
Om CSS alleen toe te passen op specifieke blokken, volg je deze stappen:
- Open het scherm Stijlen.
- Selecteer Blokken.
- Kies een blok.
- Scrol naar beneden en klik op Geavanceerd.
- Typ je CSS in het vak met de naam Extra CSS. De content aan de linkerkant van het scherm geeft je CSS-wijzigingen in realtime weer.
- Klik op Opslaan.
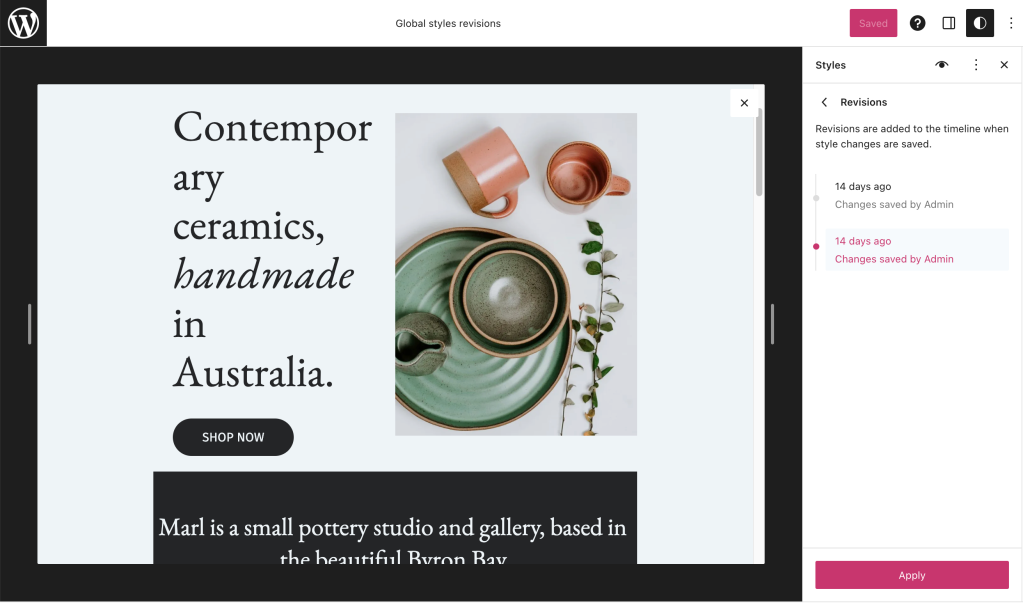
Je kan eerdere versies van de Stijlen van je site herstellen. Klik op de ellips (drie puntjes) in de instellingen voor Stijlen en zoek naar het scherm Revisies. Deze optie wordt alleen weergegeven als de wijzigingen zijn opgeslagen.

Selecteer op het volgende scherm een revisie om een voorbeeld van de wijziging op een bepaald tijdstip te bekijken en selecteer vervolgens de knop Toepassen om deze versie van je Stijlen-instellingen te herstellen.

Je kan de aangepaste stijlen die je hebt toegepast ongedaan maken, zodat je site terugkeert naar de standaardweergave.
Klik in de instellingen voor Stijlen op de ellips (drie puntjes) en klik op Standaardinstellingen herstellen. Hiermee worden alle wijzigingen ongedaan gemaakt die je hebt aangebracht in de instellingen voor Stijlen.
Als je Stijlen alleen voor specifieke elementen wilt resetten, klik je eerst op Typografie, Kleuren, Lay-outs of Blokken. Je kan vervolgens op de ellips (drie puntjes) klikken en op Standaardinstellingen herstellen klikken om alleen de Stijlen van je gekozen element te herstellen.
Je kan ook specifieke blokken terugzetten naar hun standaardinstellingen.
Als Stijlen nooit zijn gewijzigd, wordt de optie Standaardinstellingen herstellen in het grijs weergegeven.